之前用AVFoundation自定义相机做了拍照与视频相关的东西,为什么要自定义呢?主要是提供更个性化的交互设计,符合app主题,对于视频来说,也便于提供更多丰富有趣的功能。前段时间整理了下拍照部分的功能,主要分为以下五个部分
PS:吐槽一下博客园,图床也太那啥了,回头来看图片丢了好几张,还要重新补上。。。

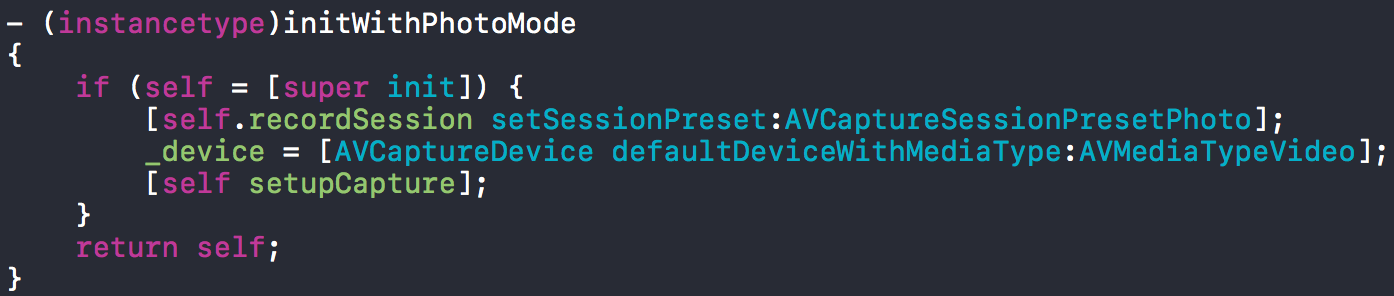
1.初始化,建立会话,获取摄像头
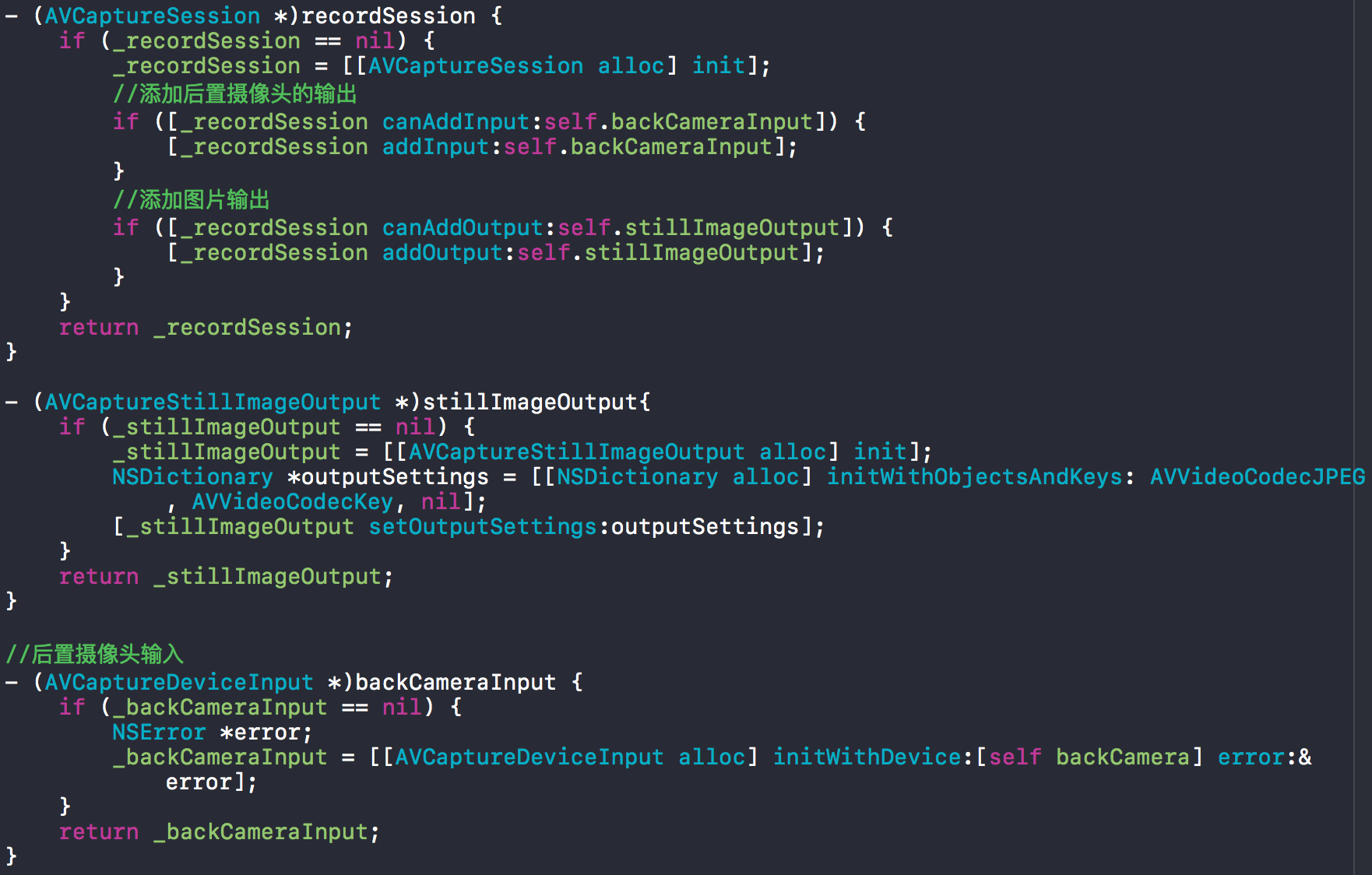
使用AVCaptureSessionPresetPhoto模式,输出的图片分辨率与系统相机输出的分辨率保持一致
添加后置摄像头与图片输出(默认采用后置摄像头拍摄)
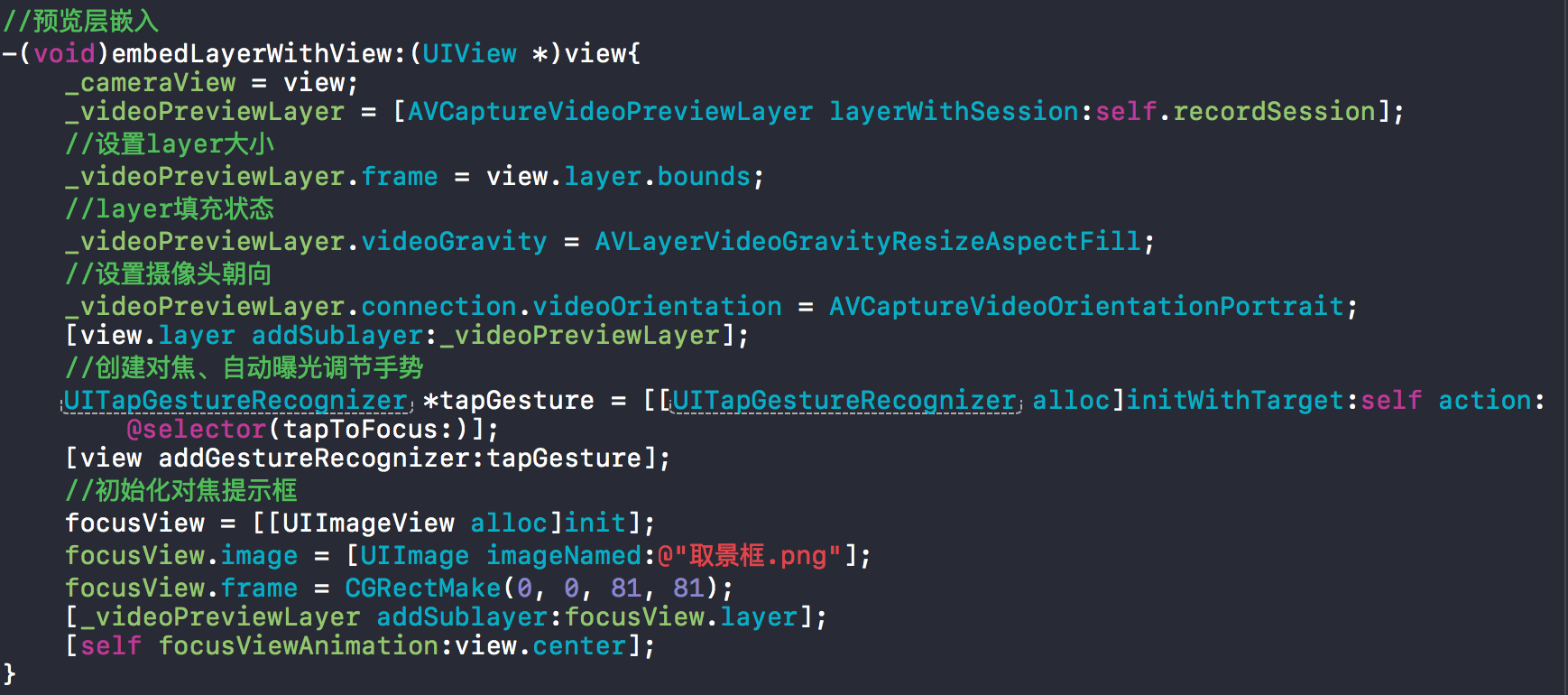
2.嵌入实时预览层
获取实时预览画面,添加手势,初始化时默认在画面中心点对焦一次并显示对焦框,提示用户可点击画面进行对焦及自动曝光调节。
3.相关设置
对焦与自动曝光调节

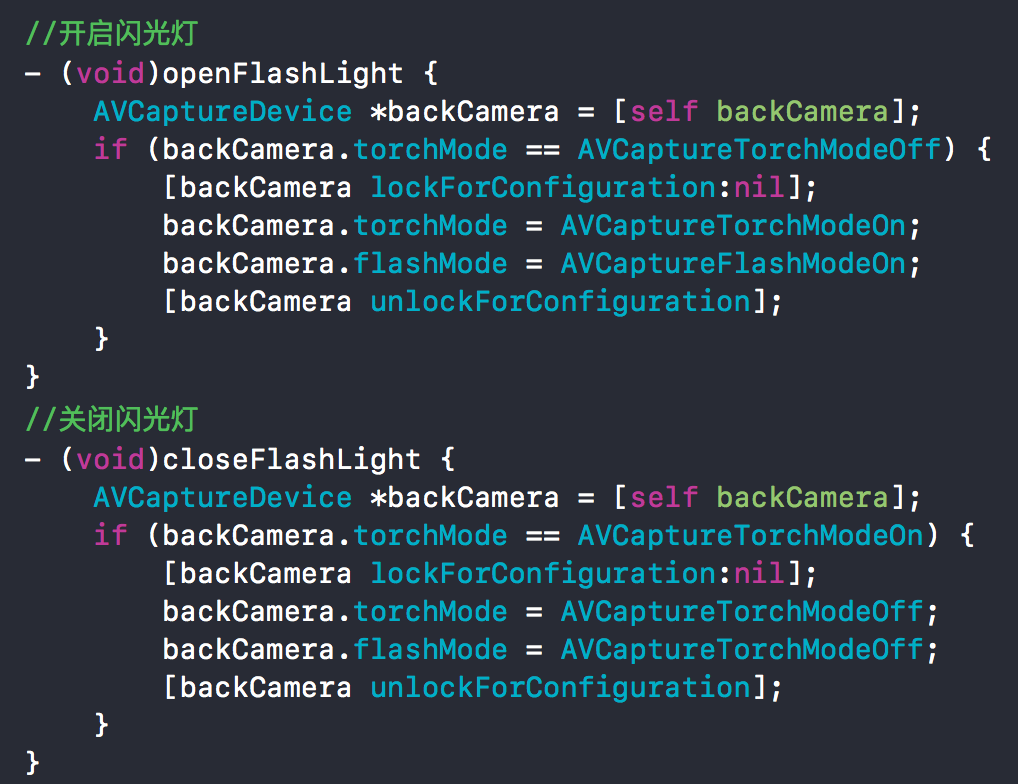
闪光灯设置

切换前后摄像头,_isFrontCameraInput这个标识在最后输出处理拍摄得到的照片时会用到,前置摄像头拍摄的照片需要旋转180度
4.拍摄获取照片
有以下几点需要注意下:
(1)view层点击拍照按钮时需要把拍摄时设备的方向信息传过来,最后输出照片时,会根据设备方向对图片进行旋转处理,使得最后输出的结果与系统相机拍摄结果一致。
(注:目前是通过系统自带传感器CMMotionManager获取到设备方向,其实也可以通过照片元数据获取到方向信息,进而做旋转处理)
(2)加入防抖模式,iOS8及以上系统支持。
(3)获取拍摄照片的元数据信息
(4)确定照片裁剪范围,裁剪范围即拍摄预览区域。系统拍摄获取到照片默认是一张全屏照片,但是UI设计上拍摄预览区域非全屏,为了保证所见即所得,需要对拍摄得到的照片进行裁剪,
在iPhone4上拍摄预览区域是一个屏幕等宽区域(考虑到设备尺寸,iPhone4单独设计的尺寸),其他机型上,预览区域是一个宽高比3:4(宽度为屏幕等宽)的区域。
(5)对图片进行裁剪及旋转处理,裁剪方法参考:https://github.com/mbcharbonneau/UIImage-Categories
根据拍摄时设备方向信息对照片进行旋转,前置摄像头拍摄照片再单独旋转180度


5.View层UI及交互
具体的交互设计随实际情况而定。
有以下几点需要注意下:
(1)进入拍照页面即启动传感器监听,方便获取拍摄时设备方向信息,销毁需要关闭。


(2)切换闪光灯效果(打开/关闭/自动)时,记得保存用户选择,下一次拍照时恢复该设置(与系统相机行为一致)