一、万维网联盟(W3C)


万维网联盟 World Wid Web Consortium,又称W3C理事会,是万维网的主要国际标准组织。
遵循W3C可以使你的程序在任何的浏览器里面都可以运行。
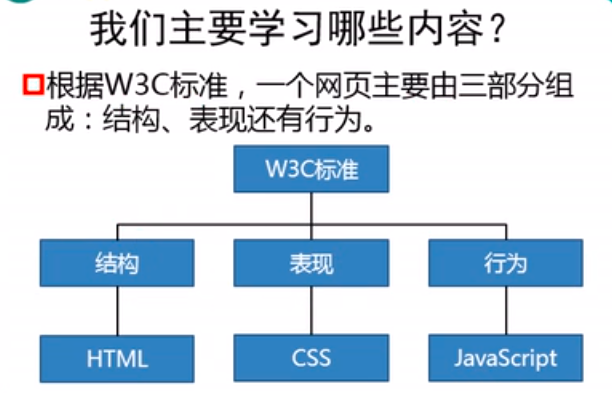
根据W3C的标准,一个网页主要有三部分组成:结构、表现还有行为。

1)结构:HTML用于描述页面的结构。结构是看不见的
2)表现:CSS用于控制页面中元素的样式。外在的,可以看见的。
3)行为:JavaScript用于响应用户操作。
第一阶段 HTML语言
一、HTML定义
HTML(Hypertext Markup Language)超文本标记语言。
它负责网页中三个要素中的结构。
HTML使用标签的形式来标识网页中的不同组成部分。
所谓超文本指的是超链接,使超链接可以让我们从一个页面跳转到另一个页面。
一、HTML的概述
1、 什么是HTML
HTML:超文本标记语言
超文本:就是指页面内可以包含图片、链接等非文字元素。
标记:就是使用标签的方法将需要的内容包括起来。
标记语言:使用一组标签对内容进行描述的一门语言,它不是编程语言!
2、 为什么学习HTML?
3、 HTML怎么使用?
语法和规范;
1) 所有的HTML文件后缀名都是以.html或.htm结尾的,建议使用.html结尾。
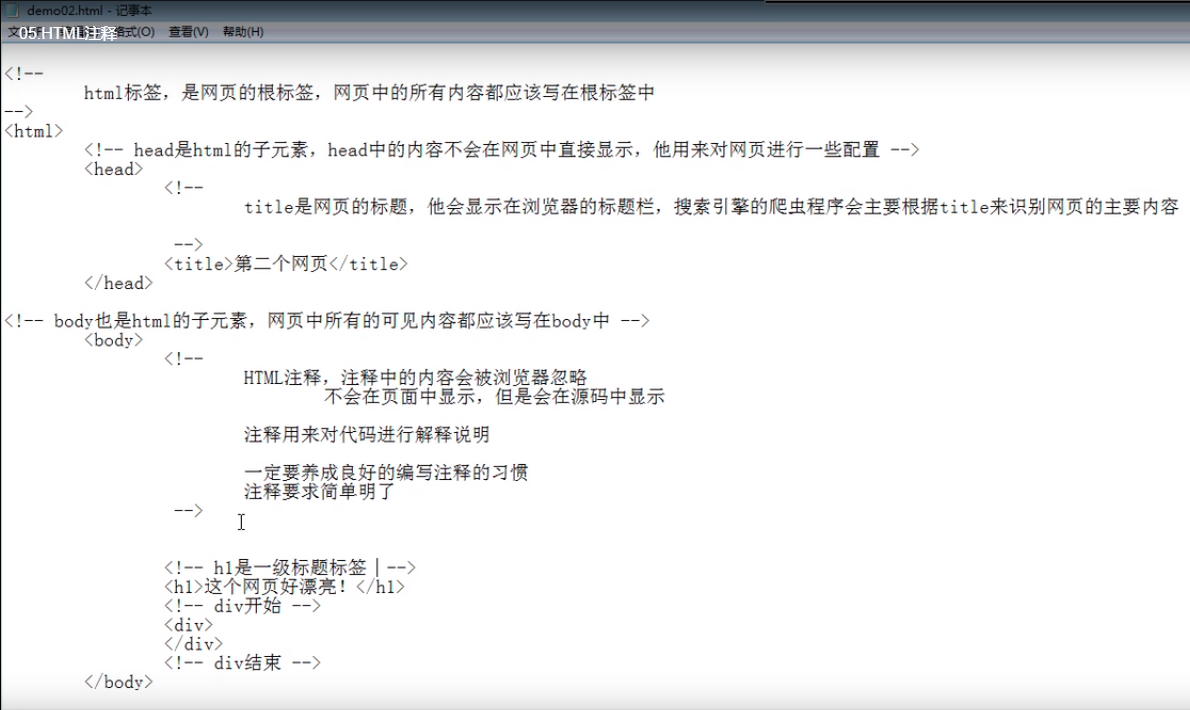
2) 整个HTML文件分别有头部分<head></head>和体部分<body></body>组成。HTML文件有且只有一个根标签<html></html>。
3) HTML标签都是由开始标签和结束标签组成的(<br />)。
4) HTML标签忽略大小写,建议使用小写。
4、HTML相关标签的学习


注:<head></head>中的内容不是给用户看的,<title></title>中的内容显示到标题栏中。
<body></body>中的内容是给用户看的。
API(Application Program Interface)应用程序接口,即文档
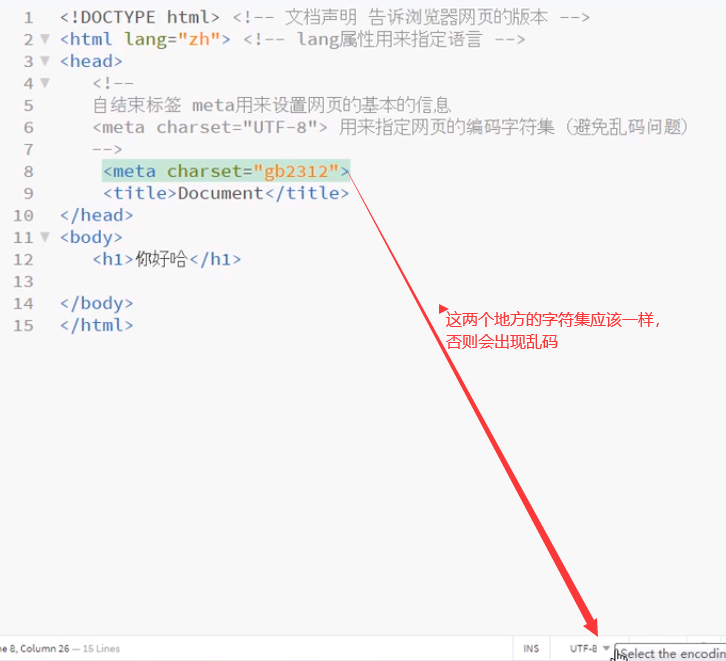
5、编码和解码
1)将字符集转换为二进制码的过程称之为编码。
2)将二进制转化为字符集的过程称之为解码。
编码和解码所采用的规则成为字符集(charset)
乱码产生的原因是编码和解码所采用的字符集不同。
常见的字符集:ASCII
ISO8859-1
GB2312
GBK
UTF-8
一般字符集都使用UTF-8
6、标签的属性的写法:


7、meta标签的3个属性:

8、一个网页的语义化标签:
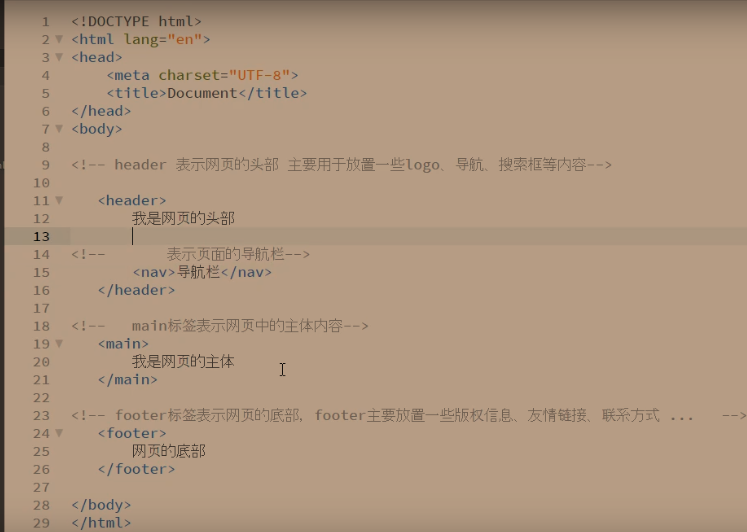
1) <header>网页的头部</header>
表示网页的头部,主要用于放置一些loge、导航、搜索框等内容。
1》 <nav>导航栏</nav>表示页面的导航栏
2)<main>网页的主体</main>
表示网页的主题内容
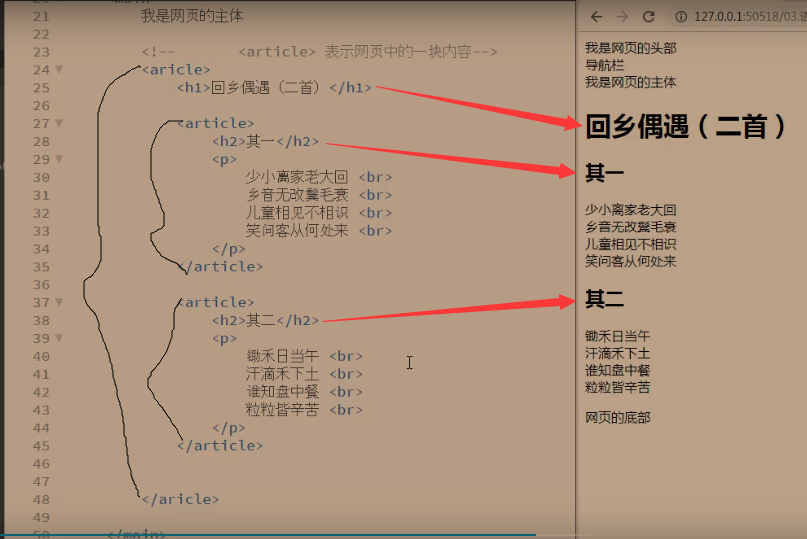
1》<article></article>表示网页中的一块内容

2》<hgroup></hgroup>表示标题组
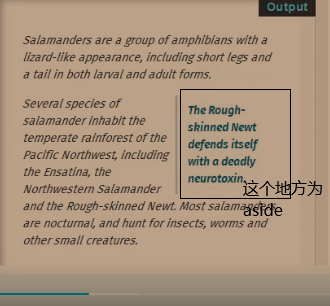
3》<aside></aside>表示网页的侧边

4》<section></section> 表示一块独立的区域

3)<footer>网页的底部</footer
表示网页的底部,footer主要放置一些版权信息、友情链接、联系方式 . . .

注:

4.1 标题标签
标题标签:使用<hn></hn>,n从1到·6逐渐变小。
特点:加粗加黑显示,但独占一行,与其他行有一定的行间距。
其中h1最重要,重要性仅次于title,搜索引擎会根据h1的内容来判网页的主要内容。
一般情况下一个页面只有一个h1
一般情况下,标题标签只会使用h1 --h3


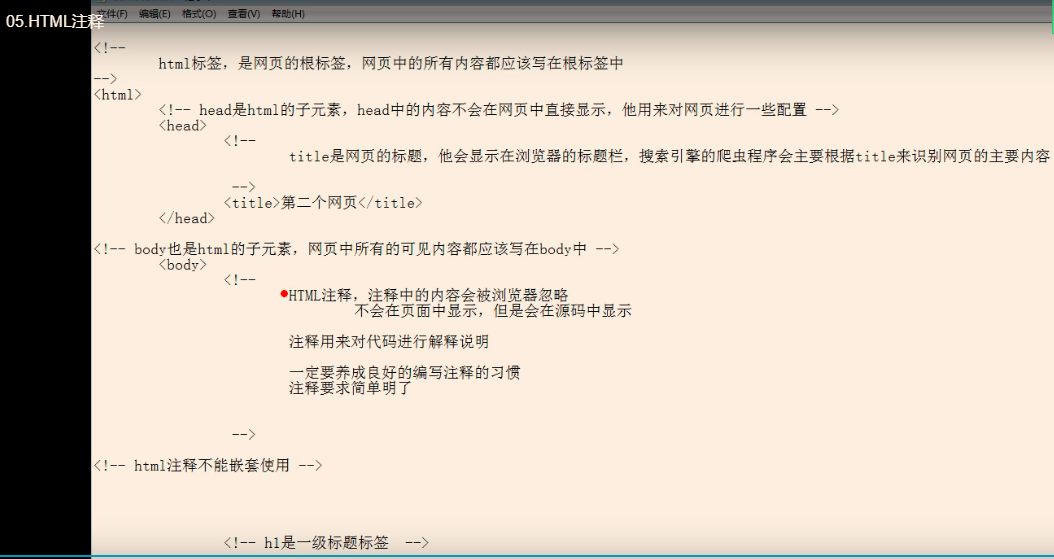
1、注释标签:
<!—标题标签-->
注释的快捷键:ctrl+!
注释不能嵌套使用。


调节格式的快捷键:ctel+shift+f
4.2 水平线标签
水平线标签:<hr />
4.3 段落标签
段落标签:<p></p>
4.4 字体标签(一般不用)
字体标签:<font></font>
字体标签属性:
颜色属性;color
字体大小:size 其中字体大小属性由1到7逐渐变大,超过7的部分都显示7
字体:face
注:字体标签必须要使用属性
粗体:<b></b>
斜体:<i></i>
换行:<br />


注: 其中<blockquote></blockquote>是块元素,<p></p>也是块元素,所以块元素中不能嵌套块元素
二、网站图片信息显示页面
1、图片标签:<img />
2、作用:图片标签用来向页面中引入一个外部图片
3、属性:
1》 图片的位置属性:src

图片的放置方法:


图片的格式:
1) jpeg(jpg)
-支持的颜色比较丰富,不支持透明的效果
-适合用来显示照片
2) gif
-支持的颜色比较少,支持简单透明,支持动图
-颜色单一的图片(logo)、简单透明的图片、动图
3) png
-支持的颜色丰富,支持复杂透明
照片格式选择的原则:①效果一致,用小的
②效果不一致,用效果好的。
4)webp
-google专门为网页设计一种的一种图片格式
-支持的颜色丰富、支持复杂透明、支持动图、并且占用内存特别小
-但它的兼容性比较差(不能兼容所有浏览器,比如IE浏览器)
5》通过base64编码的图片 (特殊情况下使用)
base64可以用来锊图片转换字符串,直接在页面中使用。
注:图片是单独加载的,一个图片加载一次,网页加载一次。
2》 宽度:width
3》 高度:height
注:宽度和高度如果只修改其中的一个,则另一个也等比例缩放。
4》 提示信息:alt 图片的描述,这个描述不会在页面中显示。当图片无法正常显示时,显示一个提示信息
注:搜索引擎会根据alt属性来判断图片的内容,如果没有alt属性搜索引擎不会对图片进行收录
注:例如做游戏,一个游戏就是一个项目,每个项目都有一个根目录,意味着这个网站的所有相关资源都要放到根目录当中。
三、内联框架标签
1》结构
<iframe></iframe>
2》定义
内联框架标签iframe,用来引入一个外部的网页。一般在开发中不使用,iframe中的内容不会被搜索引擎抓取。
四、音频标签
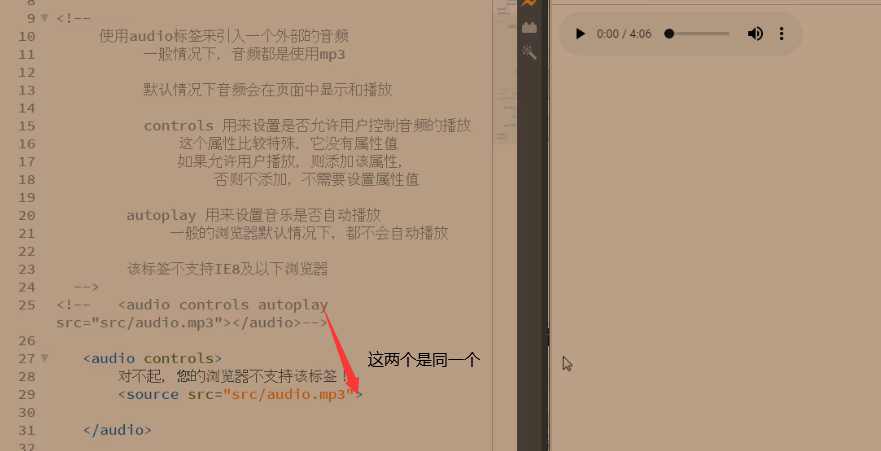
1、结构
<audio></audio>
2、作用
使用audio标签来引入一个外部的音频。一般情况下,音频都是使用mp3。默认情况下音频会在页面中显示和播放
3、属性
1》 controls 用来设置是否允许用户控制音频的播放。这属性比较特殊,他没有属性值。如果允许用户播放,则添加该属性;否则不添加,不需要设置属性值。
2》autoplay 用来设置音乐是否自动播放。一般的浏览器默认情况下,都不会自动播放。


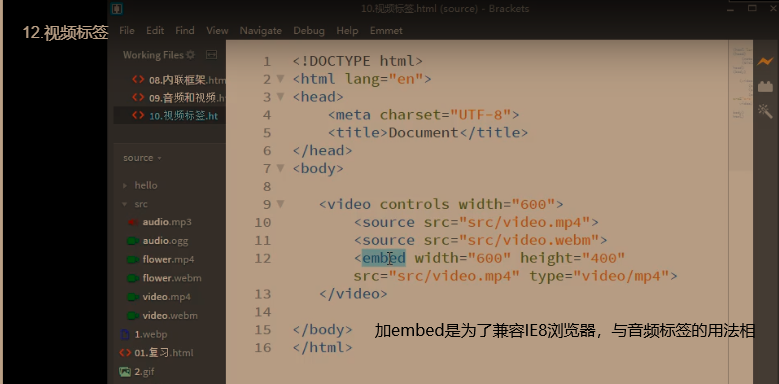
五、视频标签

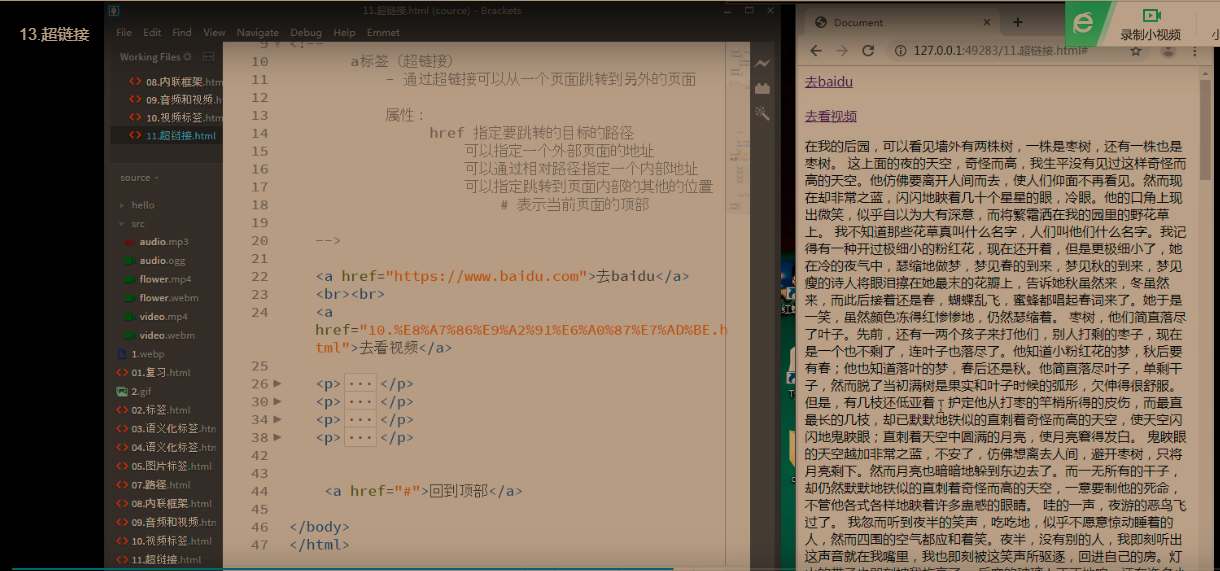
六、超链接
1、结构
<a></a>
2、定义
通过超链接可以从一个网页跳转到另外的页面
3、属性:
1) href 指定要跳转的目标的路径。可以指定一个外部页面的地址;可以通过相对路劲指定一个内部地址;可以指定跳转到页面内部的其他的位置;
属性值:# 表示当前页面的顶部
# id属性值,跳转页面中指定元素所在的位置
target 表示打开链接的目标位置
可选属性值:_self 默认值在当前窗口打开页面
_blank 在新窗口打开页面
id 每一个元素都可以设置一个id属性。id属性不能重复,它是元素的唯一标识。


七、常用的标签
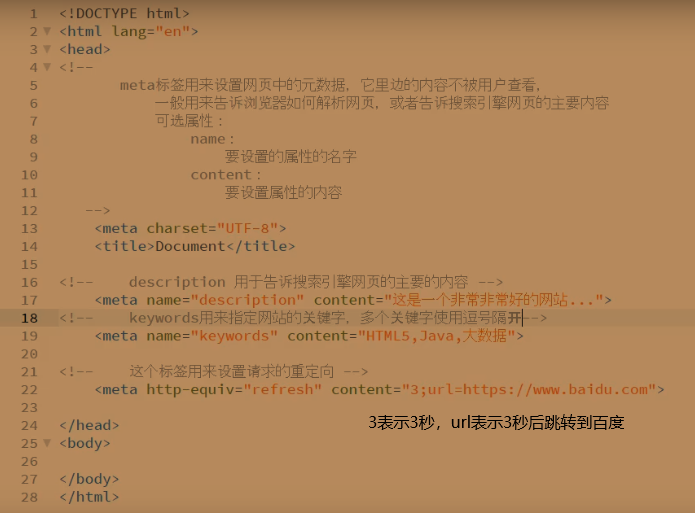
1、meta标签,表示网页中的一些元数据
属性:
name:要设置的数据的名字
content:要设置数据的值
http-equiv:设置http协议的响应头
常见的功能:
1》设置网页的描述信息
<meta name="description" content="这是一个非常好的网站“>
2》设置网页的关键字
<meta name="keywords" content='html5,java,大数据">
3》设置网页的重定向
<meta http-equiv="refresh" content="3;url=https://www.baibu.com:>
2、语义化标签
1》header表示页面的头部,头部可以包括logo、导航、搜索框、广告条
2》main表示页面的主体,一个网页中只有一个main标签
3》footer表示页面的底部,底部可以包含版权声明
4》nav表示导航
<nav>
<a herf="#"></a>
<a herf="#"></a>
</nav>
5》article表示网页中一块内容(一般是一些文字的信息)
6》aside表示侧边栏(辅助信息)
7》section表示一个区块
8》hgroup 表示一个标题组
9》div表示一个区块
以上的元素都属于块元素,块元素在页面中会独占一行。
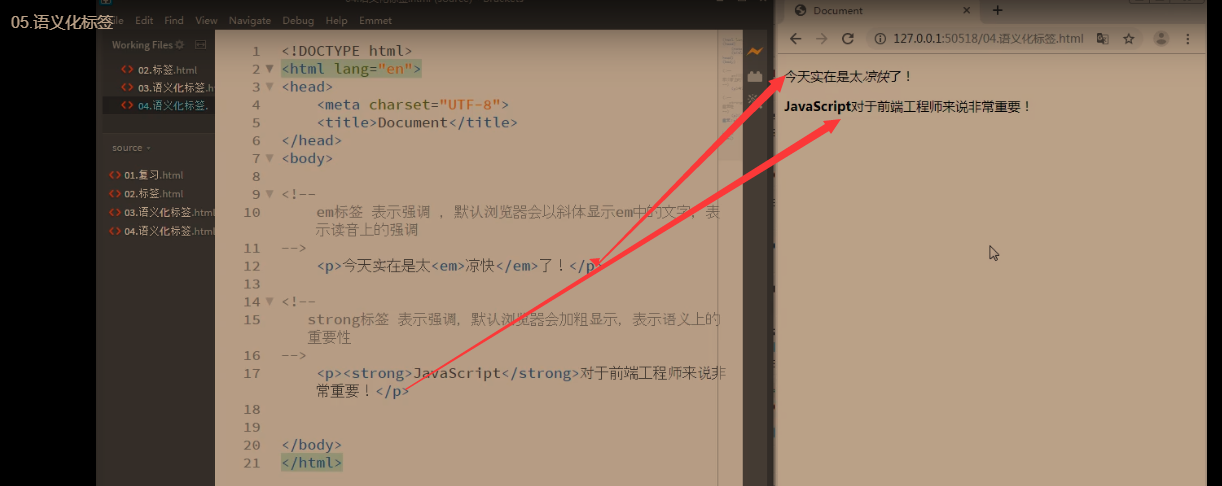
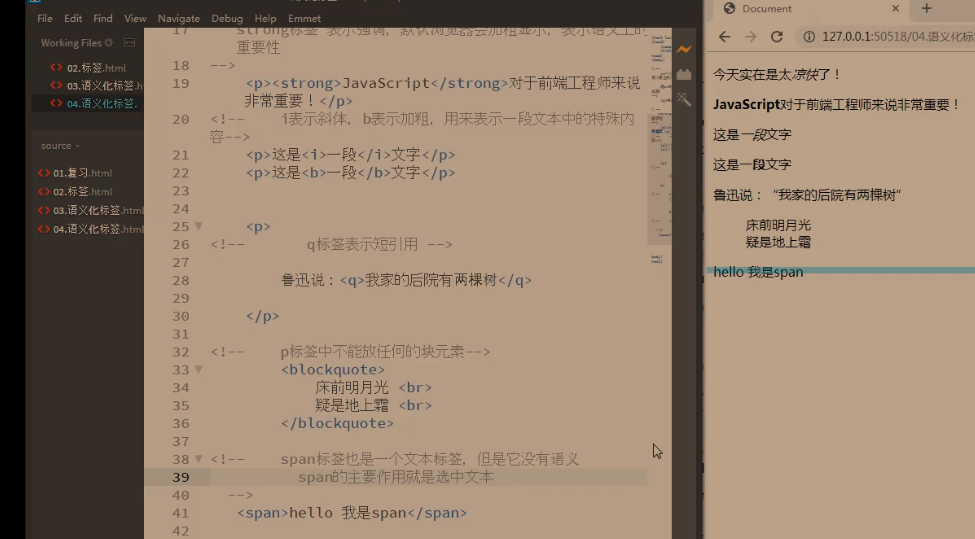
10》em 强调(语气)
11》strong 强调重要性
12》i 斜体
13》b加粗
14》q 短引用
-- 以上这些元素都是行内元素(内联元素),在页面中不会独占一行
blockquote 长引用
3、外部资源标签
1》图片标签
<img src=" " alt=" ">
— 作用:用来向网页中引入一个外部图片
— 属性:
1)src表示图片的路径
2)alt表示图片的描述(主要用于搜索引擎识别图片的信息)
3)width 指定图片的宽度
4)height 指定图片的高度
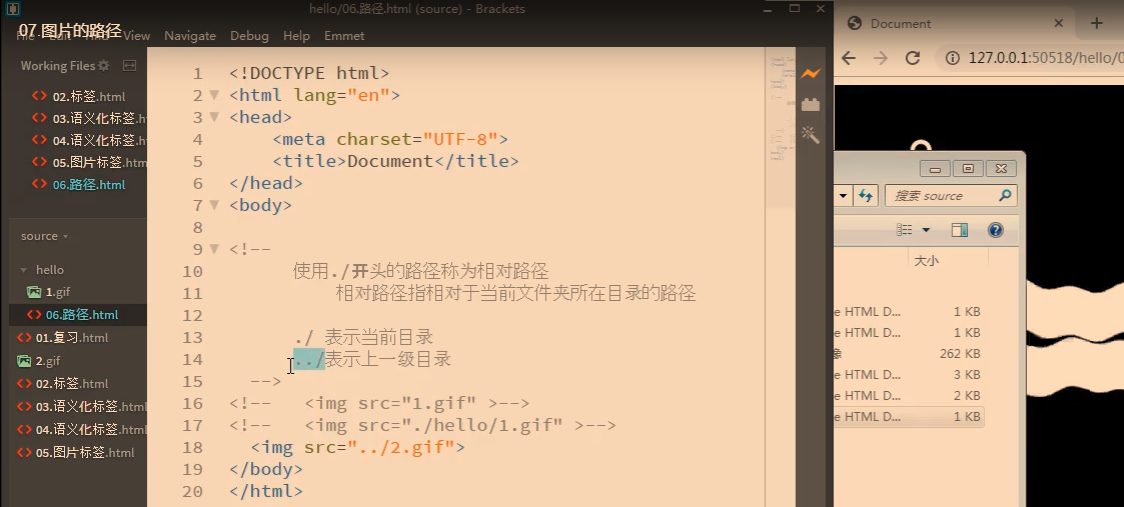
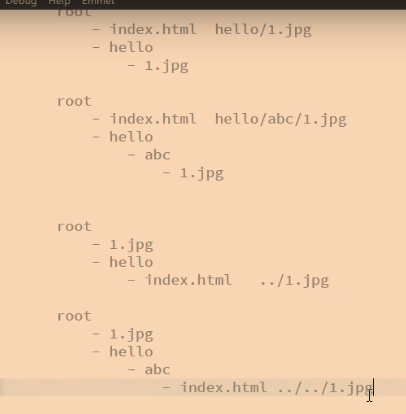
— 相对路劲:
目前我们使用的路径是相对路劲(相对路劲只能引入项目内部的资源)
1)相对路劲是相当于当前文件所在目录计算的
2)./表示当前目录(可以省略)
3)../表示上一级目录,返回几级就写几个
2》内联标签
- iframe 用来引入一个外部的网页
- <iframe src="https://www.baidu.com" frameborder="0" width="500” height=”500“></iframe>
3》音频视频标签·
- 使用audio标签来引入音频文件
- 使用video标签来引入视频文件
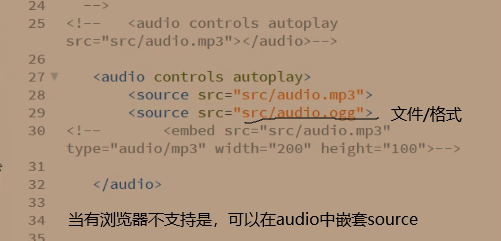
<audio controls autoplay loop>
<source src=" ">
<source src=" ">
<source src=" ">
您的浏览器不支持audio标签
</audio>
<video controls autoplay loop>
<source src=" ">
<source src=" ">
<source src=" ">
您的浏览器不支持video标签
</video>
注:src只负责指定资源的路径;
controls一般不写
autoplay设置自动播放,
loop设置循环播放
4、超链接
- 超链接用来跳转到一个其他的页面
- 使用a标签设置超链接
- 属性:
- herf 跳转的目标路径
打开外部页面
<a herf="https://www.baidu.com">link</a>
打开内部的页面
<a herf=',,/hello.html'>link</a>
跳转页面的指定位置(锚点)
<a herf="#id属性值">link</a>
- target 打开页面的位置
- _self默认值 ,当前窗口打开
- _blank在新窗口打开(慎用)
八、列表
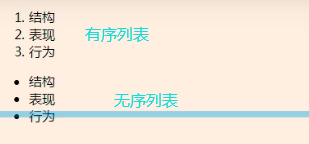
列表主要用来表示多个并列关系的内容。分为有序列表和无序列表:
1、无序列表标签:<ul></ul> 每个列表标签下面都有若干个列表项标签
列表项标签:<li></li>
2、有序列表标签: <ol></ol>

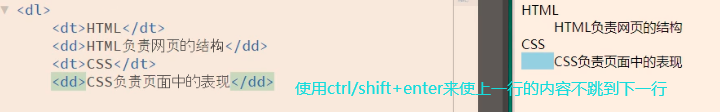
3、定义列表:<dl></dl>
主要对于一些内容下定义,使用dl来创建定义列表。
在dl中,使用dt来表示定义项;使用dd来描述定义项。

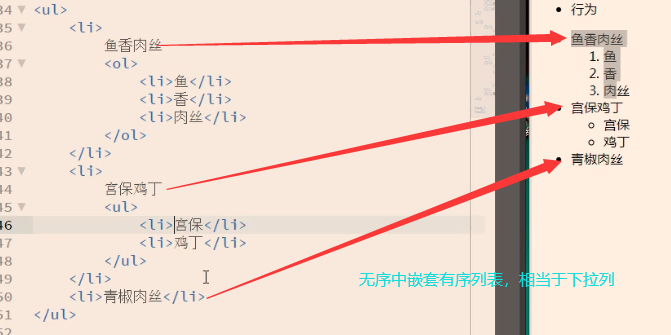
注:列表之间可以互相嵌套,可以在一个有序列表中放一个无序列表,也可以在无序列表中放有序列表。

属性:
href:跳转的位置,超链接标签中必不可少的属性。
target:即将要显示的页面在哪个地方显示,有两个取值:默认为_self为当前标签选项卡被覆盖掉;_black为重新打卡一个标签选项卡。
四、网站首页显示页面
1、表格标签
表格标签使用的是<table></table>
<table>
<tr>
<td>
</td>
</tr>
</table>
属性:
border:设置边框
width:宽度
height:高度
align:显示方式。
bgcolor:边框底层颜色设置
cellspacing:s设置边框与边框的间距
cellpadding:摄制边框与内容的间距 一般记这个
属性:(<td> </td>)
Colspan:跨列操作
Rowspan:跨行操作
第二阶段 css
一、css简介
1、定义
css(层叠样式表)
用来处理网页的表现。网页中所有外在显示效果都要css来控制
2、样式
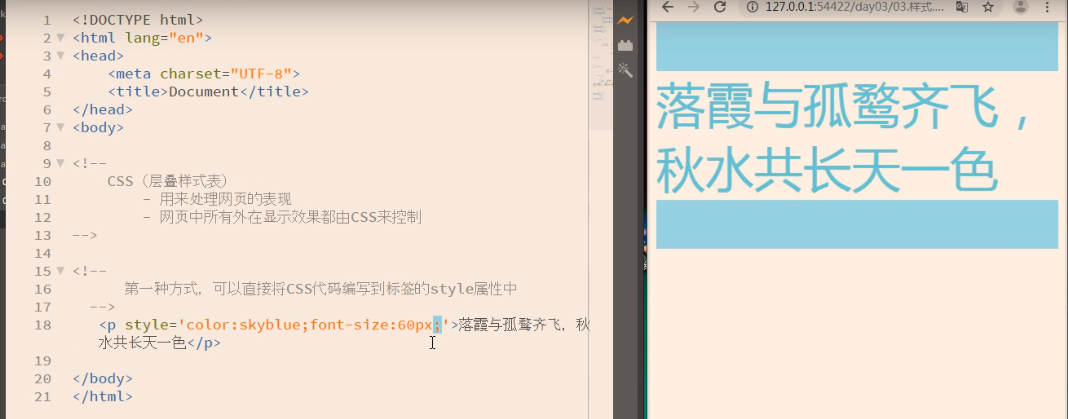
1)内联样式:(绝对不用)
可以直接将css代码编写到标签的style属性中,将样式直接编写到style属性中这样会导致结构和表现耦合,不方便代码的复用(复用指重复使用),并且不方便后期的维护,所有在开发中永远不使用内联样式。
例如:
2)可以将样式编写到style标签中(style标签需要写在head里)
方法:
将标签编写到style标签里,然后通过css选择器选中指定的元素并为其设置样式。将HTML和CSS代码分离开,使CSS样式可以复用,并且方便后期的维护。只适合在一个网页内部用,及可以复用,但复用只是对同一网页。
3)可以将CSS代码编写到一个外部的CSS文件中,然后通过link标签将其引入到页面中。
作用:
将CSS写在外部的样式表中,使结构和表现完全分离,可以在不同的页面中对样式表进行复用,方便后期的维护。
将样式表写在外部文件中,可以充分的利用到浏览器的缓存机制,进而加快页面的加载速提高用户体验度,