选择器的优先级
当选择器相同时,按照就近原则产生相应的样式效果。
当选择器不同时,按照 行内css > id选择器 > 类选择器 > 标签选择器
也可以通过 ! important 忽视优先级,强制生效。
标签的分类可以分为块级标签和行内标签。
可以给块级标签设置大小length和width,行内标签不必设置,设置了也不会生效。
调节文本的颜色可以有三种方式
color: green; color:#2b2b2b #后面的数字可以配合qq获得 color: rgb(255,255,0) 三原色 color: rgba(255,255,255,0.5) 最后一个0.5表示透明度
相关的属性设置
--------字体属性--------
font-famaliy : 字体样式,可以选择。
font-size: 16px ,px是像素
font-weight: bold 加粗 ,也可以设置具体的值100-900之间
--------文字属性--------
text-align: left、right、center、justify(两端对齐)
text-decoration:none、underline、overline、line-through,通常用none去掉A标签的下划线。
text-indent:32px 首行缩进多少像素
--------背景属性--------
background-color:red ; 背景的颜色
background-image:url(" 图片地址") ; 图源
background-repeat:no-repeat、repeat-x、repeat-y ; 不重复、沿x重复、沿y重复
background-position: left top / 或者/ 100px 200px ; 第一个是左右,第二个是上下,可英文可数字
background-attachment:scroll(滚动)、fixed(固定) 背景图片要不要跟随页面进行滚动
上面四个可以简写成: background:left top url(" ") red no-repeat fixed
--------边框--------
border-width:3px; 边框的宽度3像素
border-style:none(无边框)、solid(实线)、dotted(点虚线)、dashed(方形虚线);
border-color:red ; 颜色红色
上面三个可以简写:border:3px solid red
border-radius:20px、或50% ;指定半径或者比例实现圆角边框。
--------display属性------规定元素应该生成的框的类型-------
display:block; 独占一行,可设置大小
display: inline; 按一行显示,设置大小无效
display: inline-block; 同时具有块级可设置大小以及按行显示的特性
display:none;隐藏某个标签的内容,在页面布局上也不占位置
区别:visibility:hidden 隐藏某个标签内容,但是在页面布局上还占位
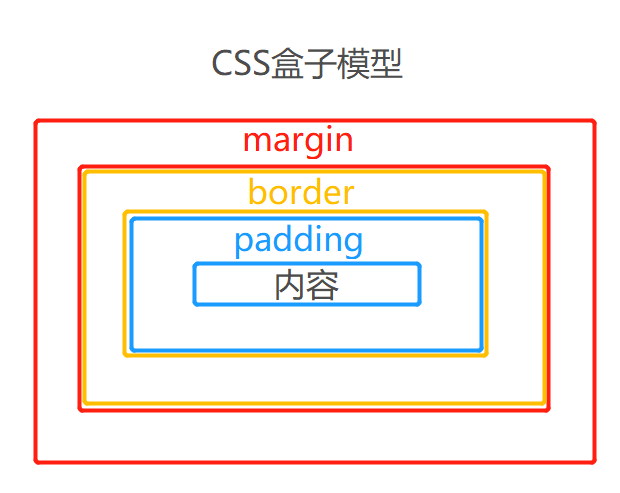
盒子模型

margin:10px ; 如果只有一个参数,表示四周都要相距10px margin: 10px 20px; 如果有两个参数,表示上下10px,左右20px margin: 10px 20px 30px ; 如果有三个参数,表示上10px 左右20px 下30px margin: 1px 2px 3px 4px; 如果有四个参数,表示上1px 右2px 下3px 左4px (逆时针) 常见的: margin: 0 auto; 表示水平居中
padding的用法和margin一模一样。
浮动float
float:left、right ; 将此标签往左或者往右漂
浮动会造成块级标签的塌陷,所以要清除浮动造成的影响
用伪元素清除法
.clearfix{
content: " ";
display: block;
clear: both ;
}
overflow属性(对溢出的处理)
overfolw: auto ;如果溢出,会以滚动条形势展现 overflow: scroll;同auto overflow: hidden; 溢出部分会被裁减
处理图片的时候,设置图片的大小可以通过img{ max-width : 100%} 实现,避免溢出的时候被裁减。
position属性(定位)
默认的position是static
position的属性值还有有relative(相对定位)和 absolute(绝对定位)、以及fixed(固定位置)常用于回到顶部
position:relative 的用法,主要是为position:absolute 作为定位坐标,方便绝对定位找参照物。
其中fixed 和absolute的属性脱离了原来的文档流,不在框里面了,而relative仍然在文档流中。
注意:如果一个元素设置了position:fixed/ absolute 则不能对其进行浮动处理。
z轴偏移z-index 和透明度opacity
z-index大的越靠近观众,图片或文字会覆盖z-index小的。
z-index搭配opacity,设置透明度。
opacity 取值范围在0-1之间,0代表全透明,1代表不透明。opacity的英文意思就是不透明,1表示真就是不透明。
opacity的应用场景:模态框 :类似于网站登录时弹出的登录框。
rgba只能调节背景的颜色,不能调节字体。
opacity所有的都会被设置透明度