国际化
对于手机的不同语言做出不同的语言描述,这里只是简单的提一下,实际上针对比较大型的项目,有可能不同的语言要做不同的ui适配。
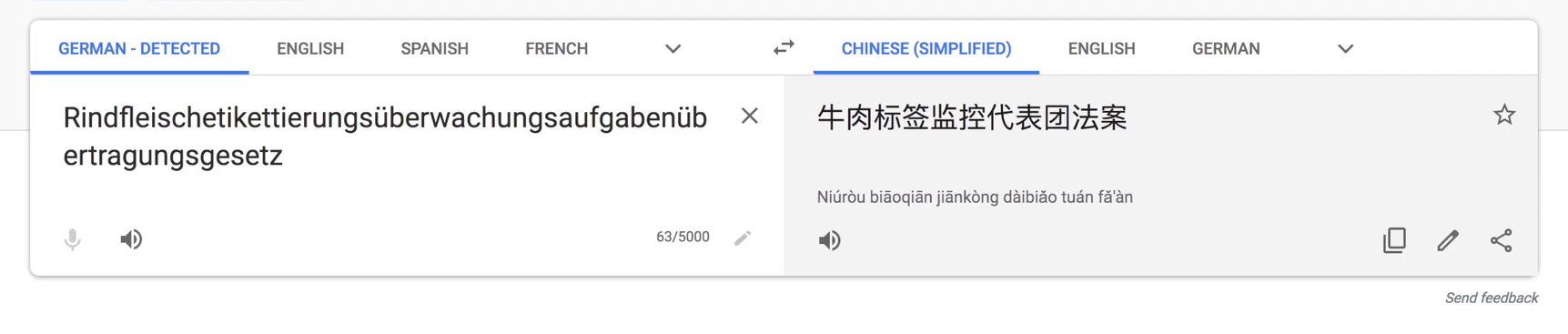
例如下面:中文长度不长但是在德语中占据很长的位置,这个就要针对性的适配

这里只讲想法:
1、打开strings.xml点击
2、点击
3、选择简体中文

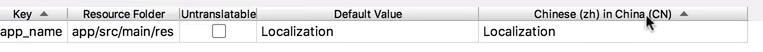
4、前后结果对比
未添加中文之前:

添加之后:

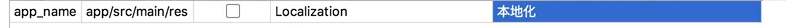
编辑(英文情况下app名为Localization,中文情况app名为本地化)

activity生命周期
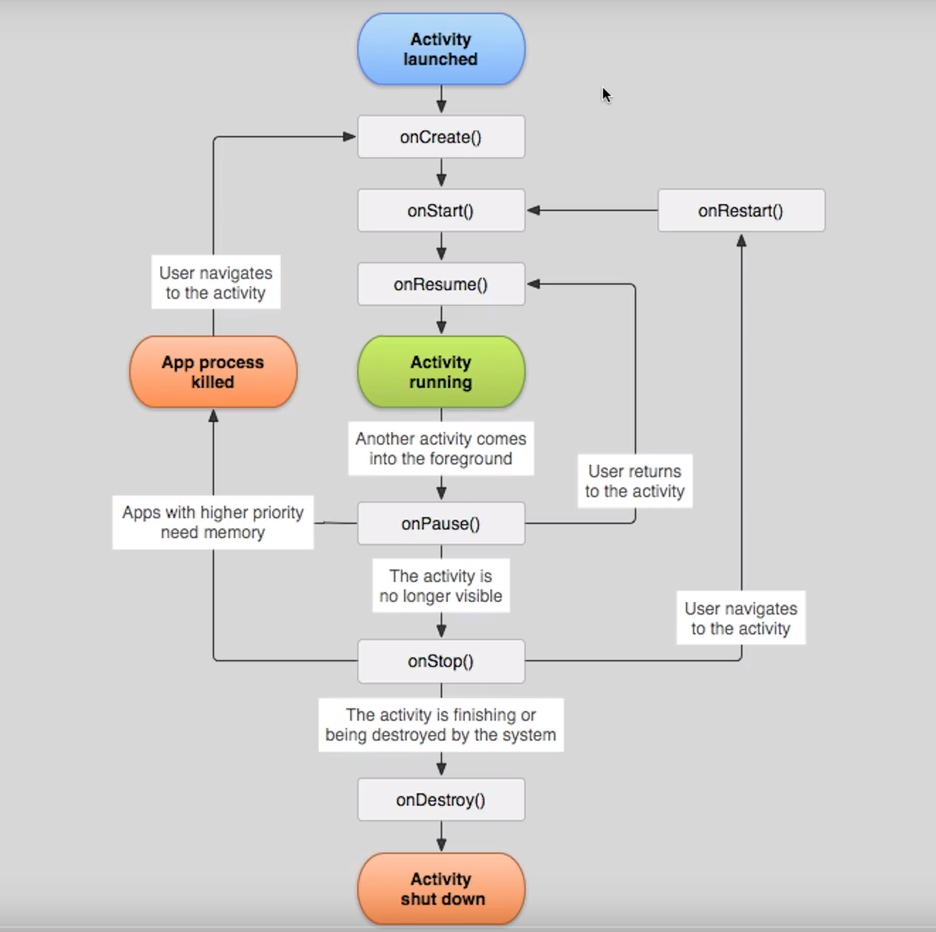
android由一个个activity构成,所以在影视app可以直接跳转到微信的分享界面,一个activity的生命周期如下图:
onCreate():当我们点击activity的时候,系统会调用activity的oncreate()方法,在这个方法中我们会初始化当前布局setContentLayout()方法。
onStart():onCreate()方法完成后,此时activity进入onStart()方法,当前activity是用户可见状态,但没有焦点,与用户不能交互,一般可在当前方法做一些动画的初始化操作。
onResume():onStart()方法完成之后,此时activity进入onResume()方法中,当前activity状态属于运行状态 (Running),可与用户进行交互。
onPause():当另外一个activity覆盖当前的acitivty时,此时当前activity会进入到onPause()方法中,当前activity是可见的,但不能与用户交互状态。
onStop():onPause()方法完成之后,此时activity进入onStop()方法,此时activity对用户是不可见的,在系统内存紧张的情况下,有可能会被系统进行回收。所以一般在当前方法可做资源回收。
onDestory():onStop()方法完成之后,此时activity进入到onDestory()方法中,结束当前activity。
onRestart():onRestart()方法在用户按下home()之后,再次进入到当前activity的时候调用。调用顺序onPause()->onStop()->onRestart()->onStart()->onResume().

1、running->当前显示在屏幕的activity(位于任务栈的顶部),用户可见状态。
2、poused->依旧在用户可见状态,但是界面焦点已经失去,此Activity无法与用户进行交互。
3、stopped->用户看不到当前界面,也无法与用户进行交互 完全被覆盖.
4、killed->当前界面被销毁,等待这系统被回收

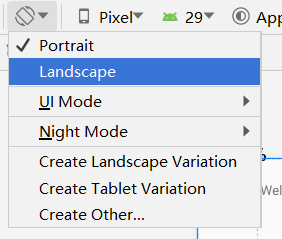
屏幕翻转ui适配
屏幕翻转activity会被销毁所以之前要保存屏幕的信息。
用到的api:public void onSaveInstanceState(Bundle outState)
public void onSaveInstanceState(Bundle outState) {
//由于屏幕翻转activity会destory所以需要保存之前的屏幕信息
super.onSaveInstanceState(outState);//该默认的方法是实现 组件状态保存的,比如开关的状态
outState.putString("showText",textView.getText().toString());
}
保持屏幕ui不随屏幕翻转而改变:在AndroidMainfest中修改这一句:
<!-- 设置应用的ui不随屏幕翻转而改变-->
<activity android:name=".MainActivity"
android:screenOrientation="portrait" >
不同情况ui不同举例:
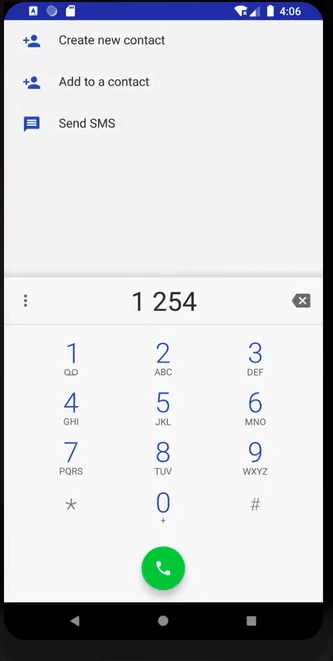
竖屏电话:

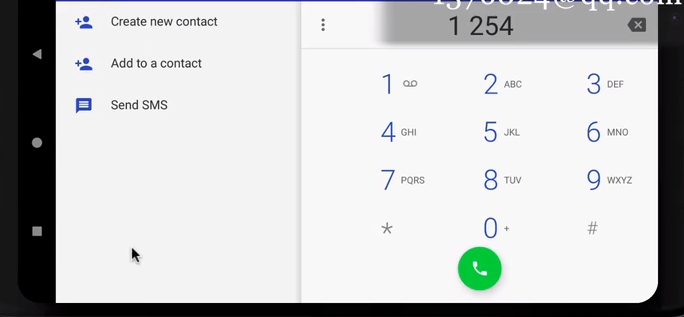
横屏电话:

Demo
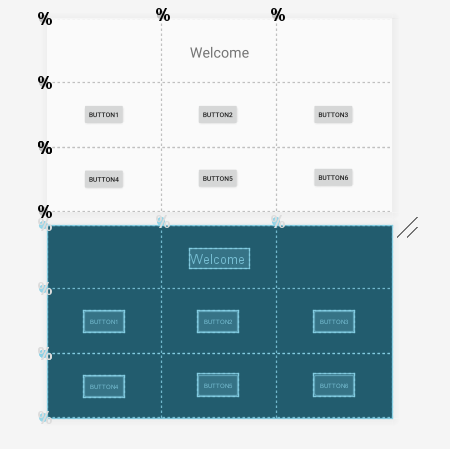
竖屏ui:  点击切换到水平 水平ui:  activity_main.xml ```xml<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="@string/textview"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.0" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.33" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.66" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.66" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.99" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.33" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button1"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toStartOf="@+id/guideline6"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button2"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toStartOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline6"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button3"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline7"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline6"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button5"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline6"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button6"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline7"
app:layout_constraintTop_toTopOf="@+id/guideline3"
app:layout_constraintVertical_bias="0.482" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.66" />
</androidx.constraintlayout.widget.ConstraintLayout>
参考链接:https://blog.csdn.net/xiajun2356033/article/details/78741121