原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6732021.html
数组方法
注意: 下面的1 - 4的方法中传入的函数都接受三个参数 --- value, index,array
1. forEach
forEach 就是对于每一个的意思。 所以其中接受的函数没有返回值,只是对数组的每一个元素做一些事情而已。
接受三个参数:第一个是value, 第二个是index, 第三个是数组本身。
如下:
var arr = [45,78,89,56];
arr.forEach(function (value, index, arr) {
console.log(value, index, arr);
});
输出为:

下面是数组去重的一个应用:
function unique(str) {
var tmpObj = {};
var uniqueStr = '';
str.split('').forEach(function(item) {
if(!tmpObj[item]) {
tmpObj[item] = 1;
uniqueStr += item;
}
});
return uniqueStr;
}
2. map
map 就是映射的意思, 即对于数组,做了某件事情之后, 成了另外一个映射出来的数组。
var arr = [45,78,89,56];
var anotherArr = arr.map(function (value) {
return value * 2;
});
console.log(anotherArr); //[90, 156, 178, 112]
显然,由于是映射,所以不会改变原来数组,而是return一个新的数组。
3. filter
显然就是过滤的意思了,最后返回过滤后的数组。
var arr = [45,78,89,56];
var anotherArr = arr.filter(function (value, index) {
return index > 2;
});
console.log(anotherArr); //[56]
4. every() 和 some()
这两者最后返回一个布尔值。 对于前者必须全部满足才会为true, 后者只要有一个满足就会返回true。
var arr = [45,78,89,56];
var bool = arr.every(function (value, index) {
return index >= 0 ;
});
console.log(bool); //true
var anotherBool = arr.some(function (value, index) {
return value > 60;
});
console.log(anotherBool); //true
5. reduce() 和 reduceRight()
reduce有归纳的意思,它一般接受两个参数,第一个参数是就之前我们所说的唯一的函数, 第二个参数是一个初始值。
var anotherSum = arr.reduce(function (prev, current) {
console.log("prev为%d, current为%d", prev, current);
return prev + current;
}, 0);
console.log(anotherSum);

从这个例子中,我们可以看出, 如果接受了第二个参数, 那么第二个参数就是作为prev的初始值,current从第一个元素开始计算。
如果没有第二个参数呢?
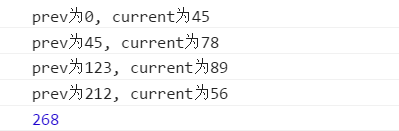
var anotherSum = arr.reduce(function (prev, current) {
console.log("prev为%d, current为%d", prev, current);
return prev + current;
});
console.log(anotherSum);

可以看到prev就成了数组的第一个元素, 而current是从第二个元素开始的。
注意: reduce里函数接受四个参数, prev, currentValue, currentIndex, array
6. slice和splice方法
这两个方法名十分相似,但是作用是不一样的, 我们比较常用的是slice,即截取一段,接受两个参数,第一个为开始的index, 第二个为结束的index + 1
var arr = [45,78,89,56];
console.log(arr.slice(1,3)); // [78, 89]
而splice方法更为强大一些, 它接受三个参数,第一个是开始的位置,第二个是从开始的位置要删除的元素个数,第三个是添加的元素 。
var arr = [45,78,89,56];
arr.splice(1,1,888);
console.log(arr); //[45, 888, 89, 56]
arr.splice(1,2,456,789,123);
console.log(arr); //[45, 456, 789, 123, 56]
7. join()、reverse()、sort()、concat()
这几个方法都比较常用,应当熟练掌握。
8. push()、pop()、shift()、 unshift()
这几个方法是添加和删除元素的,也应该熟练掌握。
9. toString() 和 toLocaleString()
即转化为字符串。
10. indexOf() 和 lastIndexOf()
这两个方法可以返回某一个元素的index。
var arr = [45,78,89,56];
console.log(arr.indexOf(78)); // 1
11. Array.isArray() 和 Object.prototype.toString.call();
这两个方法可以判断是否是数组,当然也可以使用splice等方法看看某个变量是否具有这些方法来判断他们是否是数组。
