引言
在公司 linux 环境下安装不顺利,回家在 windows 下操作感觉到一种幸福
nginx
先安装了 nginx,其实跟 vue 没关系,只是打算用它做 web 服务,此处略过 nginx 的安装和配置
下载 nodejs
说实话,到此刻我并没有彻底弄懂 nodejs 与 vuejs 的关系,这篇问答vue.js是什么?为什么要在nodejs中安装?让我有了一个初步的概念,应该是对 node.js 太过陌生所以无法认识到它们的关系,那就从实际入手吧,到 node.js 去下载,最简单就是下载 msi 格式的安装文件然后什么都不用操心,这也是 windows 的伟大之处!
查看和验证
使用命令查看 node.js 和 npm 的版本
node -v
npm -v
用 cnpm 代替 npm
npm 在墙外,用淘宝的代替,提高响应速度,淘宝cnpm网址 http://npm.taobao.org
npm install cnpm -g --registry = https://registry.npm.taobao.org
正式安装 vue
根据描述,vue 是归属于 npm 可管理的一个 lib,使用命令行安装它
npm install -g vue-cli
需要等待一会儿,npm 才能完成工作,稍等...vue-cli 会被安装在与 cnpm 同一目录下

构建项目
将 vue-cli 目录整个复制到项目目录,运行命令构建项目
vue init webpack [项目文件夹名称]
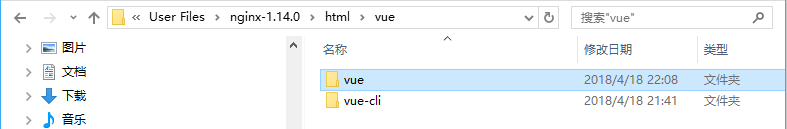
在运行时,控制台会有提问步骤,注意用键盘选择和反馈,因为控制台已经在运行项目中无法截取当时的截图。根据实际运行效果,形成了这样的目录结构:假设 d:wwwrootvue 是项目目录,将 vue-cli 复制到 vue 下并运行命令行,在控制台提问输入 Project Name 时,输入的内容将被作为目录名在 vue-cli 的相同目录下被创建目录,即 d:wwwrootvue 下此刻有了两个文件夹,vue-cli 和 project name。图中,html 下的 vue 是我开始打算的项目目录,但在输入 Project Name 为 vue 后,又创建了一个 vue 目录

运行项目
使用命令行运行项目
npm install
npm run dev
正常的话,控制台载入 vue 或者说 nodejs 环境,变成这样