
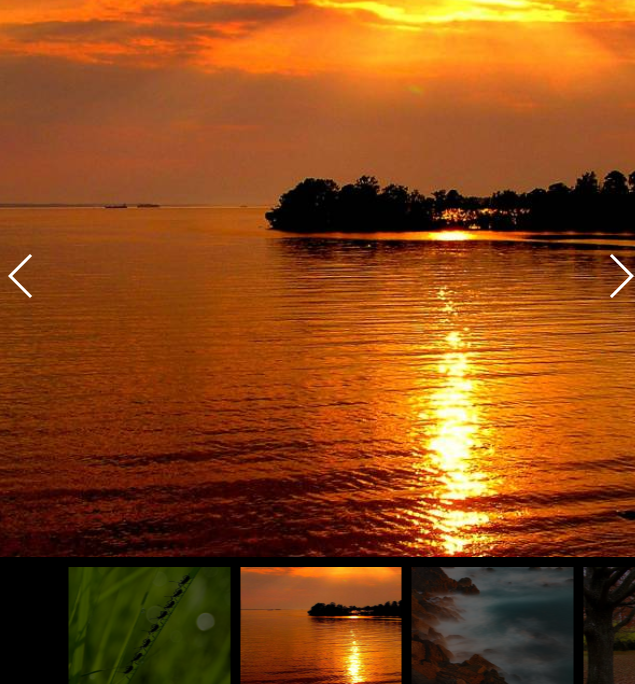
点击箭头图片切换的同时,下面小图标也会随着切换,同理下面小图标切换时,上面也随着滚动。
示例代码如下:
<!-- Swiper --> <div class="swiper-container gallery-top"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(img/nature1.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature2.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature3.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature4.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature5.jpg)"></div> </div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> <div class="swiper-container gallery-thumbs"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(img/nature1.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature2.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature3.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature4.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature5.jpg)"></div> </div> </div> <!-- Swiper JS --> <script src="../dist/js/swiper.min.js"></script> <!-- Initialize Swiper --> <script> var galleryTop = new Swiper('.gallery-top', { nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev',
//改为:
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
spaceBetween: 10, }); var galleryThumbs = new Swiper('.gallery-thumbs', { spaceBetween: 10, centeredSlides: true, slidesPerView: 'auto', touchRatio: 0.2, slideToClickedSlide: true }); galleryTop.params.control = galleryThumbs; //改为controller galleryThumbs.params.control = galleryTop;//改为controller </script>
但是,在使用时,点击箭头或者下面小图标确无效。
修改了以上红色地方后,就生效了。