form data 与request payload的区别以及php接收这些数据的方法
以前与前端交互一直都是POST、GET的,PHP端就直接$_POST,$_GET来接收,从来没有出现过以外。
最近还是按这个思维,前端那边说有请求过,可是我这边却没有数据,调试了很多次,最后直接让那边前端给截图看他给我传的参数了,截图过来后,在header里,没有form data,数据却都在request payload里。
后来了解到,造成这种问题的原因是Content-Type的类型的不同。
一,Content-Type的理解
Content-Type是指http/https发送信息至服务器时的内容编码类型,contentType用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。
在网络请求中,常用的Content-Type有如下:
text/html, text/plain, text/css, text/javascript, image/jpeg, image/png, image/gif,
application/x-www-form-urlencoded, multipart/form-data, application/json, application/xml 等。
其中:text/html, text/plain, text/css, text/javascript, image/jpeg, image/png, image/gif, 都是常见的页面资源类型。
application/x-www-form-urlencoded, multipart/form-data, application/json, application/xml 这四个是ajax的请求,表单提交或上传文件的常用的资源类型。
form表单中可以定义enctype属性,该属性的含义是在发送到服务器之前应该如何对表单数据进行编码。默认的情况下,表单数据会编码为
"application/x-www-form-unlencoded".
enctype常用的属性值如下:application/x-www-form-unlencoded: 在发送前编码所有字符(默认情况下);
multipart/form-data, 不对字符编码。在使用文件上传时候,使用该值。
一:application/x-www-form-urlencoded 主要用于如下:
1.1: 最常见的POST提交数据方式。
1.2:原生form默认的提交方式(可以使用enctype指定提交数据类型)。
1.3:jquery,zepto等默认post请求提交的方式。
首先来看下form表单中post默认提交方式的数据;代码如下:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <div id="app"> <form action="http://www.example.com" method="POST"> <p>username: <input type="text" name="fname" /></p> <p>age: <input type="text" name="age" /></p> <input type="submit" value="提交" /> </form> </div> </body> </html>
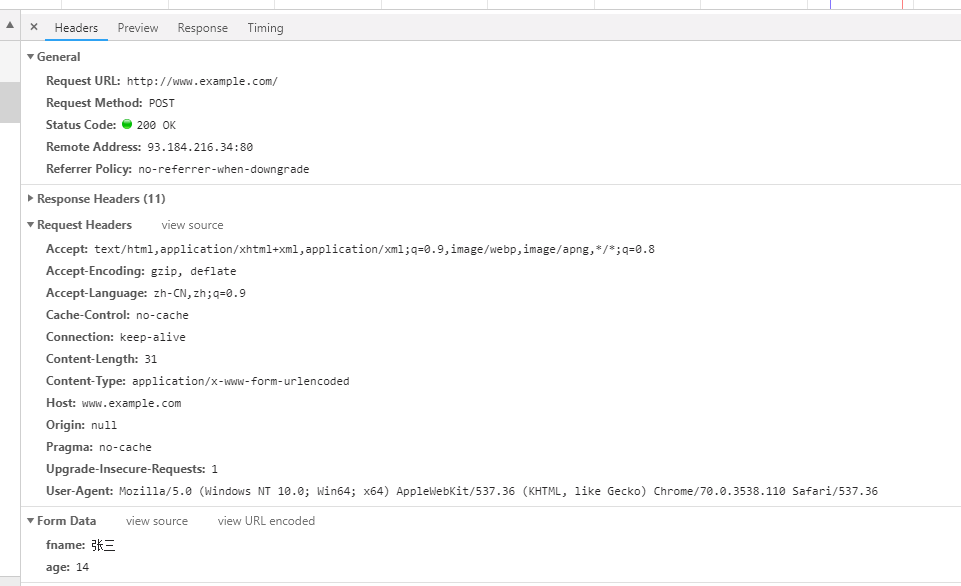
结果如下图所示:

此时Content-Type为application/x-www-form-urlencoded,数据结构为form data,这种数据接口如果是post方式传送的php端可以用$_POST获取,get就可以用$_GET方式提交,当然也是可以用$_REQUEST来获取。
二:multipart/form-data
使用表单上传文件时,必须指定表单的 enctype属性值为 multipart/form-data. 请求体被分割成多部分,每部分使用 --boundary分割;
html代码如下:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <div id="app"> <form action="http://www.example.com" method="POST" enctype="multipart/form-data"> <p>username: <input type="text" name="name" /></p> <p>age: <input type="text" name="age" /></p> <input type="submit" value="提交" /> </form> </div> </body> </html>


三:application/json
html代码如下:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <script type="text/javascript" src="./jquery-1.11.1.min.js"></script> </head> <body> <div id="app"> <div class="btn">发送post请求</div> </div> <script> $('.btn').click(function() { $.ajax({ url: 'http://localhost:8081/api.json', type: 'POST', dataType: 'json', contentType: 'application/json', data: JSON.stringify({a: [{b:1, a:1}]}), success: function(d) { } }) }); </script> </body> </html>
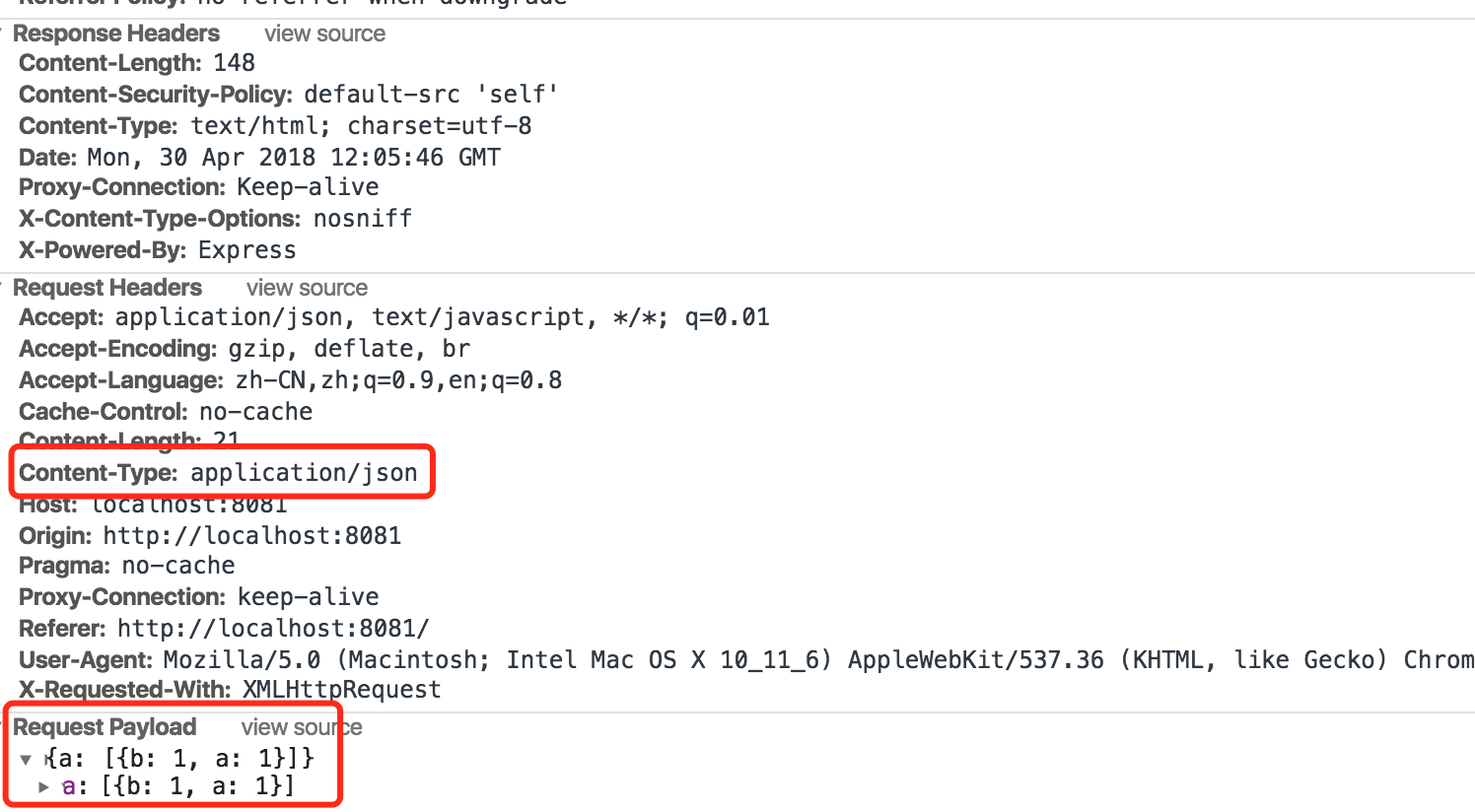
结果如下图所示:

如上我们可以看到json格式提交的数据会显示 Request Payload;
二,php接收request payload的数据的方法
在PHP端接收参数使用的是:
$data = file_get_contents( "php://input");
$data = $GLOBALS['HTTP_RAW_POST_DATA'];意思很简单明了,设置 contentType 为 text/plain; charset=utf-8 ,请求的数据实际就是以文本形式放在请求头里。而如果使用 application/x-www-form-urlencoded ,就是以form表单的形式请求。
实际上,request payload 用的地方也很多,比如想传json做参数的时候。