Ajax是不能跨域的,但是利用jsonp是可以实现跨域的,博主今天记录一篇jsonp跨域的实例。
jsonp简介:
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。——百度百科
通俗的说,就是利用<script> 的特殊性去请求服务器,服务器返回josnp格式数据,jsonp数据格式:function( json ),换句话说,就是把json数据包装在一个函数参数中返回,然后调用本地js中的function函数,操作json数据。
以百度智能搜索提示Api为例:
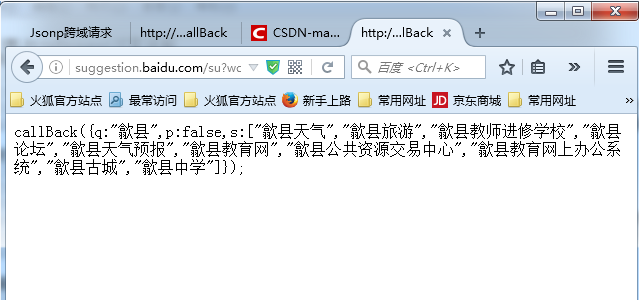
http://suggestion.baidu.com/su?wd=歙县&cb=callBack, 来看看返回值:
不难看出其返回值是由callBack(json格式数据)组成的,我来以此做一个小的案例。
案例:
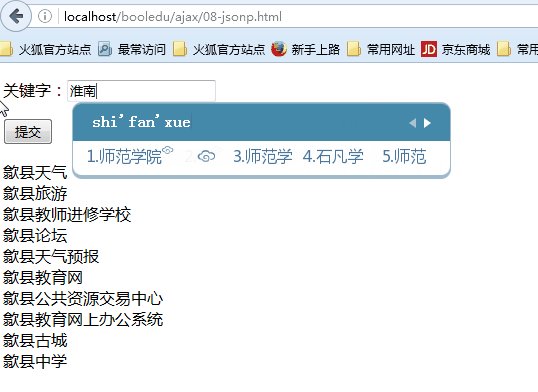
还是以百度搜索智能提示Api为例,先上结果图吧。
本案例只有一个文件,07-jsonp.html代码:
页面中主要有一个文本框和一个按钮,点击按钮,响应sear函数,然后获取文本框中的值,拼接url,创建script标签并添加到dom树中,然后请求此URL,然后此script标签中的内容就是返回的jsonp格式的值,因为jsonp格式的特殊性,需要调用callBack函数,然后在回调函数中使用json数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Jsonp跨域请求</title>
<link rel="stylesheet" href="">
</head>
<script>
//搜索函数
function sear(){
var kw = document.getElementsByName('keywords')[0].value;
var url = 'http://suggestion.baidu.com/su?wd='+ kw +'&cb=callBack';
//创建script标签
var script = document.createElement('script');
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
//回调函数
function callBack(res){
var result = res.s;
var str = '';
for(var i in result){
str += '<li>'+result[i]+'</li>';
}
document.getElementById('res').innerHTML = str;//把显示出来
}
</script>
<body>
<p>关键字:<input type="text" name="keywords"/></p>
<p><input type="button" value="提交" onclick="sear();" /></p>
<div id="res">
</div>
</body>
</html>