在对网站进行mip改造的时候,使用百度的导航组件,很难有较好的展现形式。
百度又不允许自定义JS,所以,考虑增加CSS(是在百度组件的基础上增加JS),用css补充实现点击功能,实现精美的导航。
最终结果是为了实现以下三个样式
1.未展开状态

2.展开状态,有二级导航的,要出现+号

3.点击+号能展开二级菜单

参考以下树状CSS的设计思路,主要是使用 html5的 details summary标签,注意看注释
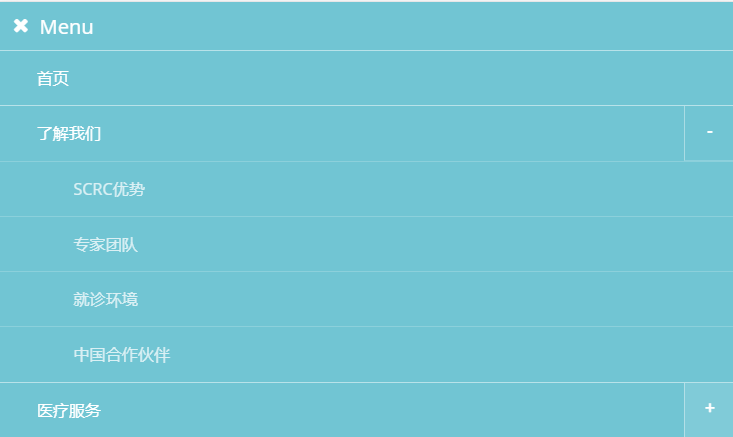
演示图如下

代码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS样式控制折叠展开菜单效果特效演示</title>
<meta name="description" content="纯CSS样式控制折叠展开菜单效果特效演示。" />
<meta name="keywords" content="纯CSS,样式控制,折叠展开,菜单,效果,特效演示" />
<meta name="author" content="jQuery插件库" />
<meta name="Copyright" content="jQuery插件库" />
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
#conter {
1000px;
margin: auto;
}
#help-left {
200px;
font-family: 'microsoft YaHei';
float: left;
}
.menu {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.menu:last-child {
border-bottom: 1px solid #ccc;
}
.menu summary {
height: 40px;
line-height: 40px;
text-indent: 10px;
outline: none;
font-size: 14px;
font-weight: 700;
border-top: 1px solid #ddd;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #FEFEFE), color-stop(1, #CCCCCC));
cursor: pointer;
}
/*使用下面这个,可以去掉小三角,神奇的菜单就可以完成了*/
.menu summary::-webkit-details-marker {
display: none;
}
.menu summary:before {
content: "+";
display: inline-block;
16px;
height: 16px;
margin-right: 10px;
font-size: 18px;
font-weight: 700;
}
.menu[open] summary:before {
content: "-";
}
.menu ul {
padding: 10px 0;
}
.menu ul li {
list-style: none;
text-indent: 25px;
font-size: 12px;
height: 30px;
line-height: 30px;
}
.menu ul li a {
display: block;
color: #666;
}
.menu ul li a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<section id="conter">
<section id="help-left">
<!--open为展开菜单,close为折叠菜单-->
<details class="menu" close>
<summary>洋魔坊保障</summary>
<ul>
<li><a href="#">正品保障</a></li>
<li><a href="#">海外直供</a></li>
</ul>
</details>
<details class="menu" close>
<summary>新手帮助</summary>
<ul>
<li><a href="#">申请支付宝</a></li>
<li><a href="#">支付宝充值</a></li>
</ul>
</details>
<details class="menu" close>
<summary>支付方式</summary>
<ul>
<li><a href="#">支付宝快捷支付</a></li>
<li><a href="#">支付宝余额支付</a></li>
<li><a href="#">新手入门</a></li>
</ul>
</details>
<details class="menu" close>
<summary>商家支持</summary>
<ul>
<li><a href="#">洋魔坊规则</a></li>
<li><a href="#">国际招商</a></li>
<li><a href="#">服务商招募</a></li>
<li><a href="#">商家系统对接</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</details>
</section>
<section id="help-right"></section>
</section>
</body>
</html>
大家,赋值上面的代码,直接一个页面,不需要任何JS,就可以实现折叠二级菜单,甚至是多级菜单的效果了。
赶快自己动手吧。我的百度mip改造,遇到这个导航的问题就要搞定了。