要想在asp.net网站中使用Active Report,必须先对iis进行一些配置,同时要在web.config文件中添加一些配置.
前提条件,确认您的开发机器已经安装了.Net Framework,并已经下载安装了Active Report.
先来说说iis中的配置:(说明:为了简便,我自己没有再截图,使用的图是Active Report帮助文档中的截图).
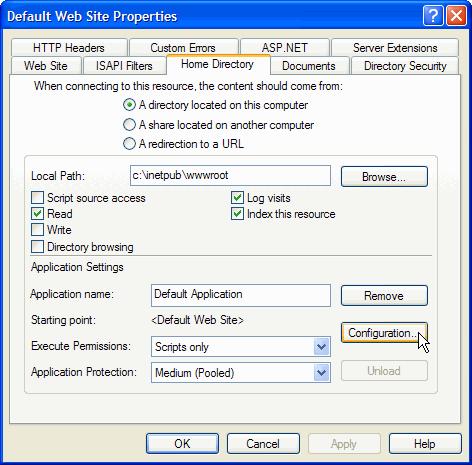
1.在"控制面板"中双击"管理工具",双击"Internet信息服务",在你要配置的网站上单击右键,在属性窗口中点"配置".如下图

2.在应用程序映射中,找到aspx项,点"编辑",拷贝"可执行文件"的路径,然后点"取消".如果你的机器没有安装asp.net,是看不到asp.net项的.

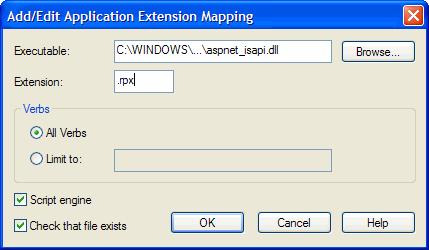
3.添加.rpx文件映射,在"应用程序配置"对话框中点"添加",在可执行文件路径中粘贴上一步复制的可执行文件路径,扩展名中添入".rpx".如下图:

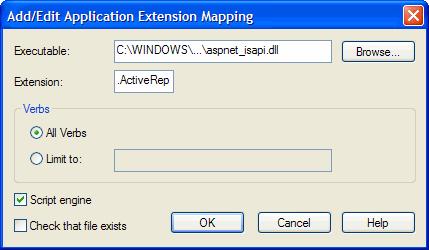
4.添加.ActiveReport文件映射,在"应用程序配置"对话框中点"添加",在可执行文件路径中粘贴第2步中复制的可执行文件路径,扩展名添入".ActiveReport".如下图:(这里要确保不勾选"检查文件是否存在"的复选框)

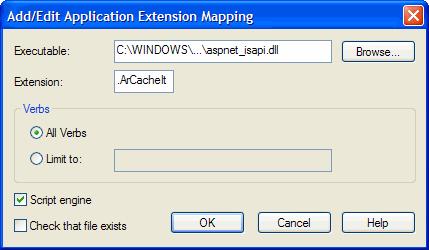
5.添加.ArCacheItem映射,在"应用程序配置对话框中点"添加",在可执行文件路径中粘贴第2步中复制的可执行文件路径,扩展名添入".ArCacheItem".如下图:(这里要确保不勾选"检查文件是否存在"的复选框,否则控件上的工具栏按钮的图片会不显示,我就经历过这个事件 )
)

以上步骤结束后,iis的配置工作就结束了,别忘了重新启动iis服务哦 (可在命令行下敲入iisreset命令来实现).
(可在命令行下敲入iisreset命令来实现).
下面是web.config文件的配置:
1.在web.config文件的appSettings中设置授权信息,如果这里的"姓名","公司名","序列号","生成的hash code"不正确的话,会在你项目中的每一页最下方显示版权信息.
 <appSettings>
<appSettings>  <add key="DataDynamicsARLic" value="Name,Company,SERIAL NUMBER,Generated Hash Code" />
<add key="DataDynamicsARLic" value="Name,Company,SERIAL NUMBER,Generated Hash Code" />  </appSettings>
</appSettings> 
2.在web.config文件的httpHandlers配置节下添如对应的Handler配置信息
 <add verb="*" path="*.rpx" type="DataDynamics.ActiveReports.Web.Handlers.RpxHandler, ActiveReports.Web, Version=5.2.0.0397, Culture=neutral, PublicKeyToken=cc4967777c49a3ff"/>
<add verb="*" path="*.rpx" type="DataDynamics.ActiveReports.Web.Handlers.RpxHandler, ActiveReports.Web, Version=5.2.0.0397, Culture=neutral, PublicKeyToken=cc4967777c49a3ff"/>  <add verb="*" path="*.ActiveReport" type="DataDynamics.ActiveReports.Web.Handlers.CompiledReportHandler, ActiveReports.Web, Version=5.2.0.0397, Culture=neutral, PublicKeyToken=cc4967777c49a3ff"/>
<add verb="*" path="*.ActiveReport" type="DataDynamics.ActiveReports.Web.Handlers.CompiledReportHandler, ActiveReports.Web, Version=5.2.0.0397, Culture=neutral, PublicKeyToken=cc4967777c49a3ff"/>  <add verb="*" path="*.ArCacheItem" type="DataDynamics.ActiveReports.Web.Handlers.WebCacheAccessHandler, ActiveReports.Web, Version=5.2.0.0397, Culture=neutral, PublicKeyToken=cc4967777c49a3ff"/>
<add verb="*" path="*.ArCacheItem" type="DataDynamics.ActiveReports.Web.Handlers.WebCacheAccessHandler, ActiveReports.Web, Version=5.2.0.0397, Culture=neutral, PublicKeyToken=cc4967777c49a3ff"/>
这里要注意的是Version是与你下载的Active Report的版本有关的,我下载的是"ActiveReports for .NET 3.0 Build 5.2.0.0397 (SP2)"这个版本.
经过以上配置,我们就做好了利用Active Report在asp.net网站中进行报表开发的准备工作了