8、相对路径


![]()
![]() "img/1.jpg"
"img/1.jpg"
<img src="/img/1.jpg">向服务器请求用
<img src="~/img/1.jpg">后台用
9、form表单
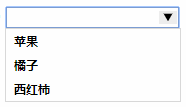
<datalist>标签定义选项列表

<form autocompelete="on">
<input type="text" list="taglist" /> <datalist id="taglist"> <option>苹果</option> <option>橘子</option> <option>西红柿</option> </datalist>
</form>

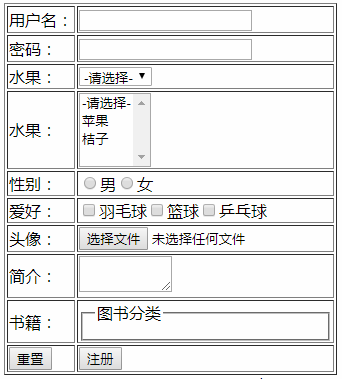
<form action="1.aspx" method="post">
<table border="1">
<tr><td>用户名:</td><td><input type="text" name="yourname" /></td></tr>
<tr><td>密码:</td><td><input type="password" name="password" /></td></tr>
<tr><td>水果:</td><td><select name="fruit"><option>-请选择-</option><option value="apple">苹果</option><option value="orange">桔子</option></select></tr>
<tr><td>水果:</td><td><select name="fruit" multiple="multiple"><option>-请选择-</option><option value="apple">苹果</option><option value="orange">桔子</option></select></tr>
<tr><td>性别:</td><td><input type="radio" name="sex" id="male"/><label for="male">男</label><input type="radio" name="sex" id="female"/><label for="female">女</label></td></tr>
<tr><td>爱好:</td><td><input type="checkbox" name="ball" value="shuttlecock"/>羽毛球<input type="checkbox" name="ball" value="baskball" />篮球<input type="checkbox" name="ball" value="table tennis" />乒乓球</td></tr>
<tr><td>头像:</td><td><input type="file" name="img"multiple="multiple"/></td></tr>
<tr><td>简介:</td><td><textarea name="yoursuggest" cols="10" rows="2"></textarea></td></tr>
<tr><td>书籍:</td><td><fieldset><legend align="top">图书分类</legend></fieldset></td></tr>
<tr><td><input type="reset" 重置/></td><td><input type="button" value='注册' /></td></tr>
</table>
</form>
action 提交到哪里 method 提交的方式隐式 get 显式 name区分是那个表单 multiple支持多文件上传
form外也可以做数据提交<form action="" method="get" id="form1"></form><input type="text" name="address1" form="form1" />
form内的内容也可以改action地址<form action="1.aspx"><input type="submit" value="提交" formaction="2.aspx" /></form>

<input type="search" />

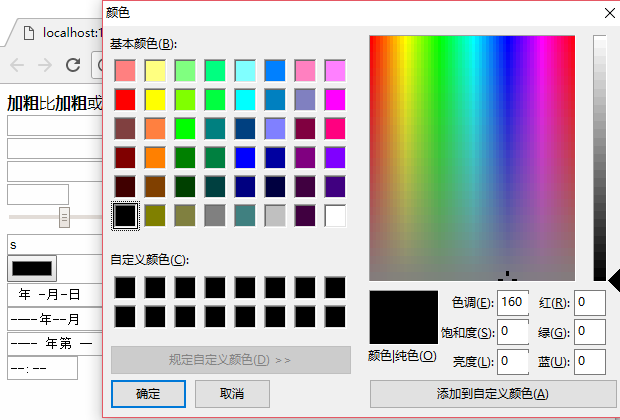
<input type="color" />

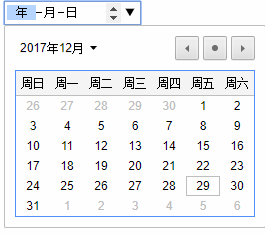
<input type="date" /> <input type="month" /><input type="week" />

<input type="time" />

<input type="range" min="1" max="20" step="4" />
<input type="email" />
<input type="url" />
<input type="tel" />
<input type="number" min="1" max="20" step="4" />
![]()
<input type="text" autofocus="autofocus" />自动获取焦点
支持自定义验证功能![]()
<form action="1.aspx">
请输入邮政编码:<input type="text" pattern="[0-9]{6}" title="请输入6位数的邮编" />
<input type="submit" />
</form>
不能为空属性
<form action="1.aspx"> 请输入邮政编码:<input type="text" required="required" /> <input type="submit" /> </form>
10、html在布局的时候最好要注意标签的语义化。把你想要表达的东西更容易被搜索引擎理解和重视。
eg:

<strong>加粗</strong>比<b>加粗</b>或<del>删除线</del>比<s>删除线</s>对文字加粗更容易被搜索引擎理解。
11、abbr缩写说明

<abbr title="Hyper text Markup Language">HMTL</abbr>
12、details定义文档细节

![]()
<details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of W3School.</p> </details>
13、 视频 音频
<video width="320" height="240" controls>
<source src="http://www.runoob.com/try/demo_source/movie.mp4" type="video/mp4" />
</video>
<audio controls="controls" autoplay loop>
<source src="http://www.runoob.com/try/demo_source/horse.mp3" type="audio/mp3" />
</audio>
<button onclick()="pause()">暂停</button>//pause()暂停 / play()播放 / audio.pause();audio.currentTime=0;停止
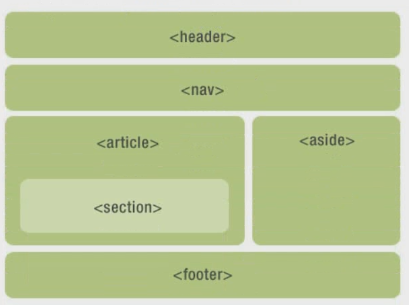
14、主体结构标签:
14-1<header>头部<footer><nav><article>网页中独立的一块<section>里面的小节<aside>article的相关内容,都可以相互嵌套

14-2主体结构标签:新闻里主标题、副标题
![]()
<hgroup>
<h2>这是一篇介绍HTML 5语义化标签和更简洁的结构</h2>
<h3>HTML 5</h3>
</hgroup>
14-3主体结构标签:独立的流内容用

<figure>
<figcaption>这是个蓝色图片</figcaption>
<img src="/images/blue.png" width="150" height="134" />
</figure>
15、非主体结构标签:
15-1:<menu>标签定义列表

<menu>
<li>home</li>
<li>home</li>
<li>home</li>
</menu>
15-2:address地址标签

<address>
Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br>
Visit us at:<br>
</address>
15-3:progress进度条标签

下载进度: <progress value="22" max="100"></progress>
15-4:mark高亮显示

<mark>中国</mark>人民最伟大
15-5:<time> 标签定义日期或时间,或者两者
我们在每天早上 9:00 开始营业。
<p>我们在每天早上 <time>9:00</time> 开始营业。</p>
16、contenteditable 属性规定是否可编辑元素的内容。
这是一段可编辑的段落。请试着编辑该文本
![]()
<p contenteditable="true">这是一段可编辑的段落。请试着编辑该文本。</p>
17、ol的reversed属性对列表顺序进行降序

<ol reversed start="5">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
18、js的async属性规定一旦脚本可用,则会异步执行
<script type="text/javascript" src="/xx.js" async="async"></script>
19、js的defer属性规定当页面已完成加载后,才会执行脚本
<script type="text/javascript" src="/example/html5/demo_defer.js" defer="defer"></script> <p>上面的脚本从下面的段落请求信息。通常,这是不可能的,因为脚本在段落加载之前已经执行了。</p> <p id="p1">Hello World!</p> <p>不过,defer 属性规定脚本稍后执行。这样脚本就可以从段落中请求信息了。</p>