原文链接http://silverlight.net/quickstarts/silverlight10/FileSetup.aspx
如何添加Silverlight到你的网页,一个典型的silverlight工程包含四个文件:一个HTML文件用来展示一个Silverlight实例,一个silverlight.js文件,一个XAML文件和一个用来支持HTML文件的JavaScritp文件。 这篇文章描述了如何创建一个非常基础的Silverlight工程和添加一个Silverlight内容到一个HTML文件的三个步骤,这篇文章包含下面几节
开始之前
第一步:引入Script文件到HTML页面
第二步: 创建HTML宿主元素和初始化块
第三步: 定义创建函数和初始化silverlight plug-in 的实例
第四步: 创建Silverlight内容文件
创建多个Silverlight实例
下一节是什么?
开始之前...
在创建silverlight内容之前,你需要下面的环境
Silverlight插件: 如果你还没有安装,请点击这个链接安装silverlight到你的浏览器.
一个HTML文件: 你需要一个HTML文件来展示Silverlight, 使用你自己的,或者拷贝这个
一个文本编辑器: 你需要一个文本编辑器,比如记事本,来编辑你的HTML文件。
第一步:引入所需的脚本文件到HTML页
这一步,你需要添加Silverlight.js 和createSilverlight.js 的JavaScript文件到你的网页,并且创建一个嵌入silverlight的元素,Silverlight.js是一个JavaScript的辅助文件让你的silverlight内容可以跨平台, 按如下两步来创建createSilverlight.js文件
a. 获得Silverlight.js 文件。 你可以从Silverlight 1.0 SDK. 的工具包里找到。
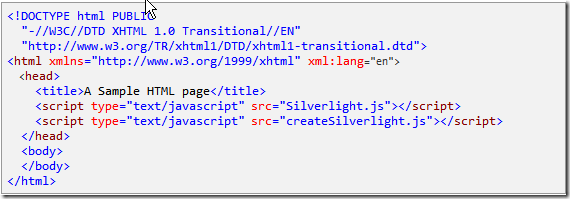
b. 打开你的HTML页面,添加如下的标记到<head>节,如果你还没有一个HTML文件使用,你可右击SampleHTMLPage.html 链接选择“另存为”到你的Silverlight.js的相同文件夹。
<script type="text/javascript" src="Silverlight.js"></script>c. 创建一个空的文件并且命名createSilverlight.js,你将会在第三步用到d. 在你的HTML页面(SampleHTMLPage.html),添加另外一个脚本引用到<head>节里,这一次指定src为createSilverlight.js<script type="text/javascript" src="createSilverlight.js"></script>你的HTML页面现在包含如下的内容:
第二步:创建HTML宿主元素和初始化块
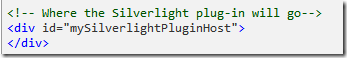
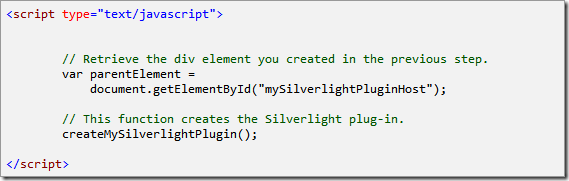
a . 在你想放silverlight内容的地方,加入下面三行代码。 你可以更改<div>标签的id表示,如果你喜欢的话,如果你想嵌入多个silverlight,那么请重复这一步,但是id不能重复。b. 创建初始化块,在上一步的HTML的后面,添加下面的script
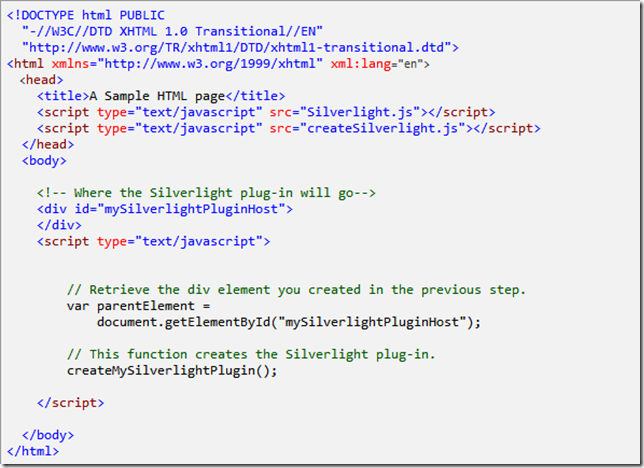
你可以更改<div>标签的id表示,如果你喜欢的话,如果你想嵌入多个silverlight,那么请重复这一步,但是id不能重复。b. 创建初始化块,在上一步的HTML的后面,添加下面的script 如果你在同一页面嵌入了多个silverlight内容,那么请重复这一步,但是要保证要么创建函数的名字,要么使用同一个创建函数但是通过传入不同的参数,也要使每一个脚本块紧跟着上一步创建的<div>,当你完成上面两步时,你的HTML看起来是下面这样的。
如果你在同一页面嵌入了多个silverlight内容,那么请重复这一步,但是要保证要么创建函数的名字,要么使用同一个创建函数但是通过传入不同的参数,也要使每一个脚本块紧跟着上一步创建的<div>,当你完成上面两步时,你的HTML看起来是下面这样的。
第三步:定义创建函数和初始化silverlight plug-in 的实例
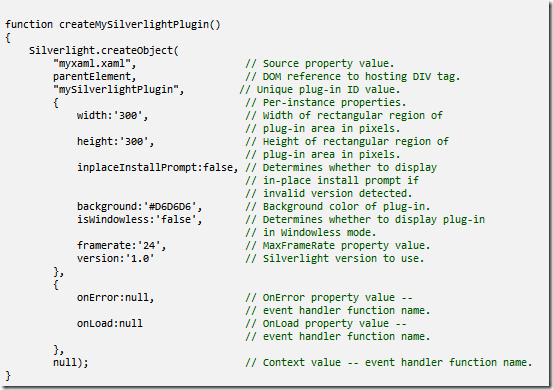
打开第一步创建的createSilverlight.js,添加如下的javascript函数。
这个脚本包含了一些参数,你可以自定义嵌入页面高度和宽度(百分比也可以),名字为XAML的文件包含了silverlight内容,还有一个属性设置是否显示为窗体
如果你在同一个页面嵌入多个silverlight,哪么为每个创建一个新的函数,或者通过不同的参数来设置。
第四步: 创建Silverlight内容文件
现在你的HTML文件已经配置好了,现在开始创建内容
1. 在HTML文件的相同文件夹下创建一个空的"myxaml.xaml"文件,你可以更改这个文件的名字,但是要和上一步的名字相同。
2. (可选的)如果你想处理silverlight工程的事件,动态生成代码,或者和用户交互,这需要另外的脚本文件,比如创建一个脚本文件叫"my-script.js" 并且引入到HTML页面。
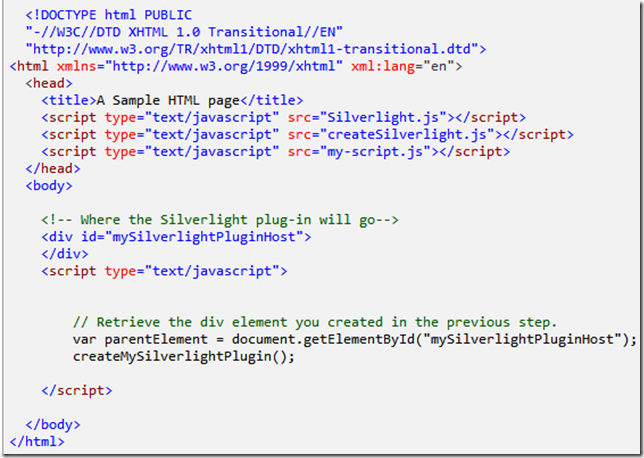
 现在你的HTML页面的内容应该是下面这样的。
现在你的HTML页面的内容应该是下面这样的。
创建多个Silverlight实例
如果你想创建多个silverlight到你的页面,请重复步骤2,3,和4。
每一个放入silverlight的<div>标签不需有一个唯一的ID
每一个初始化块必须紧跟着silverlight实例的<div>后面
每一个silverlight ID参数必须唯一。
下一节是什么?
在下一节里,创建一个XAML文件,你将学习到如何向XAML文件里添加内容
