环境:vue 2.9.3; webpack
目的:接口的调用
跨域方式:
1、express中间的使用
2、nginx代理
3、谷歌浏览器跨域设置
--------------------------------------------分割线---------------------------------------------
express中间件---不推荐
原理:本地代码请求->express中间件(处理,添加headers后转发)->服务器
express中间件 medical

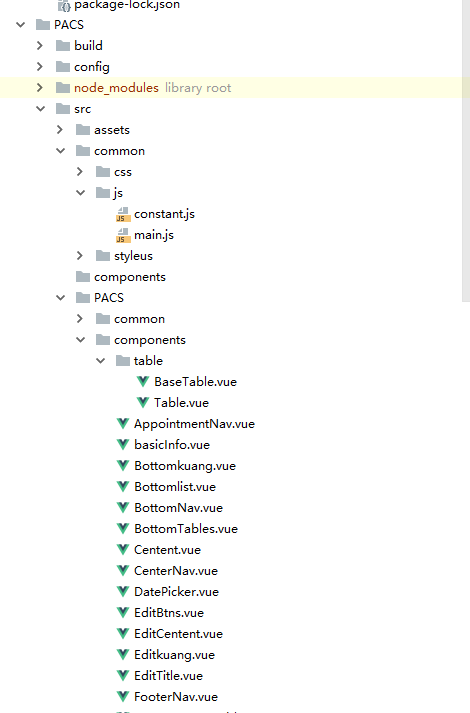
本地代码文件目录 pacs

#########配置接口
在服务器中间件配置 medical/routes/home.js 没有需要新建home.js // 哪个文件使用就可以名字命名 这里就是home页面的接口
home.js
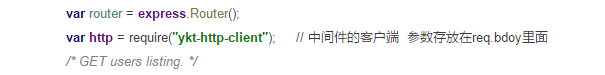
var express = require('express'); var router = express.Router(); var http = require("ykt-http-client"); // 中间件的客户端 参数存放在req.bdoy里面 /* GET users listing. */ var comm = require('../public/js/constant'); // 这里面是定义服务器的地址 var ip = comm.IP; const IP = comm.IP; router.get('/', function (req, res, next) { res.send('respond with a resource'); }); // 获取频道 router.post('/aa', function (req, res) { http.post(ip + 'aaaa', req.body).then((data) => { //console.log(JSON.stringify(data)) res.send(data); }) }); // 主页 这就是要用到的接口 router.post('/main', function (req, res) { http.post(IP+'/xhhms/rest/interfacesLoginController/getMenu', req.body ,req.headers).then((data) => { console.log(IP+'/xhhms/rest/interfacesLoginController/getMenu'); res.send(data); }) });
上面的需要定义constant.js的ip

类似这样定义即可。
#########服务器中间的app.js里面引用
添加var home = require('./routes/home');
然后使用 app.use('/home', home);
######这样就ok了,就可以调用这个接口了
createded() { this.getMune(); }, methods:{ getMune () { var params=new Object(); axios.post(this.ip + '/home/main', params, { headers: { 'X-AUTH-TOKEN': this.token // 这里用到了登录用的token ,还需要在下面配置 } }).then((res) => { var data = res.data; if (!!data) { console.log(data); localStorage.setItem('nume', JSON.stringify(data.data[0].children)); } else { return false; } }, (err) => { console.log(err); }) } }
##### 因为上面用到了header里面的X-AUTH-TOKEN,需要修改中间件的配置文件,如果不用服务器中间件的调用的直接添加表头即可。
1、当前项目的传递方式
本地代码(pacs)----------->服务器中间件(web)------------>服务器
相当于多用了一层,中间层主要用来解决跨域等其他问题(却显得累赘)。

如上图,传递的参数存放在req.body里面,传递的header存放在req.headers里面,我们请求接口后就把req传递到

ykt-http-client里面,目录是在medical/node_modules/ykt-http-client/index.js里面
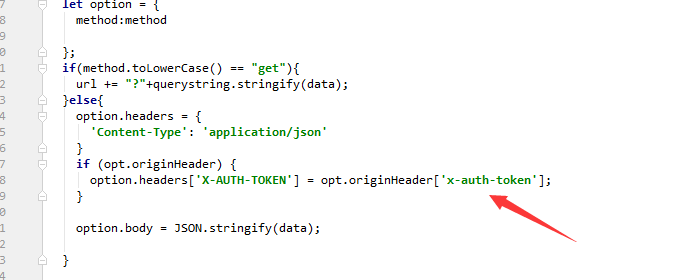
如果只是传递参数的话就没有问题,因为原来的脚本里面默认是吧req.body传递过去的,但是却没有req.headers保存的参数,所以需要修改下当前的index.js文件


这样的话,如果请求里面发现了headers参数就会传递到服务器里面,才能达到目的。
nginx代理---不推荐
原理和中间大同小异,也是通过转发的方式。
谷歌浏览器跨域---推荐
参考网址:https://www.cnblogs.com/laden666666/p/5544572.html 进行跨域后
直接通过vue-resource进行请求即可。
首先安装vue-resource
cnpm install vue-resource --save
然后在src/main.js里面引入
import VueResource from 'vue-resource'; Vue.use(VueResource); Vue.http.interceptors.push((request, next) => { request.headers.set('X-AUTH-TOKEN', localStorage.getItem("token")) // request.headers.set('Access-Control-Allow-Origin', '*'); // request.headers.set('Access-Control-Allow-Headers', 'Content-Type'); // request.headers.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); request.headers.set('Content-Type', 'application/json') //console.log(request.headers) next(response => { // console.log(response) return response; }) })
###由于使用了浏览器跨域设置,这里面不需要设置什么。
###使用的话直接在各个位置使用即可
var params=new Object(); // 定义的参数 params.id = '1; // 设置id=1 this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, { headers: { 'X-AUTH-TOKEN': this.token // 定义的表头 根据需要自行添加 } }).then((res) => { var data = JSON.parse(res.data); if (!!data&&data.status=="1") { // $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data); } else { return false; } }, (err) => { console.log(err); });
----由于刚刚接触vue,使用过程中也是绕了很多圈子,难受。