elementUI界面布局
1.创建 HeadBar 组件
HeadBar.vue
<template>
<el-row>
<el-col :span="2"> </el-col>
<el-col :span="4" style='background:#f9fafc;font-size:2em;'><i class="el-icon-menu"></i>宠物空间</el-col>
<el-col :span="10" style='background:#f9fafc;'>
<el-input
placeholder="请输入搜索关键词"
icon="search"
></el-input>
</el-col>
<el-col :span="6" style='background:#f9fafc;'>
<el-button type="success">登录/注册</el-button>
</el-col>
<el-col :span="2"> </el-col>
</el-row>
</template>
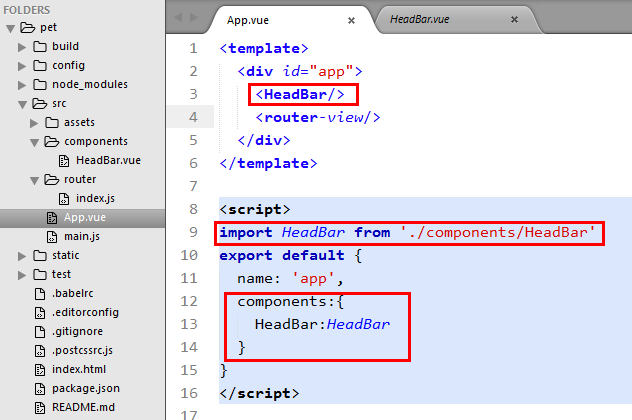
2.引用

3.效果图
