selenium是一个非常棒的Web测试工具,他对Ajax支持非常好,本人强烈推荐.
测试里很重要的一部,就是定位页面的元素,selenium提供如下强大的定位元素的方法。
- id=id
- name=name
- dom=javascriptExpression
- xpath=xpathExpression
- link=textPattern
- css=cssSelectorSyntax
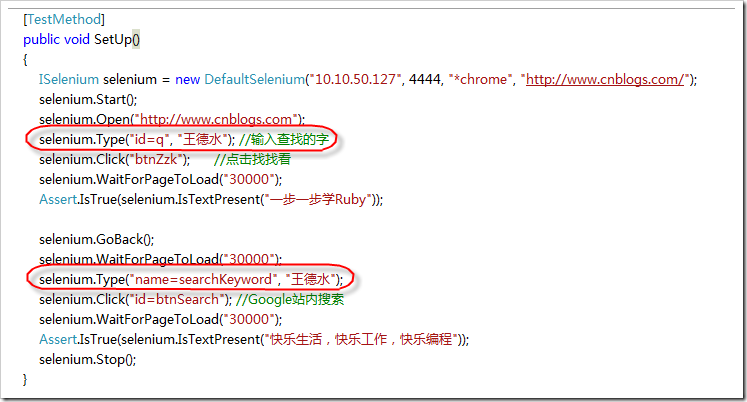
一、通过ID,name选择元素
如果开发是能给页面元素添加个id,那么对测试是极大的方便
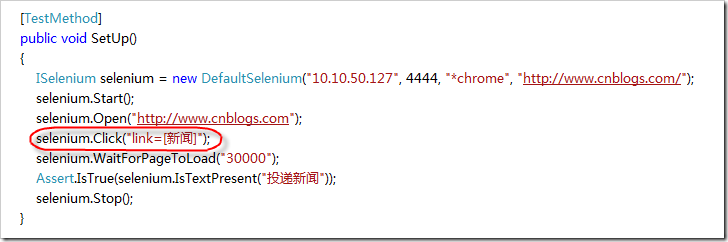
二、link= 根据链接文字来操作
三、根据XPath来选择元素
- xpath=//img[@alt='The image alt text']
- xpath=//table[@id='table1']//tr[4]/td[2]
- xpath=//a[contains(@href,'#id1')]
- xpath=//a[contains(@href,'#id1')]/@class
- xpath=(//table[@class='stylee'])//th[text()='theHeaderText']/../td
- xpath=//input[@name='name2' and @value='yes']
- xpath=//*[text()="right"]
有了这个xpath,那么大大方便了我们的操作
1、通过Firebug来查看 /html/body/form/div[5]/div/div[2]/a[5],我们看到这个xpath是很有问题的,一旦我们改变了结构,xpath就变了
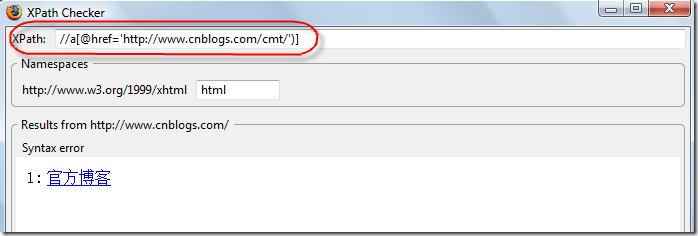
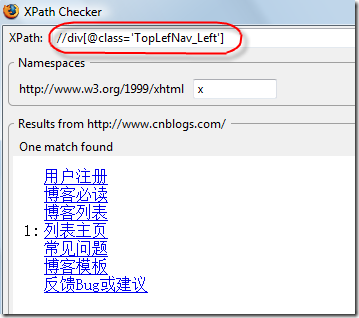
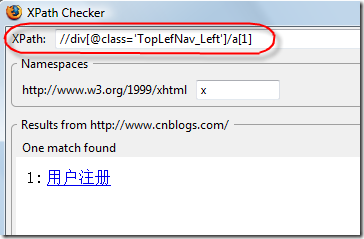
2、这里我推荐一个Firefox插件xpath checker
我们可以用这个工具测试简化我们的xpath表达式
那么假如我们要判导航下面的所有链接,可以如下判断
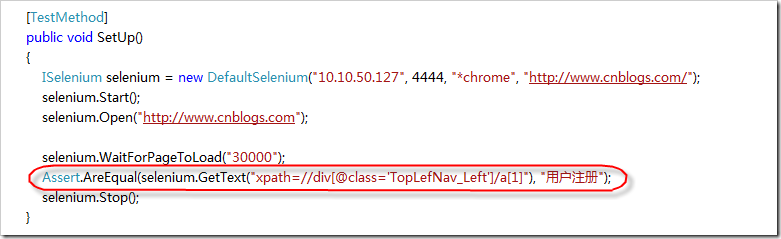
判断导航下面的第一链接是否是“用户注册”
三、dom选择
- dom=document.forms['myForm'].myDropdown
- dom=document.images[56]
- dom=function foo() { return document.links[1]; }; foo();
四、css选择器
这个不常用,它可以支持css2, css3选择器
- css=a[href="#id3"]
- css=span#firstChild + span
我的经验是,id, name, xpath基本可以够用了所以我重点介绍了这几个,当我们找到需要的元素后,我们就可以使用selenium的强大功能了
本文作者: 王德水
未经同意,禁止转载