这里引用的是jquery.validate.js文件
默认校验规则
(1)required:true 必输字段
(2)remote:"check.php" 使用ajax方法调用check.php验证输入值
(3)email:true 必须输入正确格式的电子邮件
(4)url:true 必须输入正确格式的网址
(5)date:true 必须输入正确格式的日期
(6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
(7)number:true 必须输入合法的数字(负数,小数)
(8)digits:true 必须输入整数
(9)creditcard: 必须输入合法的信用卡号
(10)equalTo:"#field" 输入值必须和#field相同
(11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
(12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
(13)minlength:10 输入长度最小是10的字符串(汉字算一个字符)
(14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
(15)range:[5,10] 输入值必须介于 5 和 10 之间
(16)max:5 输入值不能大于5
(17)min:10 输入值不能小于10
而这里jquery默认的提示信息则显示的英文,具体如下:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
对于我这个英文考试都不及格看英文文摘都要翻译工具的菜鸟来说,实在是一种折磨,没办法,改中文吧,可以在手动添加一个js文件
如message_cn_colyn.js 在需要页面的地方也添加以下引用
<script src="../js/messages_cn.js" type="text/javascript"></script>
js的源代码如下:
jQuery.extend(jQuery.validator.messages, {
required: "必选字段",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: jQuery.validator.format("请输入一个长度最多是 {0} 的字符串"),
minlength: jQuery.validator.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: jQuery.validator.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: jQuery.validator.format("请输入一个最大为 {0} 的值"),
min: jQuery.validator.format("请输入一个最小为 {0} 的值")
});
整体的HTML使用方式如下:
<script src="Js/jquery-1.4.2.js" type="text/javascript"></script>
<link href="Css/style.css" rel="stylesheet" type="text/css" />
<script src="Js/jquery.validate.min.js" type="text/javascript"></script>
<script src="Js/messages_cn.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//表单验证JS
$("#signupForm").validate({
//出错时添加的标签
errorElement: "span",
success: function(label) {
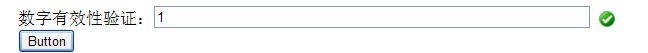
//正确时的样式,这里写了一个success的样式,如果成功则有已下效果
label.text(" ").addClass("success");
}
});
});
</script><form id="signupForm" method="get" action="">
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" class="required" />
<label for="email">E-Mail</label>
<input id="email" name="email" class="required email" />
<label for="password">Password</label>
<input id="password" name="password" type="password" class="{required:true,minlength:5}" />
<label for="confirm_password">确认密码</label>
<input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" />
<input class="submit" type="submit" value="Submit"/>
</form>
这里的success和error的class如下
/*验证表单样式*/
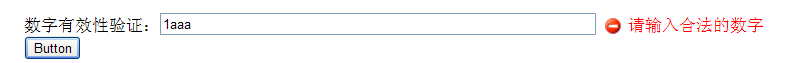
span.error{
margin-left:5px;
padding-left:25px;
color:#F00;
background:url('../Image/error.gif') left center no-repeat;
}
span.success
{
background-position: left center;
margin-left: 5px;
padding-left: 25px;
color: #999;
background: url('../Image/success.gif') no-repeat left center;
成功则显示如下效果:
}
失败是如下效果:

errorClass:String Default: "error"
指定错误提示的css类名,可以自定义错误提示的样式
errorElement:String Default: "label"
用什么标签标记错误,默认的是label你可以改成em
errorContainer:Selector
显示或者隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏,用处不大
errorContainer: "#messageBox1, #messageBox2"
errorLabelContainer:Selector
把错误信息统一放在一个容器里面。
wrapper:String
用什么标签再把上边的errorELement包起来
一般这三个属性同时使用,实现在一个容器内显示所有错误提示的功能,并且没有信息时自动隐藏
errorContainer: "div.error",
errorLabelContainer: $("#signupForm div.error"),
wrapper: "li"
一般情况下可以将错误提示信息放在class里的