当一个软件为了达到一定的业务扩展性时(产品上线后限定范围内的用户需求无需变更代码,通过简单的配置可满足用户的要求),必然要求软件是可配置的。
笔者过去开发过很多配置型的管理软件,从可配置的表单设计(Form Designer),报表设计(Report Designer),到工作流设计(Workflow Designer),不管技术如何日新月异,需求总是不变的在那里,不增、不减:一个支持设计时和运行时可视化组件设计的轻量级开放平台,这里有几个关键概念:可视化、运行时、设计时、轻量级,以及最重要的特征:基于web。因为随着移动化的发展,轻应用,重前端逐步成为趋势,下载安装应用的成本越来越高,而且不能跨平台,所以应用场景从过去本地可执行应用c/s形式变为了网页端的b/s方式。可视化组件设计器的应用场景还是很广泛的:办公管理或生产管理类软件的工作流设计(图1),流程设计,电子电路设计,物联网数据采集和监控的组态设计等图形化设计(图2)。
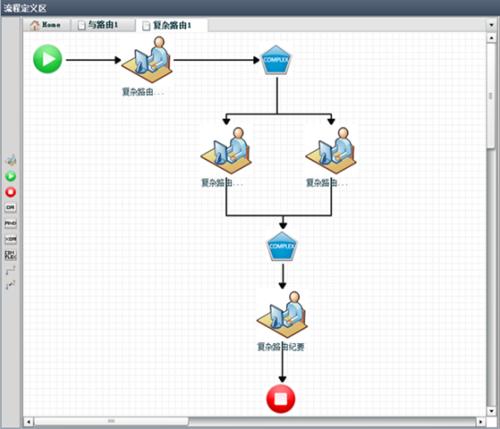
工作流设计(图1,图片来源网络)

数据采集与监控组态设计(图2,图片来源网络)

我希望将过去所做过的一些项目和技术组合起来,将实现过程写成一系列的技术文章,通过从零起步,实现一个Web可视化组件设计器,并允许开发者进行二次开发,扩展设计时和运行时的组件。同时在这个过程中介绍一些基础的知识,技巧,模式与实践,也希望整个实现过程的思路和分析能够对有需要同学有所借鉴的意义,不论是学习的新手还是程序猿都能从获益。对我自已而言,也是一个回顾和总结的机会。每篇文章的未尾都会附上源码(不过自已敲代码更加提升印象),对初学者来说需要提前掌握的技术有htmljavascriptjquery的基础。
技术分析:
随着互联网技术和应用的不断发展,应用软件从单机或客户(Client)/服务器(Server)逐步往浏览器Browser/Server服务器的模式发展,笔者自身一直工作在微软系的开发技术栈上,从vb、c++到c# winform再到asp.net web开发不断转型的过程。近年来Web前端的技术发展很快,虽然出现了许多优秀的web前端应用框架,但可视化组件设计器技术往往还是停留在基于偏客户端的独立exe应用,或是早些年前偏客户端的web应用如:activeX/flex/Silverlight/WPF等,随着html5技术的快速发展,纯js、跨平台的组件设计被提出,在运行时组件可视图可兼容不同的浏览器显示,无需安装任何插件(想想都很激动,笔者就曾经被ActiveX的浏览器安全,flex和silverlight的插件安装烦到爆)。基于canvas和svg的第三方图形化js库有很多,如:GraphicsJS、Raphaejs、PaperJS、glfx.JS等等。后续将选择paperjs库作为本项目的第三方图形api库,用来在浏览器渲染图片、文字和动画。
初步设想本项目最终的输出的成果只有一个js文件和css样式文件,初步命名为visualDesigner.js和visualDesigner.css吧,并定义成jquery插件的形式,方便大家使用。
用户场景:
一.设计时(实施时管理员设计好)
1.用户初始化设计器(组件拖动、选择、组件封装、继承等)
2.用户扩展组件(自定义组件,比如在图2组态设计中各种组件的展现形式和运行状态都是不同的,用户可自已增加)
3.用户扩展设置组件状态(比如图中某一个电器的待机、运行、暂停、关机等状态)
4.用户扩展组件的事件(比如依赖输入的参数来确定后续动作(也可是调用接口))
5.用户设置组件的状态变化订阅接口(如组态的某一元件状态的读取接口)
5.用户扩展设器的保存(通常设计为回调函数,用户将回调的设计器布局、元素、事件设置等保存起来)
二.运行时
1.用户初始化运行时设计器
2.用户从本地加载保存的设计文件,打开。
3.用户设置各组件的状态,
4.设计图更新组件状态(可定时以周期订阅的形式刷新)
目录:
1.概述
2.JS组件概念
6.设计器元素管理
13.界面美化
15.组件的运行时支持
16.小结:类图
17.组件文本编辑和显示
18.拖动时的辅助对齐线
19.属性设置
(目录中带链接的是已经完成的,黑色字体的只是做了个开发计划)
。。。(待续)
(本系列文字和代码均为原创,如需转载或项目使用请注明出处)