学习要点:
1.表格样式
2.列表样式
3.其他功能
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 表格和列表,通过表格和列表的样式设置,让表格和列表显示更加多元化。
一.表格样式
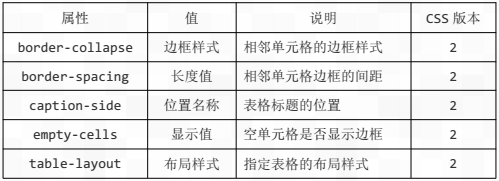
表格有五种独有样式,样式表如下:

1.border-collapse

table { border-collapse: collapse; }
解释:单元格相邻的边框被合并。
2.border-spacing
|
值 |
说明 |
CSS 版本 |
|
长度值 |
0 表示间距,其他使用 CSS 长度值 |
2 |
table { border-spacing: 10px; }
解释:border-collapse: separate;的状态下才有效。因为要设置间距,不能合并。
3.caption-side
|
值 |
说明 |
CSS 版本 |
|
top |
默认值,标题在上方 |
2 |
|
bottom |
标题在下方 |
2 |
table { table-layout: fixed; }
解释:内容过长后,不会拉伸整个单元格。
4.empty-cells
|
值 |
说明 |
CSS 版本 |
|
show |
默认值,显示边框 |
2 |
|
hide |
不显示边框 |
2 |
table { empty-cells: hide; }
解释:单元格内容为空是隐藏边框。
5.table-layout
|
值 |
说明 |
CSS 版本 |
|
auto |
默认值,内容过长时,拉伸整个单元格 |
2 |
|
fixed |
内容过长时,不拉伸整个单元格 |
2 |
table { table-layout: fixed; }
解释:内容过长后,不会拉伸整个单元格。
二.列表样式
列表有四种独有样式,样式表如下:

1.list-style-type

ul { list-style-type: square; }
解释:列表前缀的标记类型,这里是 CSS1 版本的。CSS2 版本还包含比如日文、亚美尼亚数字、希腊文等前缀。有兴趣的可以参考 CSS 手册。
2.list-type-position
|
值 |
说明 |
CSS 版本 |
|
outside |
默认值,标记位于内容框外部 |
1 |
|
inside |
标记位于内容框内部 |
1 |
ul { width: 120px; list-style-position: inside; }
解释:标记位于内容框的内部。
3.list-type-image
|
值 |
说明 |
CSS 版本 |
|
none |
不使用图像 |
1 |
|
url |
通过 url 使用图像 |
1 |
ul { list-style-image: url(bullet.png); }
解释:使用图片作为前缀的标记。
4.list-style
ul { list-style: lower-alpha inside url(bullet.png); }
解释:简写形式。
三.其他功能
在<table>中<td>单元格,我们可以使用 text-align 属性水平对齐,但是垂直对齐就无法操作了。CSS 提供了 vertical-align 属性用于垂直对齐。
|
值 |
说明 |
CSS 版本 |
|
baseline |
内容对象与基线对齐 |
1 |
|
top |
内容对象与顶端对齐 |
1 |
|
middle |
内容对象与中部对齐 |
1 |
|
bottom |
内容对象与底部对齐 |
1 |
table tr td { vertical-align: bottom; }
解释:将单元格内的内容对象实现垂直对齐。
|
值 |
说明 |
CSS 版本 |
|
sub |
垂直对齐文本的下标 |
1 |
|
super |
垂直对齐文本的上标 |
1 |
b { vertical-align: super; }
解释:文本上下标设置。
|
值 |
说明 |
CSS 版本 |
|
长度值 |
设置上下的偏移量,可以是负值 |
1 |
|
百分比 |
同上 |
1 |
div span { vertical-align: -200px; }
解释:负值往下,正值往上。如果默认基线在上面,用负数。如果默认基线在下面,用正值。