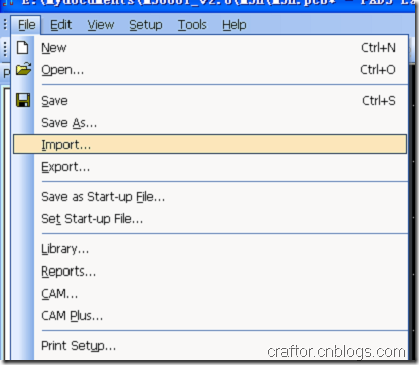
1、在PADS Layout中选择 Import...
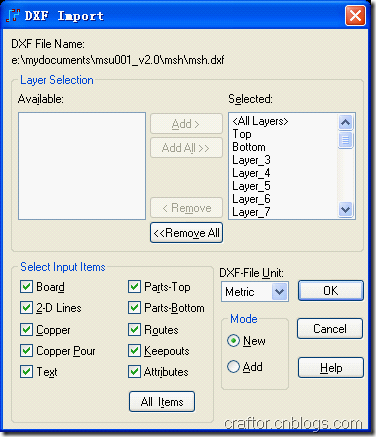
2、选择DXF文件(一般由结构工程师给出),直接点OK即可。
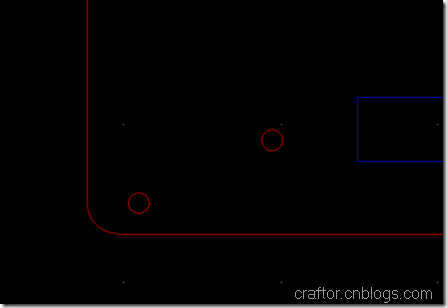
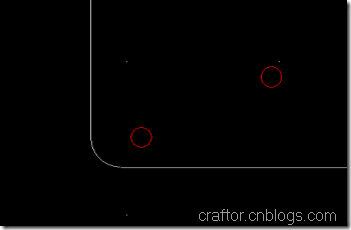
3、导入后,板框图一角视图如下。右键选择 Select Shapes,然后双击外框。
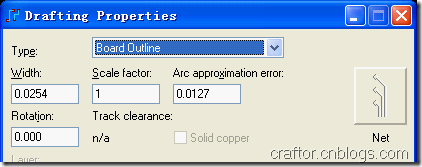
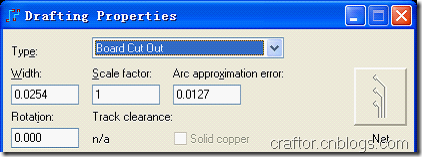
4、将线的Type改成Board Outline,确定即可。如果提示无法转换,请将检查DXF文件,确定外框为“闭合多段线”(AutoCAD中设置)。
转换成功后,应该如下所示:
5、将小圈转换成孔。右键选择 Select Shapes,,然后双击选择上图中的小圈圈,将Type修改成Board Cut Out即可。(圈的线条比较细,点击的时候需要注意,如果点不中,可多次尝试)
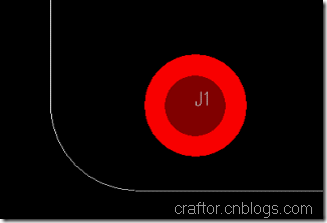
转换成功后如下图:
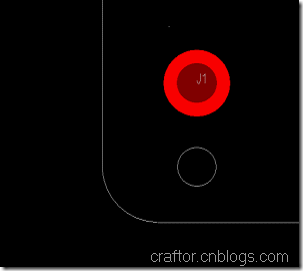
6、如果要把结构孔做成通孔,可以新建一个元件,内径与结构孔一样大,带电气特性就可以了,如下图。
7、把元件放置到需要的位置上。
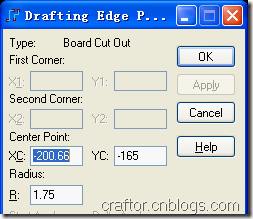
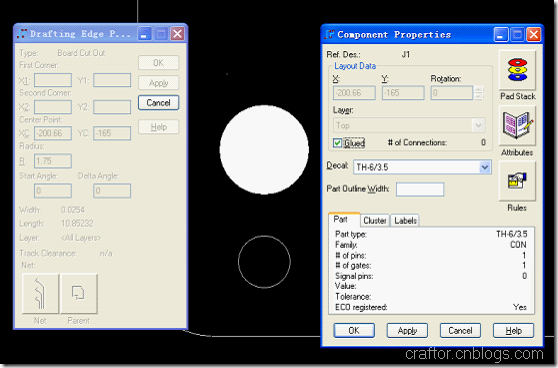
1)右键选择 Select Board Outline,然后双击那个小圈圈(Board Cut Out)。可以看到小圈圈的坐标和半径,这个窗口不用关。
2)然后记录下这个坐标,再右键选择 Select Component,选中那个通孔元件。按 Alt+Enter,查看到元件的属性,然后修改元件的坐标,与上面小圈圈的坐标一样即可。
最好将 Glued 勾打上,使修改后的元件位置不可移动。然后按确定。
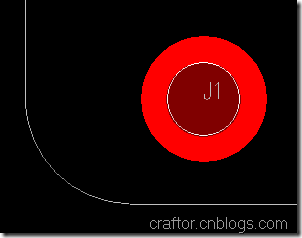
成功后如下:
8、但这样修改过后,板子上的结构孔(Board Cut Out)还在,在Clearance检查的时候,还是会报错的。需要将结构孔小圈圈删除。
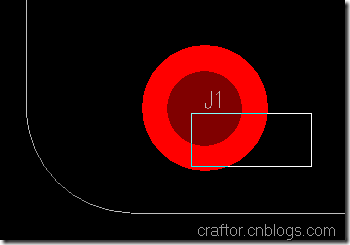
1)右键选择 Select Board Outline。在通孔旁边按住鼠标不放,然后移动鼠标到通孔中间,即可选中已经被通孔覆盖的结构孔。
2)选中后,中间的结构孔小圈圈会高亮。此时,按Delete键删除即可。