全局安装cordova
npm install –g cordova
全局安装热更新cli
npm install -g cordova-hot-code-push-cli
android热更新步骤
创建cordova项目
Cordova create cordova-hot-push
安装热更新插件
cordova plugin add cordova-hot-code-push-plugin
添加热更新配置文件
cordova-hcp init 生成配置文件

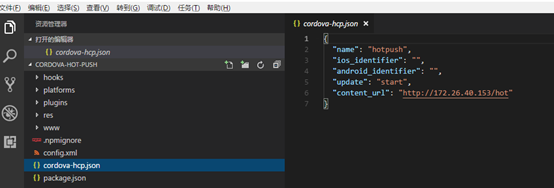
最后生成的文件

解释一下里面的配置
Name :项目名字
Update:何时触发热更新,有几个选项(start(应用启动),resume(应用从后台恢复),now(下载更新后自动执行))
Content_url:此项配置非常重要。这是www目录存放的网络位置,当有更新的时候,应用会去这个目录下载对应文件。我的做法是在iis上新建一个hot虚拟目录,把www的内容复制进去。
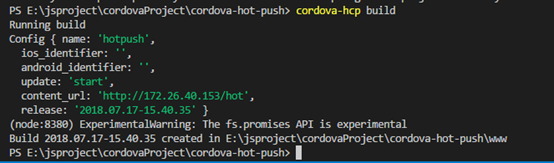
生成文件映射配置文件
cordova-hcp build

文件映射配置文件生成后,会在www目录下生成两个文件

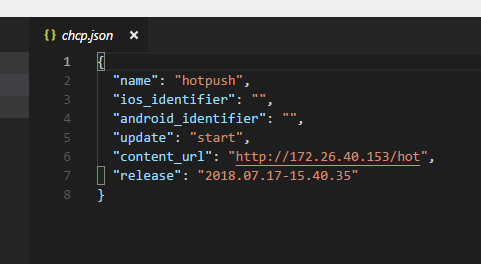
第一个chcp.json文件

我们可以看到,和热更新配置文件几乎一样,只是多了一个release。版本号。这个版本号一般以时间为单位。
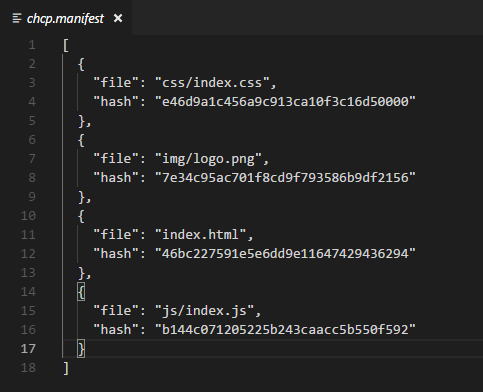
第二个chcp.manifest文件

可以看到,里面是每个文件的hash映射。
Config.xml配置
添加配置
<chcp>
<config-file url="http://172.26.40.153/hot/chcp.json" />
<auto-download enabled="true" />
<auto-install enabled="true" />
<native-interface version="1" />
</chcp>

添加安卓平台
Cordova platform add android
打包并安装
Cordova build android


测试更新代码
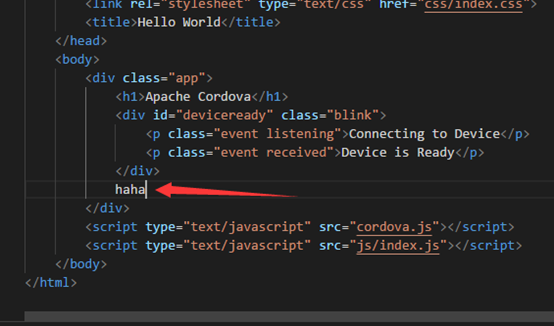
假设我们现在要更新一个代码。把index.html里面随便加个内容

添加完成之后。保存代码。
这里解释一下更新的原理
当app启动的时候,会去检查本地的版本(release)和服务器上的release(chcp.json)是否一样。不一样的话就去对比文件hash,进行相应的文件更新。
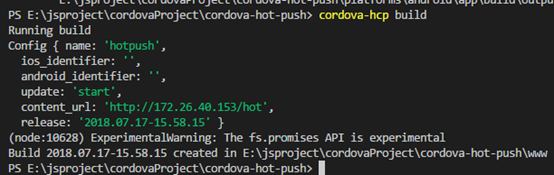
所以我们要做的是,先把更新后的代码重新生成文件映射配置文件

可以看到我们的版本号变了。
接下来把www下面的文件拷贝到之前配置的热更新代码存放点(http://172.26.40.153/hot)的对应目录。(第一次拷贝所有文件,以后只需要拷贝修改过的文件到对应目录替换以及两个chcp相关的文件即可)
接下来去启动app试试看

成功!
注意事项
生成热更新配置文件的时候,update选项设置为start,一定要启动两次app才生效。根据我的推测,第一次是下载文件,第二次才生效。把Update配置项改成now不知道会不会立马生效,但是如果需要更新的文件较多,不知道会不会影响用户的使用,待测试。
经过测试,安卓好像只支持http协议,不支持https协议的热更新
Ios热更新步骤
Ios热更新
Ios的热更新和安卓基本一样。不一样的地方只是Ios只能使用https协议进行热更新。因此我们之前得配置都需要配置成https协议。如https://172.26.40.153/hot 另外,我们要提前做的事情是在我们的服务器上颁发https证书并绑定,同时在ios设备上安装该证书,信任,才可以进行热更新。