在内存中生成index.html页面
在前面的内容中我们已经知道了如何在内存中打包main.js并引入到页面中。
同样的,我们也可以把index.html也打包放入到内存中。
安装html-webpack-plugin插件
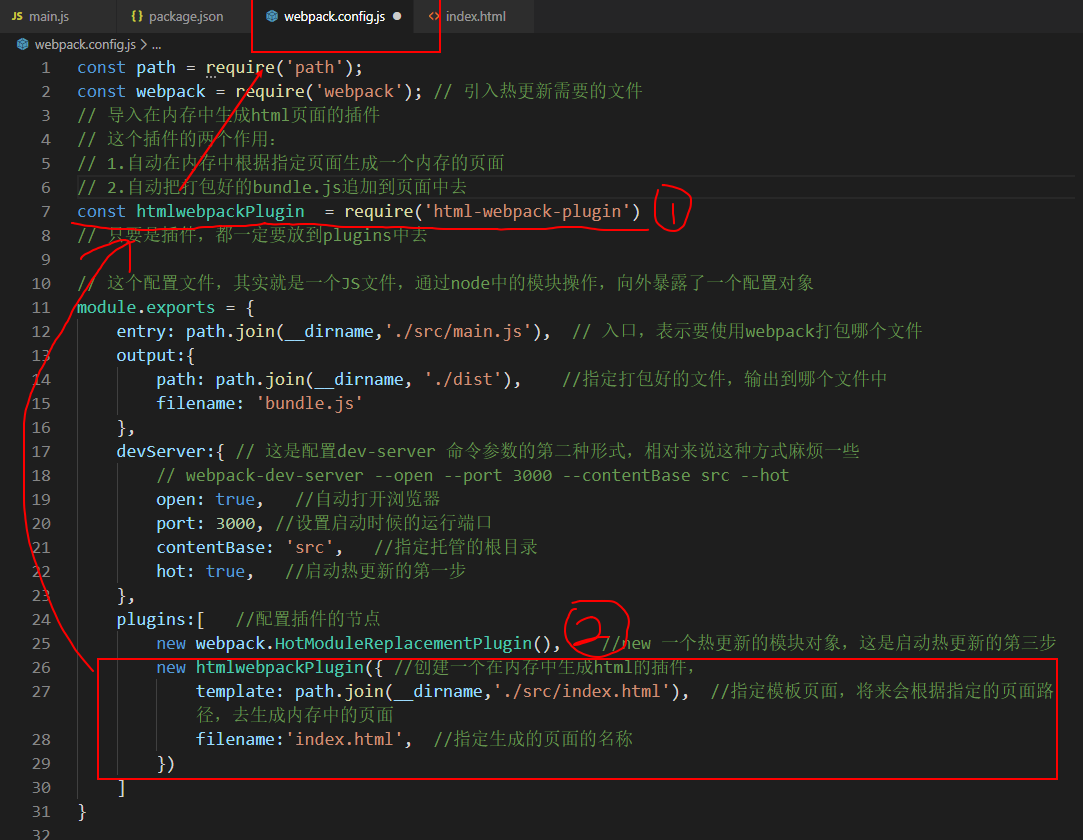
cnpm install html-webpack-plugin -D- 在webpack.config.js中

- 重启服务
npm run dev即可
为什么要用html-webpack-plugin插件,他有哪些功能?
-
他会帮我们自动引入在内存中打包好的bundle.js文件
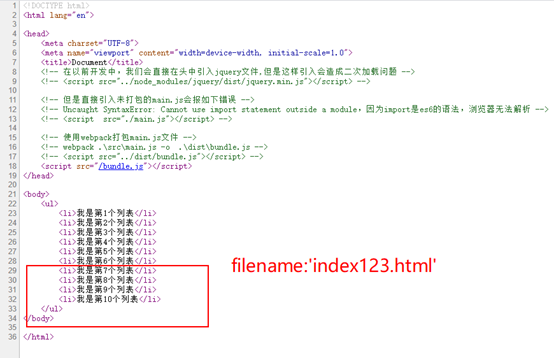
每次npm run dev之后都会打开src下的index.html页面,所以如果修改输出的页面为其他名称的页面,比如我们修改输出的filename:'index123.html',则会出现下面的情况

来个正常的图比较一下:

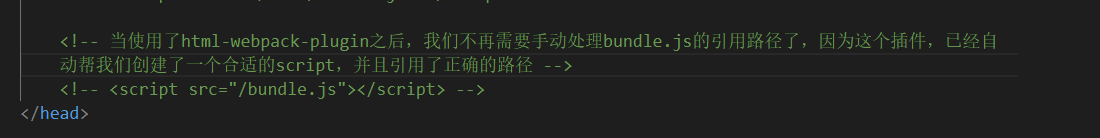
你会发现在index.html文件中的下面多了一个script标签,并且引入了正确位置的bundle.js,此时你去注释掉页面中的引入也不影响什么,用了这个插件,我们不会再去配置bundle.js的位置了。

-
其他功能以后在补充,很多配置项。