之所以写这篇文章,是因为每次写报告都需要生成相应目录,但常常只记得个大概,最终还得要重新百度,十分头疼,故在此记录一下。
大概分为3个步骤
步骤1 设置标题级数
-
进入大纲模式

-
选择相应级数,这里选的是4,5, 6级,因为级数(如1,2级)完成后效果字体太大,不美观。

-
保存并退出大纲视图(不保存也可以)

-
这时,查看文档,相应标题有了标记,而且间距变大了。

步骤2 设置分节符
- 插入了分节符,主要是为了可以把目录与正文都设置为从1开始的页码。
- 把光标定位到第一页第一个换行符后,按回车留一个换行符,以便生成目录。
- 选择“布局”选项卡,单击“分隔符”,选择“分节符”的“下一页”,则插入一个下一页的分节符,通过单击“开始”选项卡下的“显示/隐藏编辑标记”图标可以看到。


步骤3 生成目录
- 选择“插入”选项卡,单击“页码”,选择“页面底端 → 普通数字 2”,则插入页码;
- 在插入后,菜单栏会自动跳转到“设计”视图,在这,需要取消连接到前一节,这主要是为了后面删掉目录及之前页面的页码。

- 选中“正文”第一页的页码 2,单击“页码”,选择“设置页码格式”,打开“页码格式”窗口,选择“起始页码”,单击“确定”,则正文页的起始页码设置为1;

- 现在,两个页码都是从1开始,需要删掉前面的,直接双击前面的某一页的页码,delete删除即可。
- 最后,光标移到要生成目录的位置,选择“引用”→“目录”→“自定义目录”(这里是为了设置对应级数的目录生成)

- 选择“选项”

- 设置目录建自

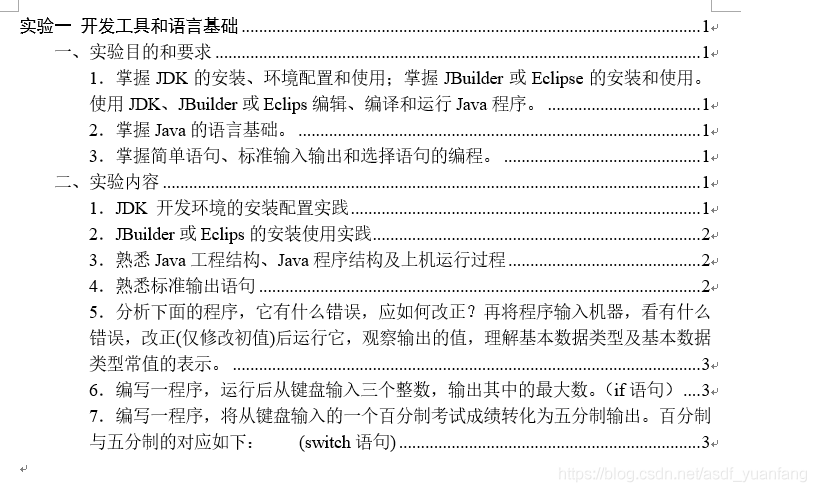
- 到此, 目录生成成功,如图

到此,目录生成完毕(由于是随便找的文档且为了方便,直接选择一些内容生成的,所以生成的目录比较乱)