来源:微信公众号CodeL
以下是个人学习之路的简单分享,不足之处欢迎大神们批评指正!
在网站开发的初期,我们没有考虑更多的东西,也没有对缓存进行系统的设计,而是直接使用了应用程序缓存对象Cache,但由于系统架构的不断完善,在分布式系统架构中只依靠Cache明显不够,无法实现分布式管理,所以后期我们采用了Memcached高性能分布式内存缓存服务器。
一、应用程序缓存对象Cache
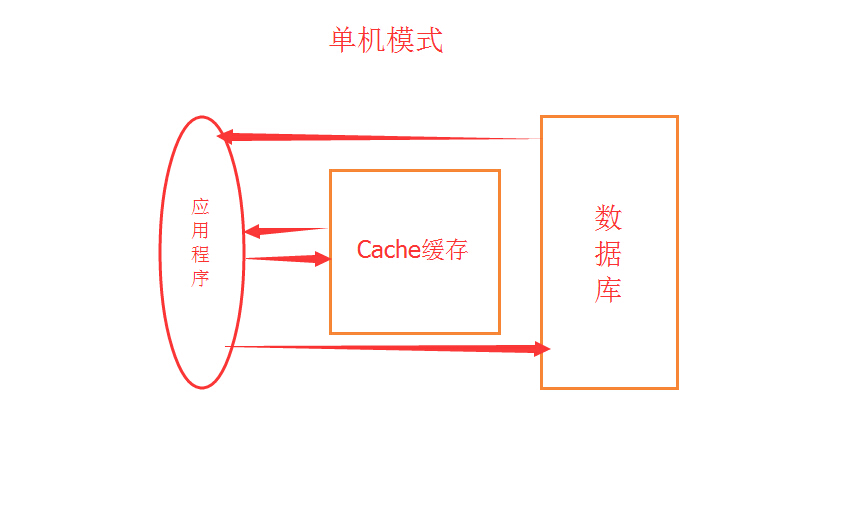
一开始,我们只处理了数据的缓存,缓存和应用程序在一台服务器:

应用程序先去读缓存,若没有数据则去读数据库,然后存入缓存,若有数据则无需再读库,对于Web网站来说,Cache的确可以使性能得到很大提高,在开始的短期时间内,我们也一直使用着Cache,但由于架构的演进,渐渐的出现了一系列的问题:
1. 缓存访问范围只能是当前应用程序池,对于分布式Web站点无法实现缓存的统一管理,往往只能在A站添加一份,B站也添加一份,无法共享缓存资源,这样非常不合理,同时也非常浪费资源。
2. 缓存和应用程序无法分离,无法分布式部署,IIS吃内存已经是非常厉害了,常常导致缓存溢出,且每次更新程序都会导致缓存丢失。
3.缓存管理难度加大,需要对每个站点进行单独的管理。综上,后期由于网站的访问量增加,为解决服务器资源等各方面性能问题,我们不得不将缓存和Web服务器独立开来分开管理,于是我们采用了Memcached分布式缓存。
二、Memcached高性能分布式缓存
使用Memcached缓存之后,我们并没有抛弃应用程序Cache,而是用它来做动态页面输出缓存:

使用Memcached后的缓存设计:
【 IIS服务器 or 其他代理服务器】(内存) :动态页面缓存
【MemCached】(内存):数据缓存
【浏览器缓存】(硬盘):动态/静态页面缓存,静态文件(图片,js,css)
我们通过Memcached实现了缓存的分布式管理,同样我们只对数据库数据进行缓存处理,对于闲下来的Cache我们用它做了少量的动态页面输出缓存:
【断绝发送请求至服务器】的过程 :
1.OutputCache :类型Any——页面被缓存在浏览器、代理服务器端和web服务器端
2.http标头Cache-Control :处理点击“转到”或者光标移入地址栏然后回车,不发送请求至服务器
3.http标头Last-Modified:用来处理F5刷新的,也就是对Last-Modified有效,需要请求服务器判断是否加载新的内容
缓存用于在动态应用中减少数据库负载,更好的分配资源,提升访问速度。是开发中必须学习的技术,这里给大家简单介绍了我在开发中使用缓存的一些经历,对于Web性能优化方面,我们除了优化缓存设计之外,也需要尽量减少对服务器的http请求,包括之前提到的延迟加载,动态合并js/css文件等方法,希望对初学者有所帮助。
以上是个人学习之路的简单分享,不足之处欢迎大神们指正!
技术类公众号推荐:CodeL
