前台使用Vue
后台使用Flask
Access to XMLHttpRequest at 'http://127.0.0.1:5000/socket.io/?EIO=3&transport=polling&t=NT3ph1M' from origin 'http://127.0.0.1:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
尝试了网上搜的各种跨域解决方法都不行
1、前台 vue项目里新建一个vue.config.js配置文件,在其中添加下面代理配置 [ 无效 ]
module.exports = { devServer: { proxy: { '/socket.io': { target: 'http://127.0.0.1:5000', ws: true, changeOrigin: true }, } } }
2、前后台 index.html 插入<meta http-equiv="Access-Control-Allow-Origin" content="*"> [ 无效 ]
3、后台 flask模块的SocketIO方法中添加形参cors_allowed_origins [ 无效 ]
app = Flask(__name__) app.config['SECRET_KEY'] = 'secret!' socketio = SocketIO(app, cors_allowed_origins ="*")
4、后台 引入CORS库 [无效]
from flask import Flask, render_template from flask_socketio import SocketIO, emit from flask_cors import CORS app = Flask(__name__) app.config['SECRET_KEY'] = 'secret!' CORS(app,cors_allowed_origins="*") socketio = SocketIO(app, cors_allowed_origins ="*")
。。。
昨天尝试了一天都没有解决,今天又是元气满满的一天,继续

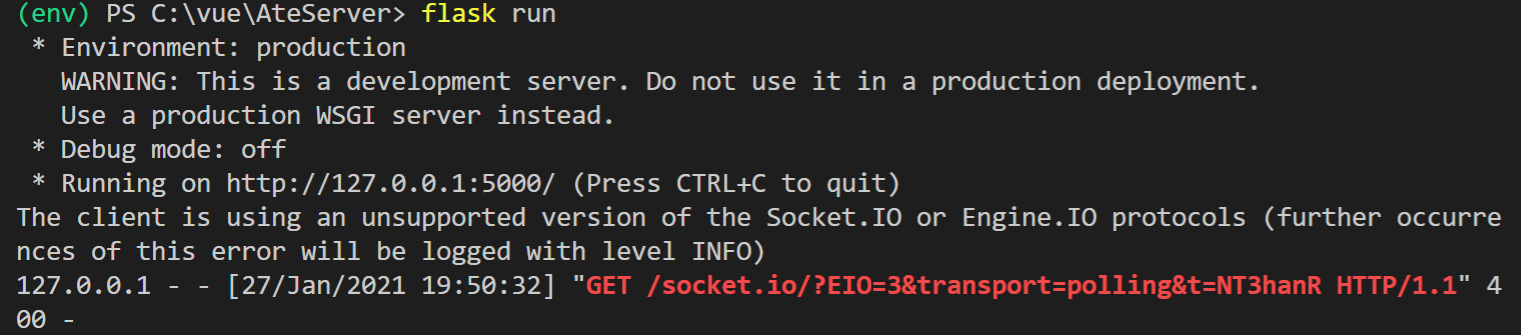
注意到刚打开客户端页面的时候,服务端有下面这段提示
The client is using an unsupported version of the Socket.IO or Engine.IO protocols (further occurrences of this error will be logged with level INFO)
我理解的是服务端和客户端的socketio版本不匹配,然后查flask-socketio官方文档。在 https://flask-socketio.readthedocs.io/en/latest/ 文档里,列出了Flask-SocketIO和JavaScript Socket.IO相对应的版本
Version compatibility
The Socket.IO protocol has been through a number of revisions, and some of these introduced backward incompatible changes, which means that the client and the server must use compatible versions for everything to work.
The version compatibility chart below maps versions of this package to versions of the JavaScript reference implementation and the versions of the Socket.IO and Engine.IO protocols.
| JavaScript Socket.IO version | Socket.IO protocol revision | Engine.IO protocol revision | Flask-SocketIO version | python-socketio version | python-engineio version |
|---|---|---|---|---|---|
| 0.9.x | 1, 2 | 1, 2 | Not supported | Not supported | Not supported |
| 1.x and 2.x | 3, 4 | 3 | 4.x | 4.x | 3.x |
| 3.x | 5 | 4 | 5.x | 5.x | 4.x |
在cmd中查看当前后台安装的 flask_socketio 版本是 5.0.1
>>> import flask >>> import flask_socketio >>> flask.__version__ '1.1.2' >>> flask_socketio.__version__ '5.0.1'
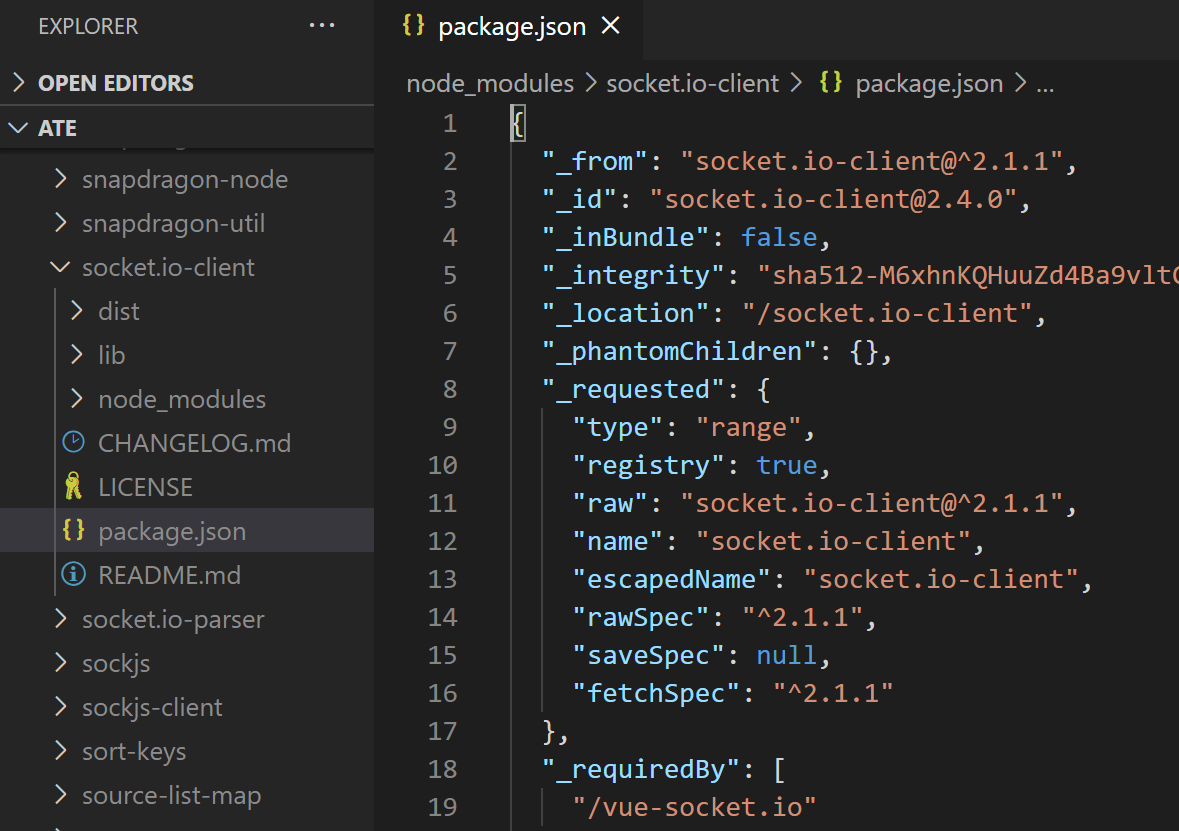
前台socket.io-client版本是2.4.0,果然版本不匹配 (按照上表Flask-SocketIO 5.x 对应 JavaScript Socket.IO 3.x)

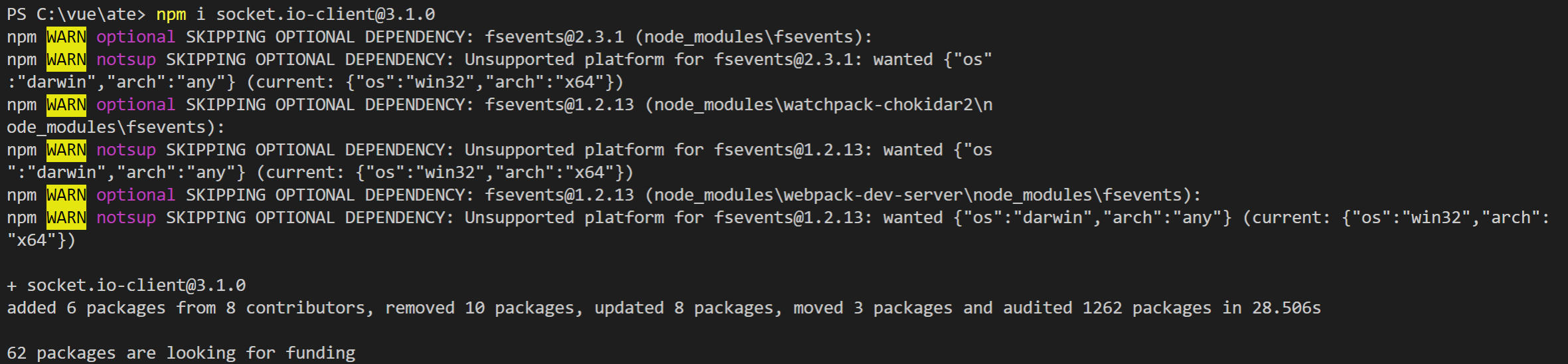
使用命令,给前台安装指定版本的socket.io-client npm i socket.io-client@3.1.0

安装完后检查版本 npm view socket.io version

怀着激动的心情,运行后台 flask run ,运行前台 npm run serve
结果还是一样报CORS policy跨域错误...
注意到后台仍然提示 The client is using an unsupported version of the Socket.
难道我的版本还是不匹配?我想查Vue-Socket.io的文档,找了一会不知道入口在哪,只好仔细看看首页的例子
官方例子里列出了两种使用VueSocketIO的模式
Using Connection String
Using socket.io-client Instance
看了下我自己的代码,现在使用的是第一种
import VueSocketIO from 'vue-socket.io' Vue.use(new VueSocketIO({ debug: true, connection: 'http://127.0.0.1:5000', extraHeaders: {"Access-Control-Allow-Origin": '*'}, }))
感觉上面这种不会自动去使用socket.io-client,于是手动添加引用 socket.io-client ,改成第二种模式
import VueSocketIO from 'vue-socket.io' import SocketIO from 'socket.io-client' Vue.use(new VueSocketIO({ debug: true, connection: SocketIO('http://127.0.0.1:5000'), //使用Socket.IO-client extraHeaders: {"Access-Control-Allow-Origin": '*'}, }))
前台运行,后台运行,打开控制台查看,终于成功