var myFish = ["angel", "clown", "mandarin", "surgeon"]; //从第 2 位开始删除 0 个元素,插入 "drum" var removed = myFish.splice(2, 0, "drum"); //运算后的 myFish:["angel", "clown", "drum", "mandarin", "surgeon"] //被删除元素数组:[],没有元素被删除 //从第 3 位开始删除 1 个元素 removed = myFish.splice(3, 1); //运算后的myFish:["angel", "clown", "mandarin",] //被删除元素数组:["surgeon"] //从第 2 位开始删除 1 个元素,然后插入 "trumpet" removed = myFish.splice(2, 1, "trumpet"); //运算后的myFish: ["angel", "clown", "trumpet", "surgeon"] //被删除元素数组:["drum"] //从第 0 位开始删除 2 个元素,然后插入 "parrot", "anemone" 和 "blue" removed = myFish.splice(0, 2, "parrot", "anemone", "blue"); //运算后的myFish:["parrot", "anemone", "blue", "trumpet", "surgeon"] //被删除元素的数组:["angel", "clown"] //从第 3 位开始删除 2 个元素 removed = myFish.splice(3, Number.MAX_VALUE); //运算后的myFish: ["parrot", "anemone", "blue"] //被删除元素的数组:["trumpet", "surgeon"] //从第1位开始删除其后所有即[1,end]的元素 removed = myFish.splice(1); //运算后的myFish: ["parrot"] //被删除元素的数组:["anemone","blue"]
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon']; myFish.splice(2, 0, 'drum'); // 在索引为2的位置插入'drum' // myFish 变为 ["angel", "clown", "drum", "mandarin", "sturgeon"] myFish.splice(2, 1); // 从索引为2的位置删除一项(也就是'drum'这一项) // myFish 变为 ["angel", "clown", "mandarin", "sturgeon"]
语法
array.splice(start)
array.splice(start, deleteCount)
array.splice(start, deleteCount, item1, item2, ...)
参数
start- 指定修改的开始位置(从0计数)。如果超出了数组的长度,则从数组末尾开始添加内容;如果是负值,则表示从数组末位开始的第几位(从1计数);若只使用start参数而不使用deleteCount、item,如:array.splice(start) ,表示删除[start,end]的元素。
deleteCount可选- 整数,表示要移除的数组元素的个数。如果
deleteCount是 0,则不移除元素。这种情况下,至少应添加一个新元素。如果deleteCount大于start之后的元素的总数,则从start后面的元素都将被删除(含第start位)。 - 如果deleteCount被省略,则其相当于(arr.length - start)。
item1, item2, ...可选- 要添加进数组的元素,从
start位置开始。如果不指定,则splice()将只删除数组元素。
返回值
由被删除的元素组成的一个数组。如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组。
描述
如果添加进数组的元素个数不等于被删除的元素个数,数组的长度会发生相应的改变。
提示和注释
注释:请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。


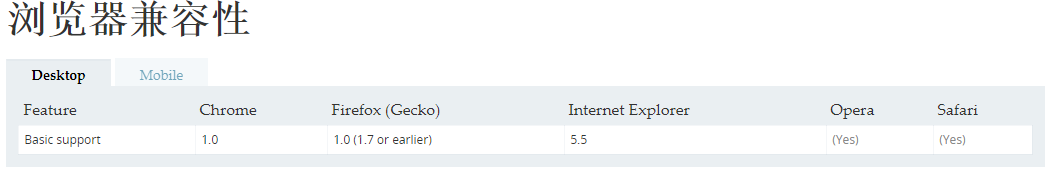
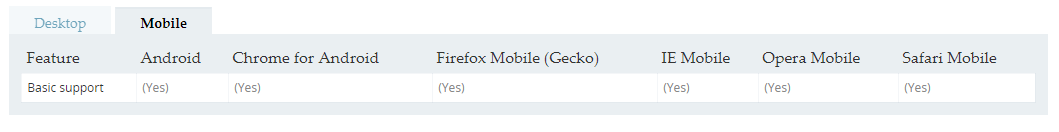
向后兼容
在 JavaScript 1.2 中,如果只删除了一个元素(即 howmany 参数为 1),则 splice 方法返回这个被删除的元素;当删除多个元素时,返回由被删元素组成的数组。不过,在 Netscape Navigator 4 之后就没有浏览器使用 JavaScript 1.2 了,所以可以认为 splice 总是返回一个数组。