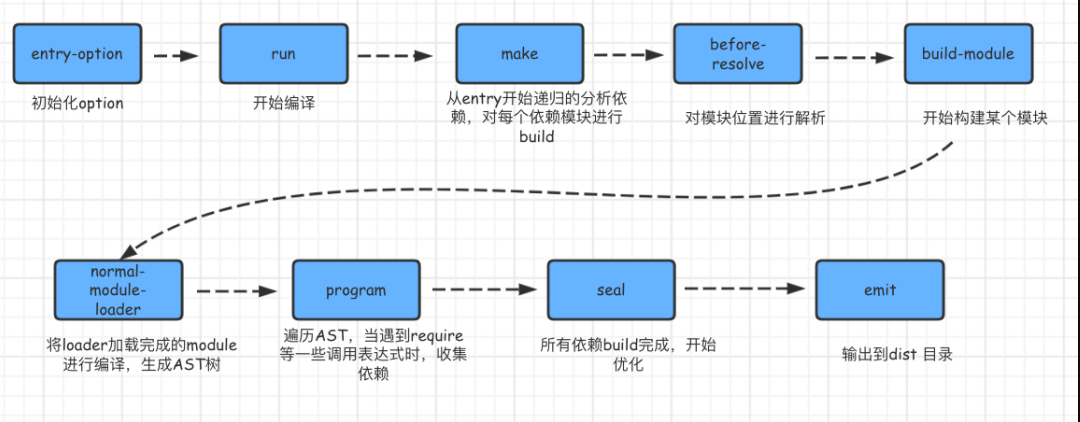
webpack的构建流程

- 初始化参数:从配置文件和 Shell 语句中读取与合并参数,得出最终的参数。
- 开始编译:用上一步得到的参数初始化 Compiler 对象,加载所有配置的插件,执行对象的 run - 方法开始执行编译。
- 确定入口:根据配置中的 entry 找出所有的入口文件。
- 编译模块:从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理。
- 完成模块编译:在经过第 4 步使用 Loader 翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系。
- 输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会。
- 输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统。
一.安装
npm install webpack webpack-cli -D // 局部安装
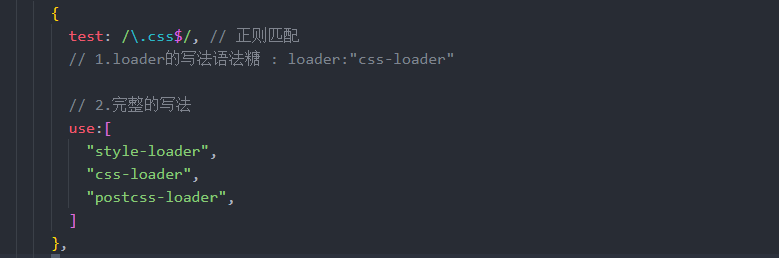
二.loader

三.css-loader
npm install css-loader -D


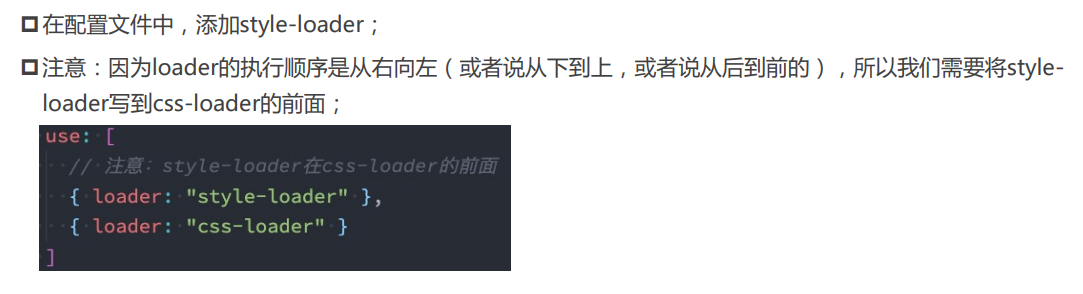
四.style-loader
npm install style-loader -D

五.less-loader
npm install less less-loader --D
-
importLoaders的数量默认是0,意思是一个加载器都不用,1的意思是用postcss-loader加载器,2的意思是用postcss-loaders和sass-loader加载器
-
这里的importLoaders: 2 是在css-loader 之后指定2个数量的loader(即 postcss-loader 和 less-loader)来处理import进来的资源
{
test: /.less$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
importLoaders: 2 // @import的css文件,回头能被前面的"less-loader"、"postcss-loader"处理
// 0 => no loaders (default);
// 1 => postcss-loader;
// 2 => postcss-loader, sass-loader
}
},
"postcss-loader",
"less-loader"
]
}
六.PostCss
- PostCSS是一个通过JavaScript来转换样式的工具;
- 这个工具可以帮助我们进行一些CSS的转换和适配,比如自动添加浏览器前缀、css样式的重置;
- 但是实现这些功能,我们需要借助于PostCSS对应的插件;
npm install postcss-loader postcss-preset-env --D
ppostcss-preset-env也是一个postcss的插件;
- 它可以帮助我们将一些现代的CSS特性,转成大多数浏览器认识的CSS,并且会根据目标浏览器或者运行时环境
添加所需的polyfill; - 也包括会自动帮助我们添加autoprefixer(所以相当于已经内置了autoprefixer);
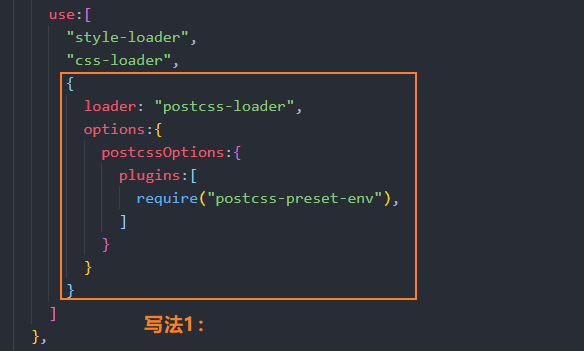
写法1:

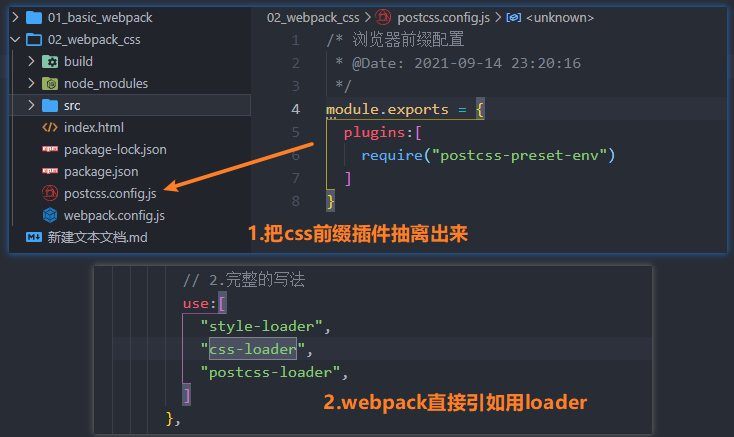
写法2:

七.file-loader 图片处理(八. url-loader可以代替 这一步)
npm install file-loader -D
- file-loader的作用就是帮助我们处理import/require()方式引入的一个文件资源,并且会将它放到我们输出的文
件夹中;
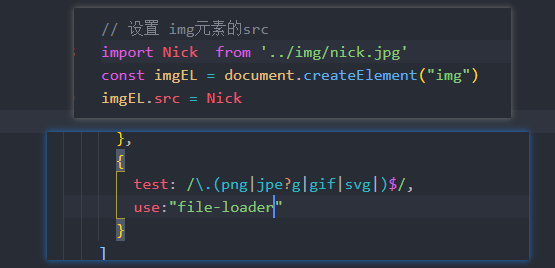
配置rule

八.设置文件名字 与 文件存放位置
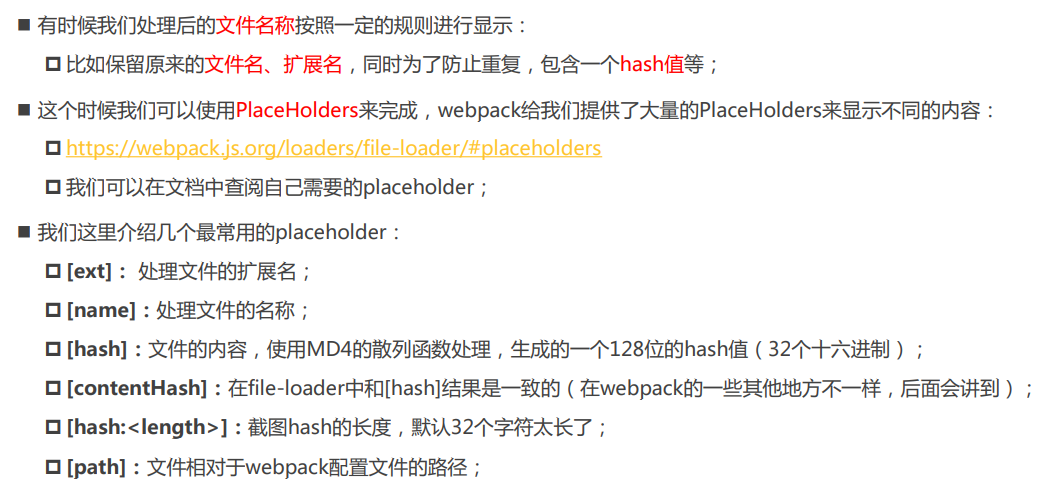
1. 命名规则:

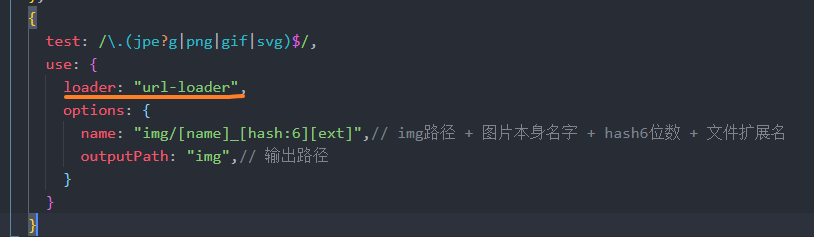
2.重构 图片输出的名字 和 位置
{
test: /.(jpe?g|png|gif|svg)$/,
use: {
loader: "file-loader",
options: {
name: "img/[name]_[hash:6][ext]",// img路径 + 图片本身名字 + hash6位数 + 文件扩展名
outputPath: "img",// 输出路径
}
}
}
九.url-loader(可以代替 第七步 file-loader)
npm install url-loader -D
-
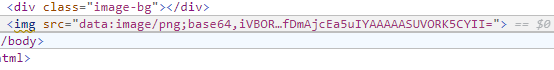
默认情况下所有图片都会被打包成 base64:


-
但是开发中我们往往是小的图片需要转换,但是大的图片直接使用图片即可
- 这是因为小的图片转换base64之后可以和页面一起被请求,减少不必要的请求过程;
- 而大的图片也进行转换,反而会影响页面的请求速度;
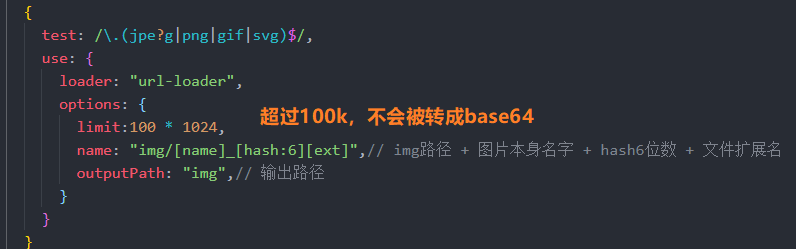
- 那么,我们如何可以限制哪些大小的图片转换和不转换呢
- url-loader有一个options属性limit,可以用于设置转换的限制;
- 下面代码,超过100k不会被转成base64

十.webpack5 处理图片 (可以代替 第九步和第七步)
asset module type --- 资源模块
资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。

也就是说 如果是webpack5, 就不用下载 file-loader, url-loader了。因为里面自带
使用方法:

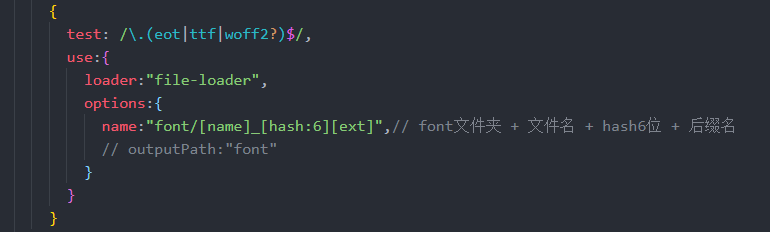
十一. 处理字体图标
方法1:
webpack4,依旧可以通过(第七步) file-loader进行打包:

方法2:
通过 webpack5 的 asset module type --- 资源模块
