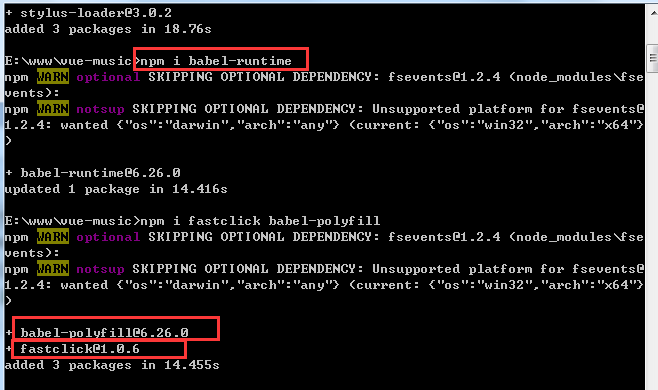
首先下载三个包

babel-runtime对es语法进行转义
fastclick解决移动端点击300毫秒延迟的问题
babel-polyfill对es6 api进行转义
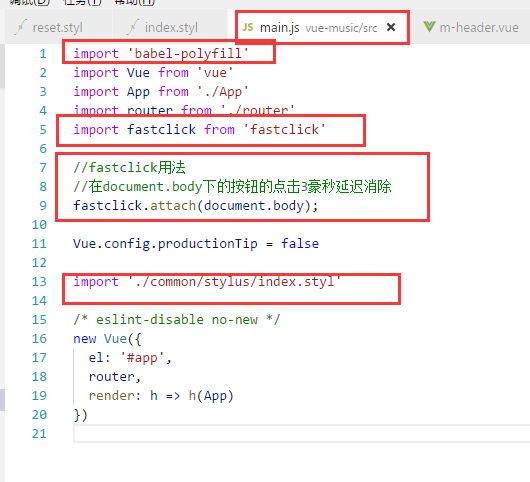
下载了包之后要在main.js中引入 注意babel-polyfill要引在最前面
在main.js中引入stylus文件夹下的index.styl文件

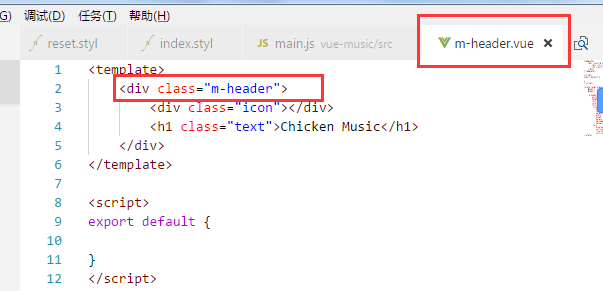
完成m-header组件

MHeader组件
<template>
<div class="m-header">
<div class="icon"></div>
<h1 class="text">Chicken Music</h1>
<router-link tag="div" class="mine" to="/user">
<i class="icon-mine"></i>
</router-link>
</div>
</template>
<script type="text/ecmascript-6">
export default {}
</script>
<style scoped lang="stylus" rel="stylesheet/stylus">
@import "../../common/stylus/variable"
@import "../../common/stylus/mixin"
.m-header
position: relative
height: 44px
text-align: center
color: $color-theme
font-size: 0
.icon
display: inline-block
vertical-align: top
margin-top: 6px
30px
height: 32px
margin-right: 9px
background: url('./logo@2x.png') //因为这里如果引入stylus语法不知道为什么一直报错 所以就直接写了
background-size: 30px 32px
.text
display: inline-block
vertical-align: top
line-height: 44px
font-size: $font-size-large
.mine
position: absolute
top: 0
right: 0
.icon-mine
display: block
padding: 12px
font-size: 20px
color: $color-theme
</style>
在App.vue中使用该组件
注意:解析图片的时候要下载url-loader包和file-loader包
<template> <div id="app"> //第三步:使用该组件 <m-header></m-header> </div> </template> <script type="text/ecmascript-6"> //第一步:引入该组件 import MHeader from './components/m-header/m-header.vue' export default { components: { //第二步:注册该组件 MHeader } } </script> <style scoped lang="stylus" rel="stylesheet/stylus"> </style>