定义一个按钮样式
<Window x:Class="WpfApp2可切换按钮.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2可切换按钮"
mc:Ignorable="d"
Title="MainWindow"
Height="450"
Width="800">
<Window.Resources>
<local:ToggleBtnCornorRadiusCvt x:Key="BtnCornorRadiusCvt"></local:ToggleBtnCornorRadiusCvt>
<Style x:Key="ToggleButtonStyle1"
TargetType="{x:Type ToggleButton}">
<Setter Property="FocusVisualStyle"
Value="{x:Null}" />
<Setter Property="Background"
Value="White" />
<Setter Property="BorderBrush"
Value="Gray" />
<Setter Property="BorderThickness"
Value="1" />
<Setter Property="HorizontalContentAlignment"
Value="Center" />
<Setter Property="VerticalContentAlignment"
Value="Center" />
<Setter Property="Padding"
Value="1" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Grid>
<Border Name="bd"
Background="White"
BorderBrush="Gray"
BorderThickness="1"
CornerRadius="{Binding ActualHeight,RelativeSource={RelativeSource Self},Converter={StaticResource BtnCornorRadiusCvt}}"></Border>
<Ellipse Width="{Binding ActualHeight, RelativeSource={RelativeSource Self}}"
Stroke="Gray"
Fill="White"
HorizontalAlignment="Left"
Name="ec"></Ellipse>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked"
Value="True">
<Setter Property="HorizontalAlignment"
Value="Right"
TargetName="ec"></Setter>
<Setter Property="Background"
Value="Green"
TargetName="bd"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<ToggleButton Style="{DynamicResource ToggleButtonStyle1}"></ToggleButton>
</Grid>
</Window>
定义一个转换器
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Data;
namespace WpfApp2可切换按钮
{
public class ToggleBtnCornorRadiusCvt:IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if(value is double d)
{
return d / 2;
}
return 0;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
}
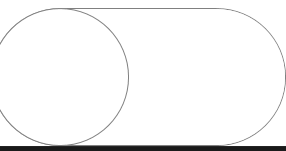
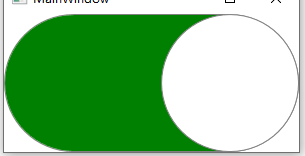
效果图