废话不多说直接讲讲今天要做的事。
利用微软爸爸的MVC框架结合百度的良心产品ECharts图表进行动态图表的生成,本文以柱状图为例。
ECharts下载以及相关文档:http://echarts.baidu.com/index.html

本文下载了源代码版本进行操作
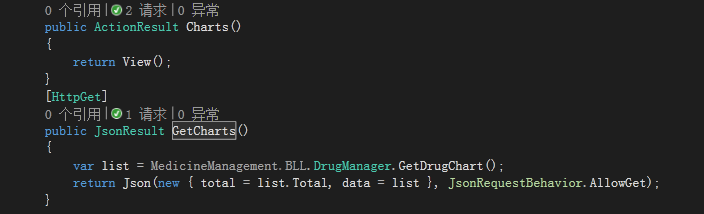
首先在控制器里写好获取数据库中需要在图表中显示的数据,我这里返回的是Json 的数据格式

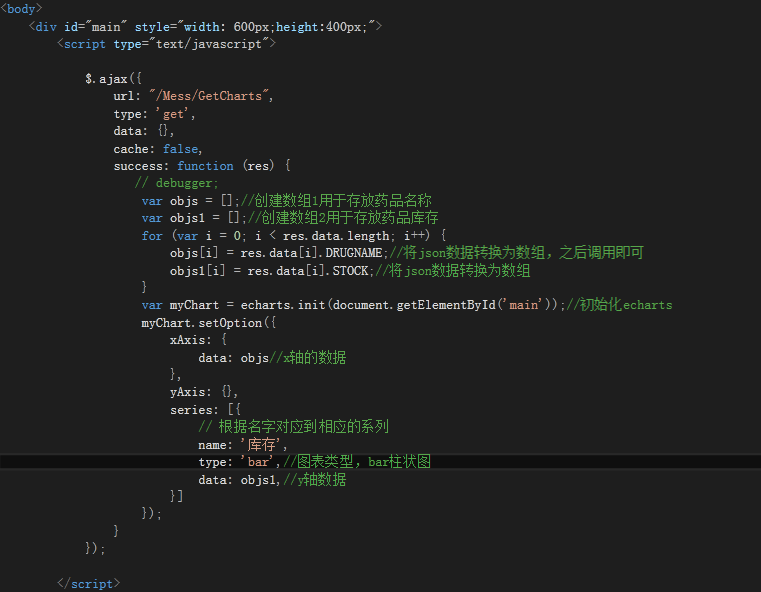
然后在前台Chars.cshtml中首先创建一个div,用于存放图表,然后在js中通过获取后台返回的数据将其转换为数组,然后给echarts调用即可

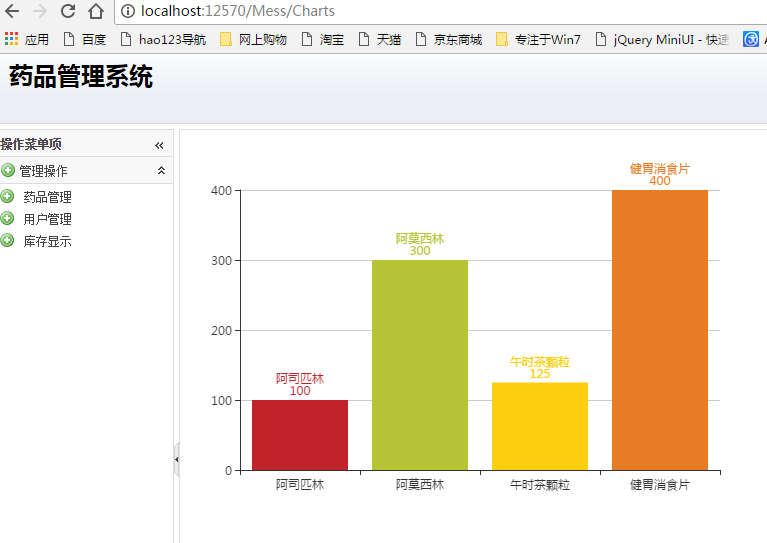
这样一个简单的柱状图表就出来了,如果想要花哨的样式可以参考官网api和样例

源码下载:
http://download.csdn.net/detail/clay_zhang/9872258
本文版权归作者及博客园所有,转载请注明作者及原文出处
http://www.cnblogs.com/clayzhang