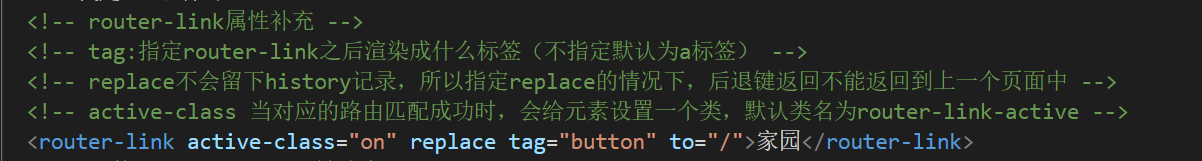
路由的router-link标签有几个其他属性:

路由可以传递值(一般用作条目的id传递,之后用这个id从axios获取页面显示的数据
第一步:
定义路由以及值的属性名称(之后在跳转路由后页面里面获取值的话用这个属性名

第二步:
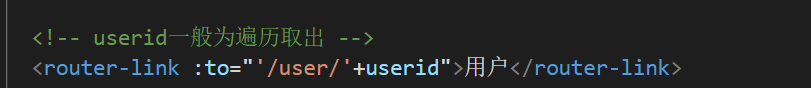
在route-link标签里指定路由链接及值,写法如下

第三步:
id的值33传过去了

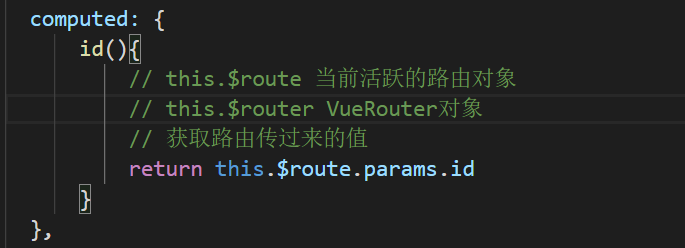
我们需要获取它,那么我们定义一个计算属性获取值

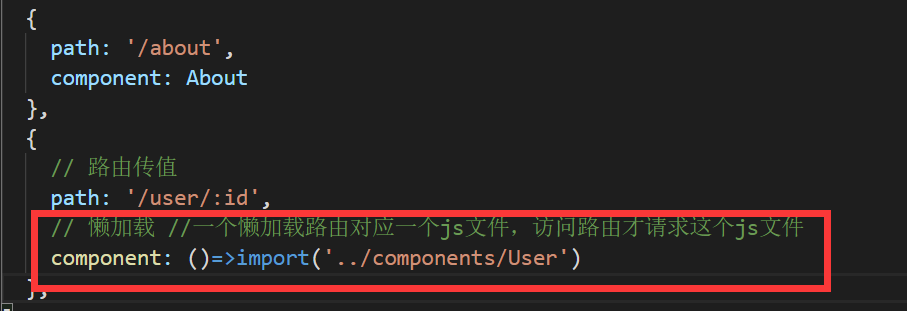
路由的懒加载:
路由的懒加载
当打包构建运用时,js包会变得非常大,影响页面加载
如果我们能把不同路由对应的组件分割成不用的代码块,然后当路由被访问的时候才加载对应组件
这样就更高效了
官方在说什么呢?
首先,我们知道路由中通常会定义很多不同的页面
这些页面最终是放在一个js文件中
但是,这么多文件放一个js里面,必然会造成页面非常大
路由懒加载做了什么?
主要作用是将路由对应的组件打包成一个个的js代码块
只有这个路由被访问到的时候,才加载对应组件
实现如下: