目录
Thymeleaf 模板引擎
1、Thymeleaf 是 Web 和独立环境的现代服务器端 Java 模板引擎,能够处理HTML,XML,JavaScript,CSS 甚至纯文本。
2、Thymeleaf 的主要目标是提供一种优雅和高度可维护的创建模板的方式。为了实现这一点,它建立在自然模板的概念上,将其逻辑注入到模板文件中,不会影响模板被用作设计原型。这改善了设计的沟通,弥补了设计和开发团队之间的差距。
3、Thymeleaf 也从一开始就设计了Web标准 - 特别是 HTML5 - 允许您创建完全验证的模板,Spring Boot 官方推荐使用 thymeleaf 而不是 JSP。
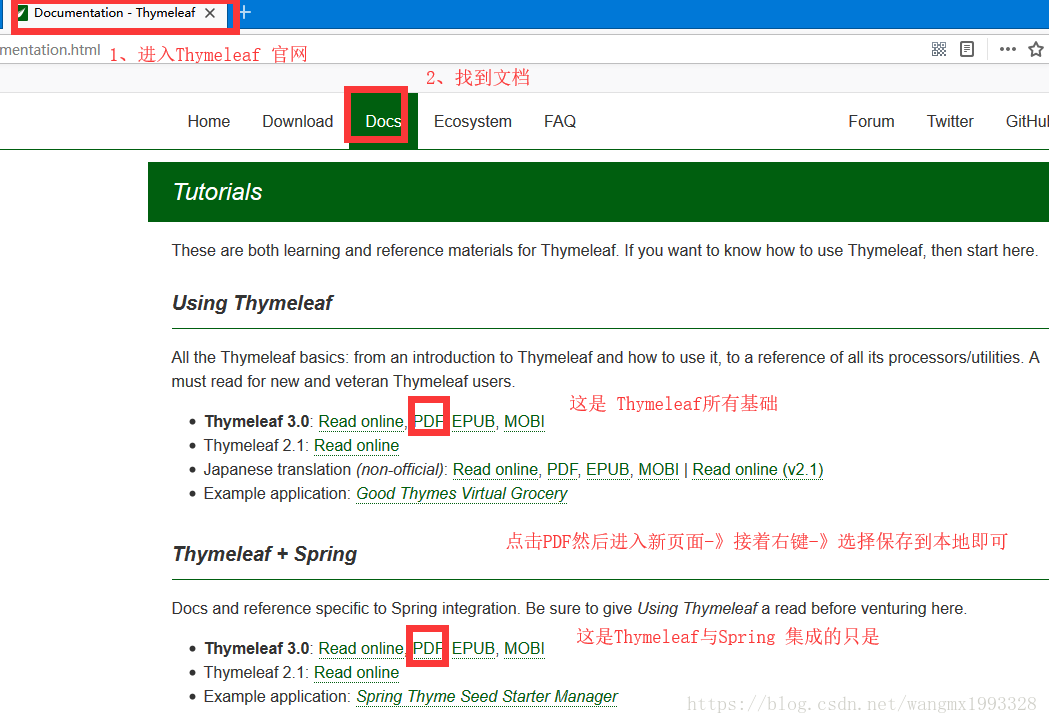
4、Thymeleaf 官网:https://www.thymeleaf.org/
5、Thymeleaf 在 Github 的主页:https://github.com/thymeleaf/thymeleaf
6、Spring Boot 中使用 Thymeleaf 模板引擎时非常简单,因为 Spring Boot 已经提供了默认的配置,比如解析的文件前缀,文件后缀,文件编码,缓存等等,程序员需要的只是写 html 中的内容即可,可以参考《Spring Boot 引入 Thymeleaf 及入门》
模板引擎
1)市面上主流的 Java 模板引擎有:JSP、Velocity、Freemarker、Thymeleaf
2)JSP本质也是模板引擎,Spring Boot 官方推荐使用 “Thymeleaf”模板引擎
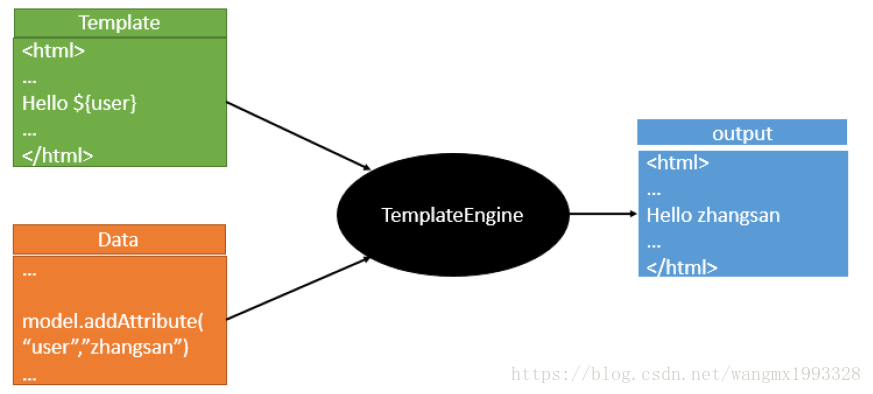
3)模板引擎原理图如下,模板引擎的作用都是将模板(页面)和数据进行整合然后输出显示,区别在于不同的模板使用不同的语法,如 JSP 的 JSTL 表达式,以及 JSP 自己的表达式和语法,同理 Thymeleaf 也有自己的语法


Hello World
1、直接使用 Spring Boot 应用来学习 Thymeleaf所有语法知识,下面第一步就是新建 Spring Boot 项目,对于Spring Boot 不熟悉的可以参考《Spring Boot》
<!-- 导入Spring Boot的thymeleaf依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、上面的配置同样在 Spring Boot官方文档 中也可以找到
后台控制器
package com.lct.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Map;
/**
* Created by Administrator on 2018/7/17 0017.
* 用户控制器
*/
@Controller
public class UserController {
/**
* 全部基于 Spring Boot给 Thymeleaf的默认配置
* 所以下面会跳转到 classpath:/templates/home.html 页面
*
* @param paramMap
* @return
*/
@RequestMapping("home")
public String goHome(Map<String, Object> paramMap) {
/** 默认Map的内容会放大请求域中,页面可以直接使用Thymeleaf取值*/
paramMap.put("name", "张三");
paramMap.put("age", 35);
return "home";
}
}
前端页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>主页</title>
</head>
<body>
<h3>欢迎来到主页</h3>
<!--Thymeleaf 语法取值-->
姓名:<span th:text="${name}">未知</span>
年龄:<span th:text="${age}">未知</span>
</body>
</html>
1、对于Spring Boot关于 Thymeleaf 的渲染规则不清楚的,可以参考《Spring Boot 引入 Thymeleaf 及入门》
2、关于 Thmeleaf 的更多深入内容可以参考《Thymeleaf》
参考:https://blog.csdn.net/wangmx1993328/article/details/81054474