在实际使用过程当中,使用VMSS有一些最佳实践的建议和限制,便于你在做自动扩展设计的时候进行考虑:
关于VMSS
- 如果你使用的是系统镜像,一个扩展集中虚拟机数量不能超过100
- 无论是在ASM还是ARM模式下,如果使用自定义的镜像,新创建的虚拟机必须位于自定义镜像的存储账号内(以后会改,暂时不可以)
- 如果使用的是自定义镜像,一个扩展集中虚拟机数量默认不能超过20,如果你打开了超量部署,最高不能超过40
- 目前在VMSS中,暂时不支持数据磁盘,但已经在内部开发测试了,希望不久的将来可以支持
- 在你一次创建多个VMSS的时候,在一个地区,10分钟内,总的虚拟机数量不能超过500
- 在一个vNet里面虚拟机数量不能超过4096个
- 建议一个存储账号中虚拟机数量不要超过20,以保证性能,详细设置方法请参考前面例子中的ARM模板
- 在一个扩展集中创建多个存储账号的时候,建议以不同的字母作为开头,
关于VMSS的自动扩展Auto Scale
- 在VMSS中你的虚拟机在做Auto Scale的时候,无论是增减或者减少虚拟机,虚拟机会分布在更新域(UD)和错误域(FD),所以虚拟机的序号在减少的时候会从序号最高的开始,虚拟机增加的时候也会从当前最高序号开始,这也是为什么你在前面做测试的时候看到增加或者减少虚拟机的时候虚拟机序号变化并不连续
- 在你进行自动扩展的时候,你会看到实际启动的虚拟机数量多于每次增加的虚拟机数量,这是因为默认情况下超量部署(overprovisioning)是打开的,为了增加自动扩展虚拟机部署成功率,多启动的虚拟机并不计费,稍后会自动删除,你也可以关闭超量部署,在模板中设置"overprovision": "false"
- 在设置自动化扩展的时候,确保你的最大值,最小值之间有足够的大小间隔,比如最小2,最大5等,并且你的自动扩展的增长和下降总是成对出现的,比如你只设置了增长规则,那么当压力上升是,虚拟机增加,但如果你没有设置减少规则,那么即使虚拟机负载降低到了阈值,也不会收缩
-
关于自动扩展的规则算法,比较有意思,你设置的压力负载,指的是整个扩展集合里面所有虚拟机压力的平均值,而不是单个实例的值。举个例子,如果你定义自动扩展的规则为:
- 如果CPU的平均负载大于80%的时候,增加一个实例
- 如果CPU的平均负载低于60%的时候,减少一个实例
例如初始的虚拟机为2台,如果两个实例的平均负载超过80%的时候,就会增加一台虚拟机达到3台;现在假定增加一台后,平均CPU降低到了60%,那么这个时候会不会降低实例自动收缩昵?实际上不会,自动扩展里面有一个算法,很有意思,他会计算,比如这个例子中,3台虚拟机的负载是60X3=180,如果降低一台,那么每台的平均负载就是180/2=90,90%的平均负载,一旦减少实例,就意味着马上又要增加,所以不会自动收缩;过段时间,当平均的负载降到50%,如果降低到2台,就意味着降低后的负载是(50X3)/2=75, 平均负载是75%,那么就会发生自动收缩。
-
可以针对一个操作,定义多个自动扩展的操作,比如你可以同时定义CPU,memory作为自动扩展和自动收缩的条件,任何一个条件满足的时候,都会自动扩展,然后只有所有条件满足的时候,才会自动收缩,例如:
- 如果CPU超过75%,增加一个实例
- 如果Memory超过75%,增加一个实例
- 如果CPU低于30%,减少一个实例
- 如果memory低于50%,减少一个实例
那么,当CPU到达76%,或者memory达到76%,都会增加一个实例;只有CPU低于30%,并且memory低于50%,两个条件同时满足,才会减少实例.
- 有非常多的度量值可以用来作为衡量负载增加或者减少的规则依据,对于Linux虚拟机和Windows虚拟机,可以从如下地址获得:
https://azure.microsoft.com/en-us/documentation/articles/insights-autoscale-common-metrics/
管理工具VMSS Editor
那么除了目前新的portal和Powershell的意外,有没有别的管理工具可以直观的,可视化的对VMSS扩展集进行管理昵?答案是肯定的,感谢微软的PM Guy Bowerman和Stan Peng同学,使得这个非常强大的工具可以同时在Azure中国和global工作。
下面我们看看如何配置和使用这个工具。
1.首先你需要有一个python 3.x的环境,可以去python官方下载并安装。
pip install azurerm
如果是要连接中国的Azure,请安装Stan修改过的模块:
pip install mcazurerm
3. 从Github上克隆源代码到本地,当然你使用任何的IDE都是可以的,地址如下,两个都可以:
https://github.com/gbowerman/vmssdashboard
https://github.com/pjshi23/mcvmsseditor
4. 创建你的VMSS虚拟机集合,前面例子已经介绍的非常详细,再次不赘述
5. 在执行VMSS editor来管理VMSS之前,你需要在Azure上创建service principle,以下例子介绍如何通过Powershell来创建SP:
#使用ARM模式登陆Azure
Login-AzureRmAccount -EnvironmentName AzureChinaCloud
#创建AD应用,修改密码为你的密码
$app = New-AzureRmADApplication -DisplayName "vmssdemo" -HomePage "https://www.contoso.org/vmssdemo"
-IdentifierUris "https://www.contoso.org/vmssdemo" -Password "YOURPASSWD"
#可以查看你获得的AD Application的相关信息
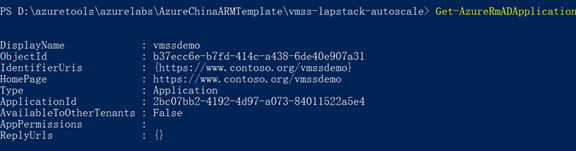
Get-AzureRmADApplication -DisplayNameStartWith vm

可以看到你的application id,ObjectID等信息。
#创建service principle
New-AzureRmADServicePrincipal -ApplicationId $app.ApplicationId
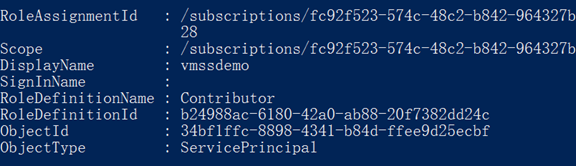
#分配角色,请注意,角色必须为Contributor
New-AzureRmRoleAssignment -RoleDefinitionName Contributor -ServicePrincipalName $app.ApplicationId.Guid

#获得你的tenantID信息
(Get-AzureRmSubscription).TenantId
6. 获得了以上信息之后,在你下载下来的VMSS editor目录下,创建一个文件vmssconfig.json,在文件中输入以下信息并保存:
{
"tenantId": "b7bc9fa1-XXXXX",
"appId": "2bc07bb2-XXXXXXXXXX",
"appSecret": "YOURPASSWORD",
"subscriptionId": "fc92f523-XXXXXXXX"
}

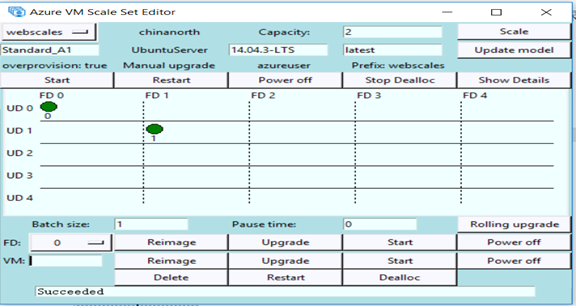
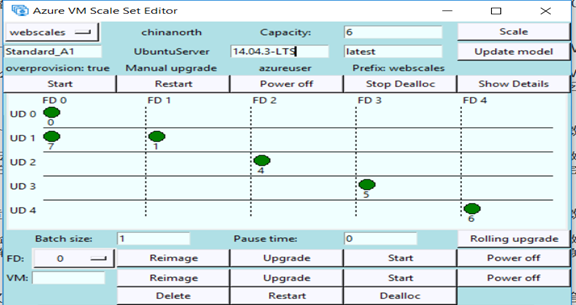
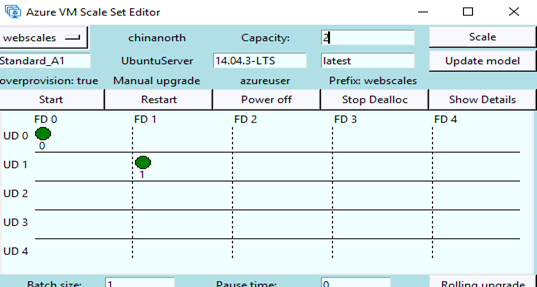
可以看到,当前是2台虚拟机,分布在两个不同的FD和UD中,针对不同的FD,我们可以控制实例,比如删除,重启,升级等等。

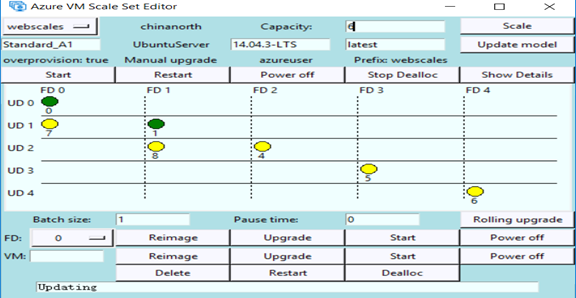
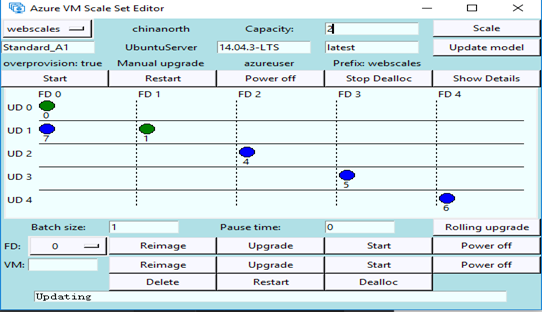
实际上可以看到,VMSS启动了7台虚拟机,这实际上这就是之前说的overprovining,提高扩展成功的概率,多出的实例不收费,全部正常运行后,6台实例如下:



该VMSS editor源代码是开放的,也就是说任何人可以修改并添加自己的代码进去,也可以学习了解如何python SDK进行VMSS控制,了解更多VMSS逻辑。