 

<import name="battery" src="../Common/ui/h-ui/advance/c_battery"></import>
<template>
<div class="container">
<battery id="battery1"></battery>
</div>
</template>
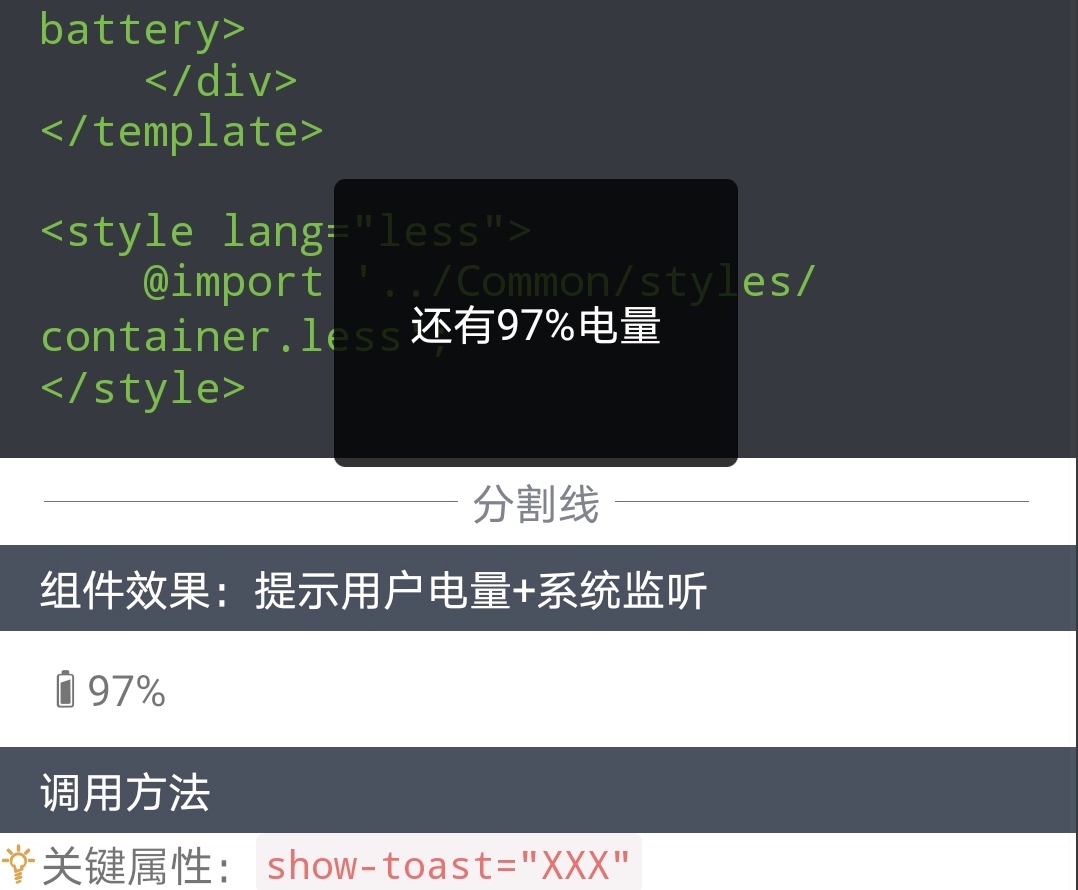
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="battery" src="../Common/ui/h-ui/advance/c_battery"></import>
<template>
<div class="container">
<battery id="battery2" show-toast="true"></battery>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
onInit() {
this.$on('battery2_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
var data = evt.detail.value
console.info(data.charging ? '充电中' : '未充电')
console.info('当前电量:' + data.level * 100 + '%')
}
}
</script>
扫码体验
