之前没想过定制博客界面,毕竟CSS,HTML什么的都不懂,不过看了这篇文章分分钟搞定:
我是基于模板BlueSky做了些改动,先看修改前后的效果:
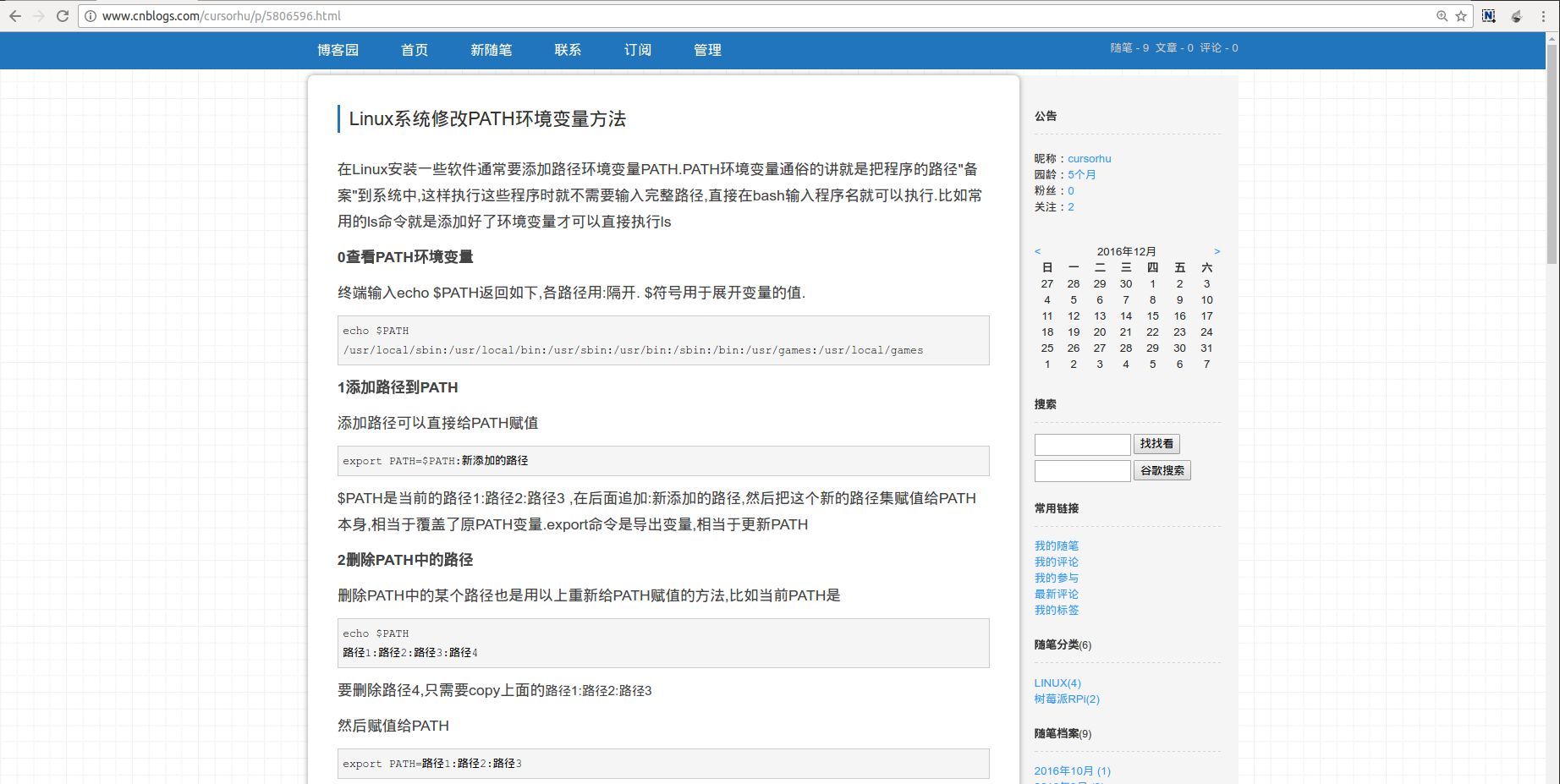
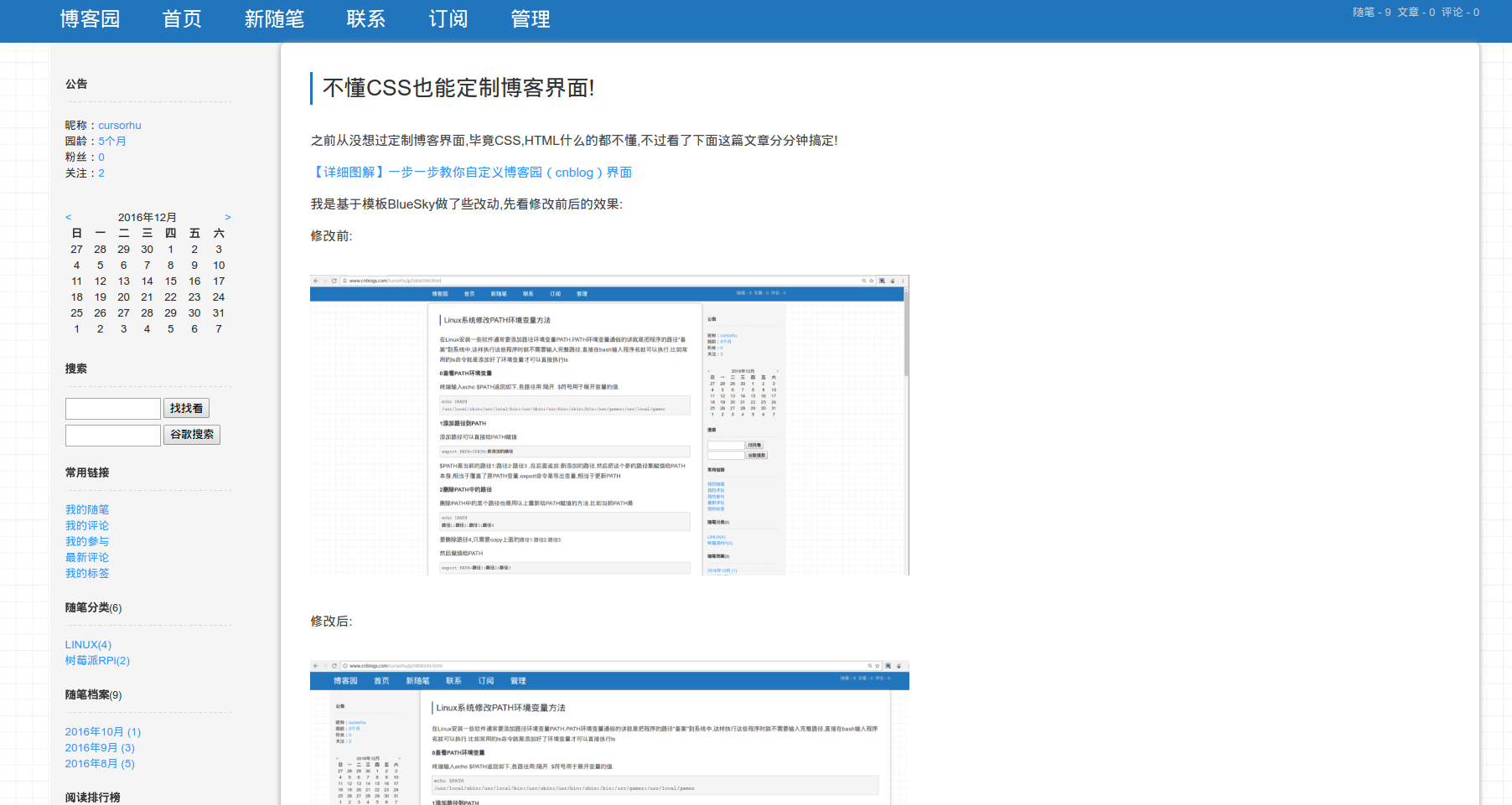
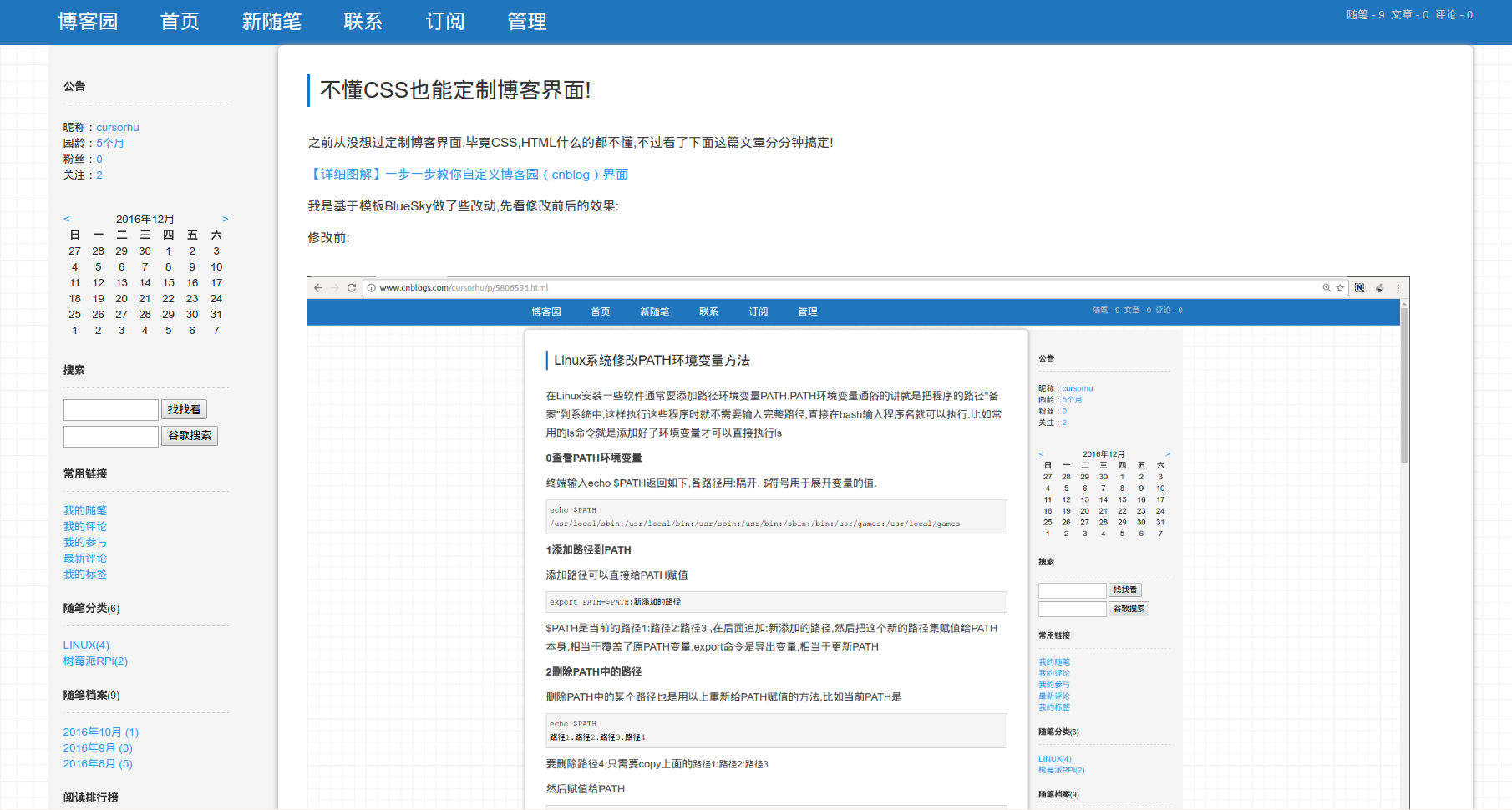
修改前:

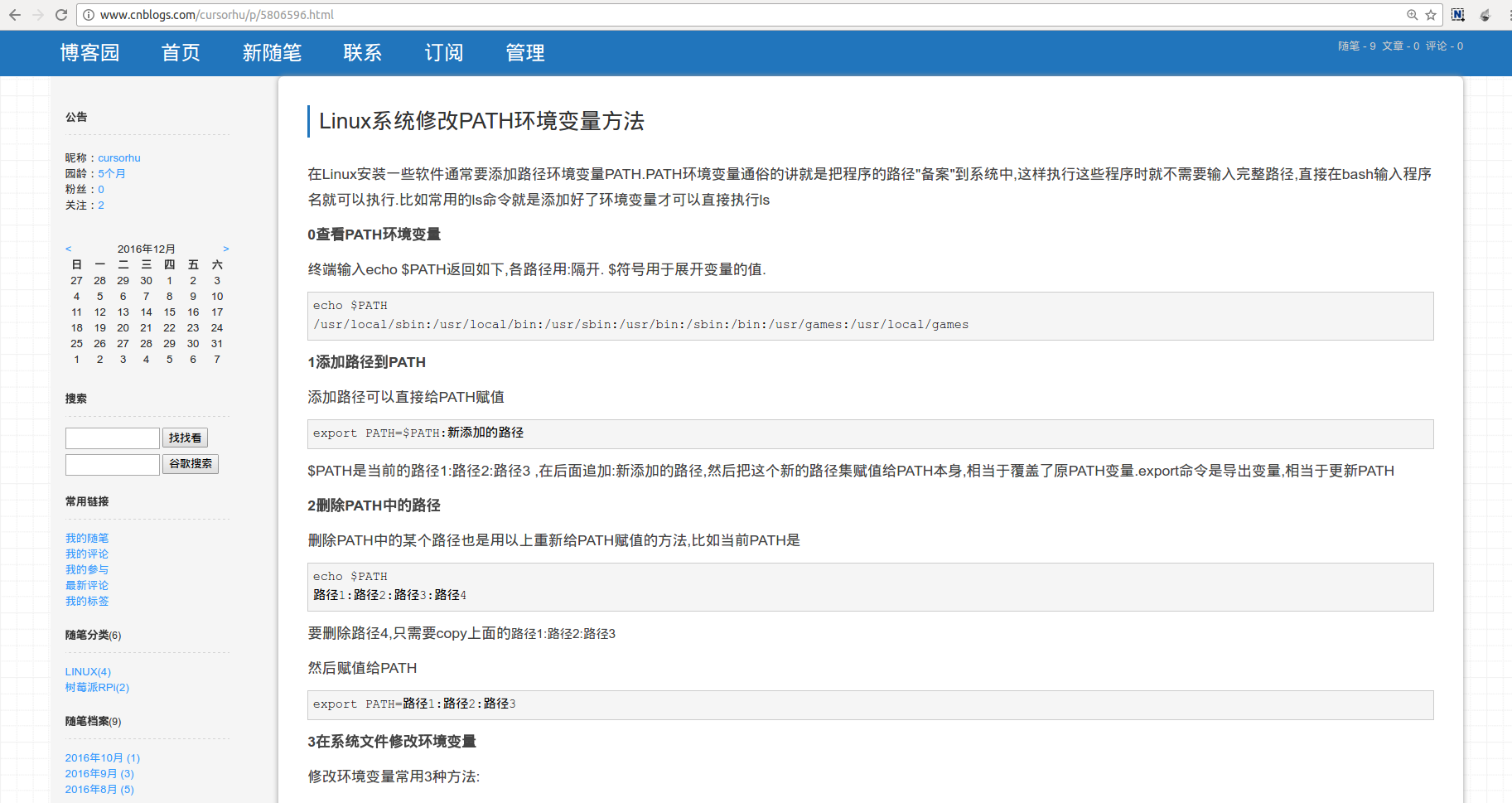
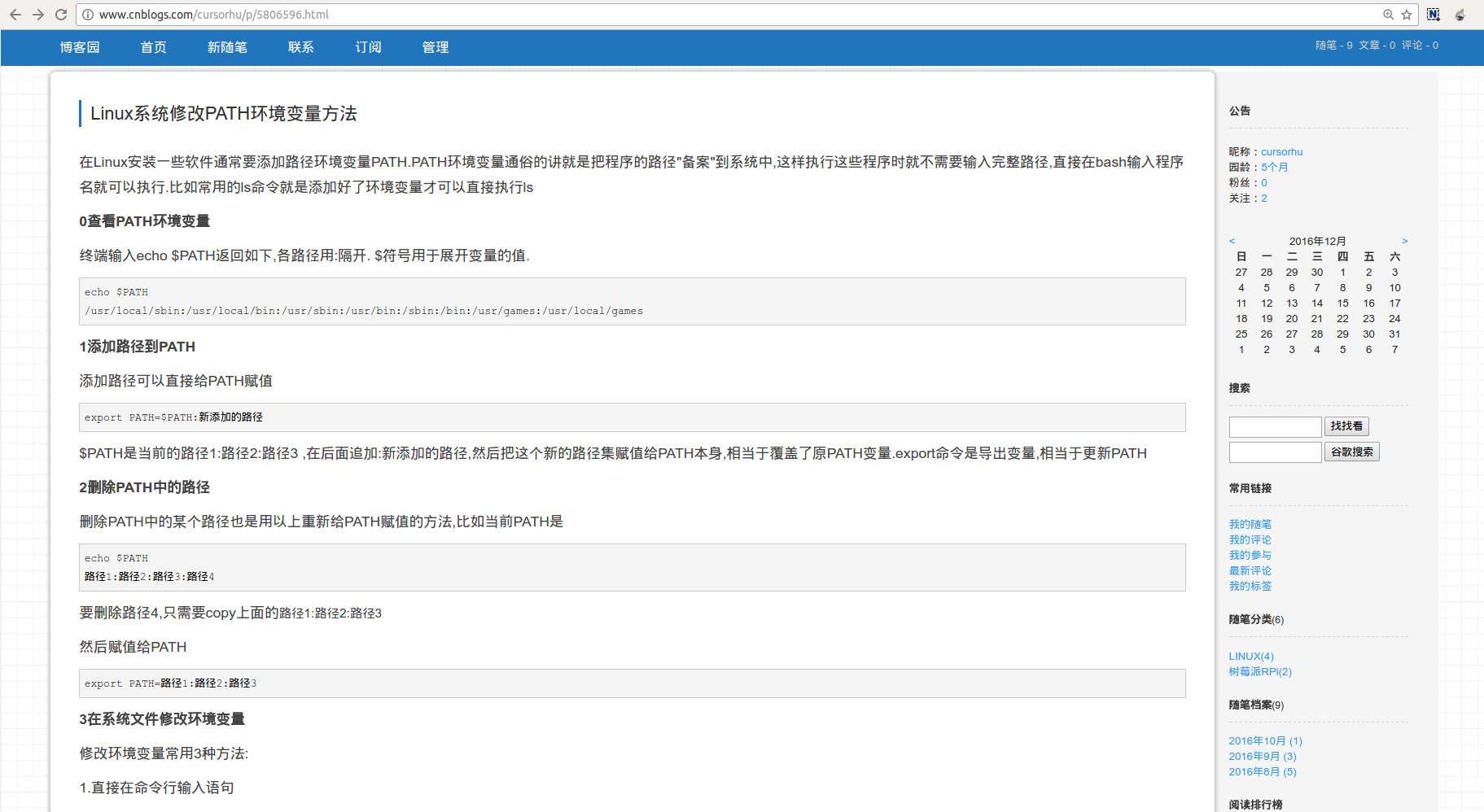
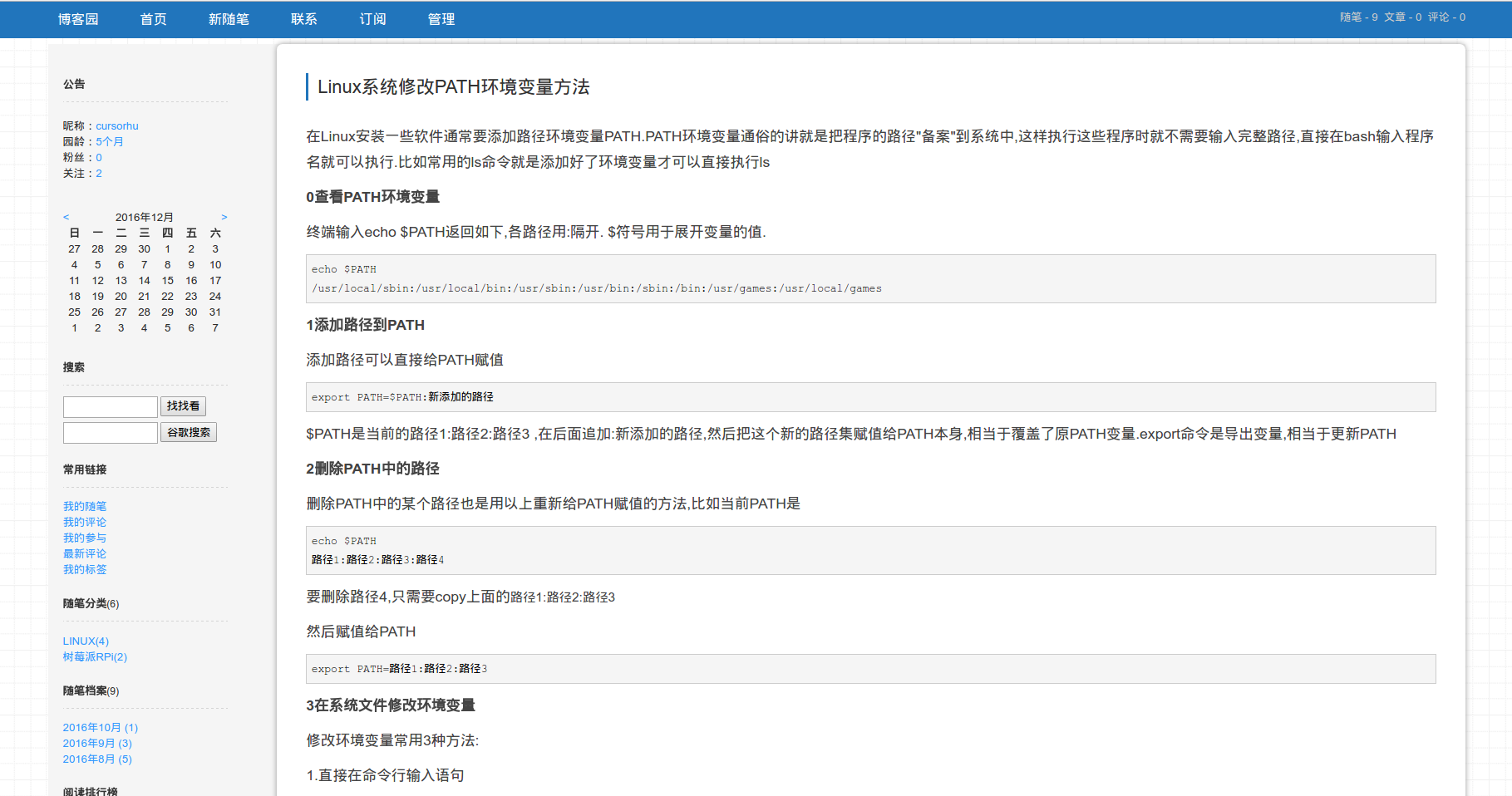
修改后:

1先动手!什么都别管!
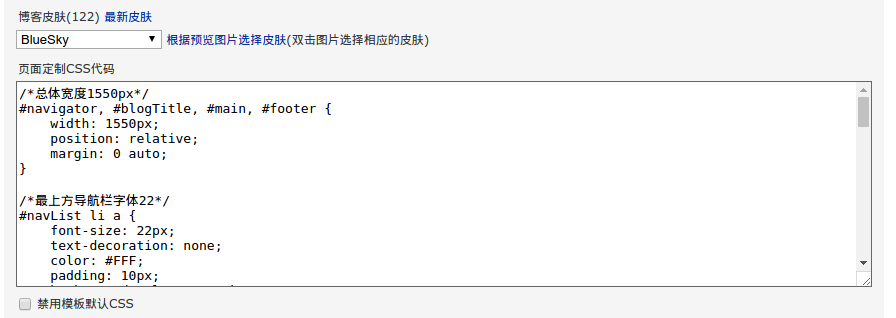
在我的博客-管理-设置-页面定制CSS代码,只添加有改动的CSS代码段即可,CSS代码从当前模板获取,方法如下.
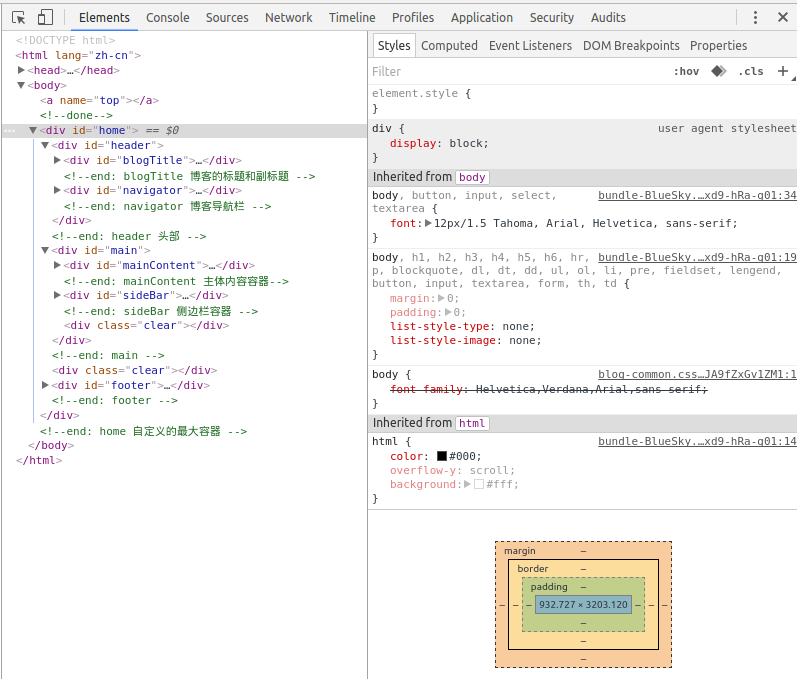
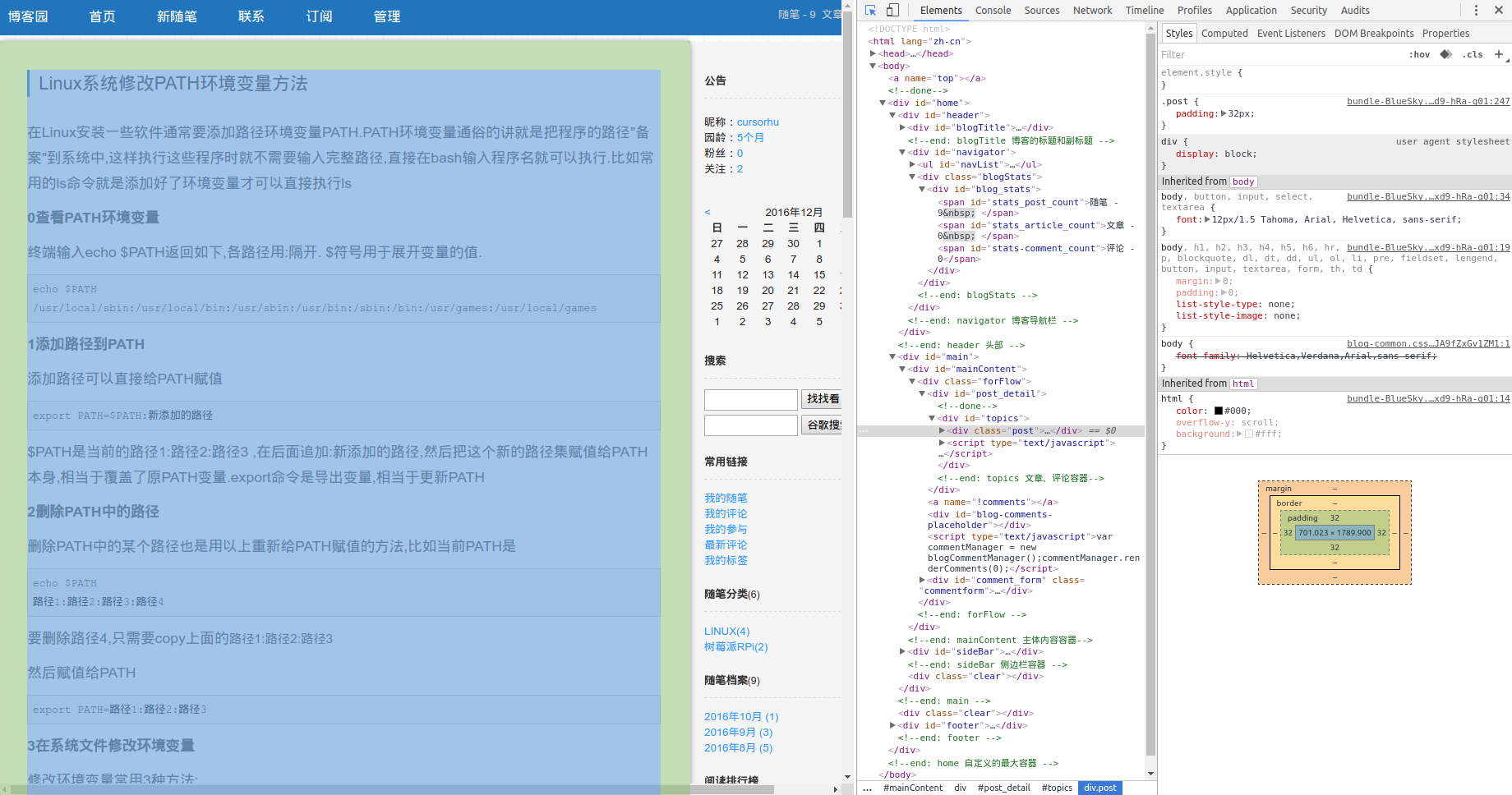
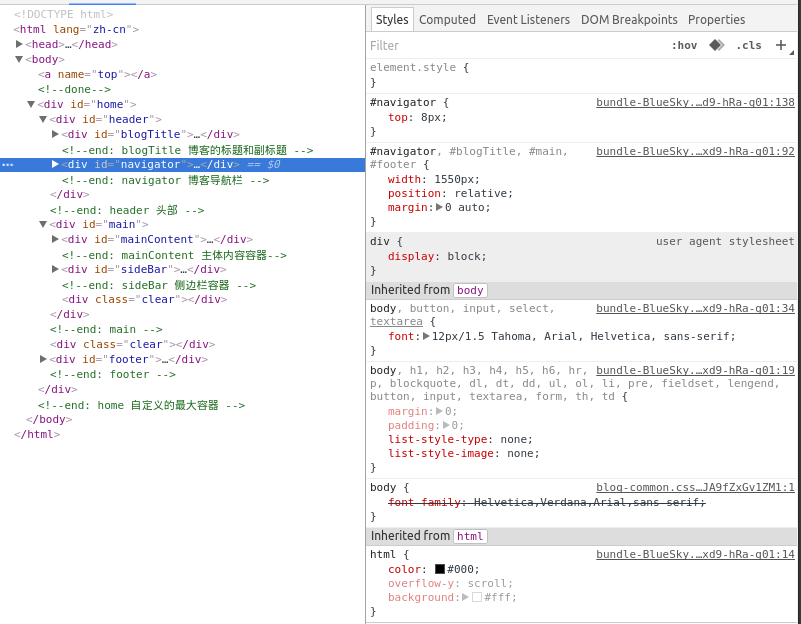
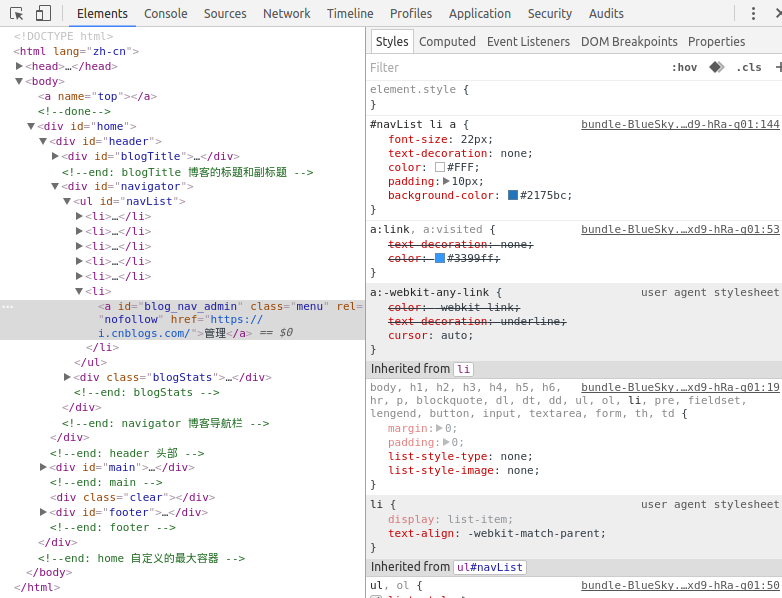
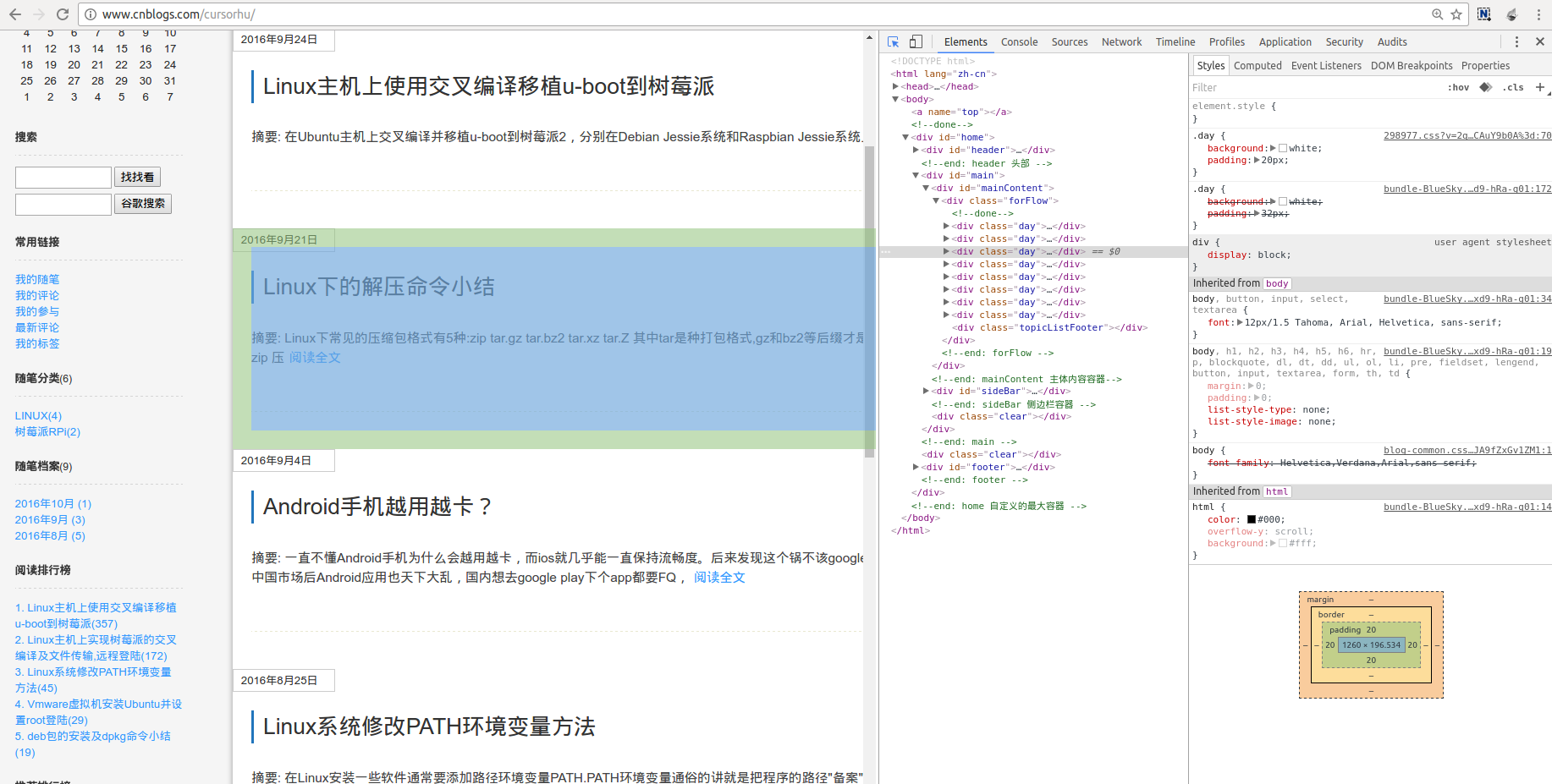
使用chrome浏览器,在博客界面按F12查看当前模板(BlueSky)的代码如图

不懂CSS的我一脸懵B,不过上图左上角有个神器

将箭头选中,即可从博客界面的模块定位到对应的模块代码,而且可以查看选中模块的类名(截图显示不出来)

不过这个方法容易定位不准,如果要改成理想的效果还是需要分析下博客界面的CSS代码结构
2代码结构
下面一层层展开代码来分析
博客界面按F12显示代码如下,鼠标移到代码上会自动选中对应的博客界面模块,很方便查看代码和界面的对应关系

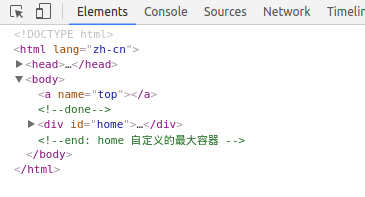
这结构很明显:头(header)和身体(body)
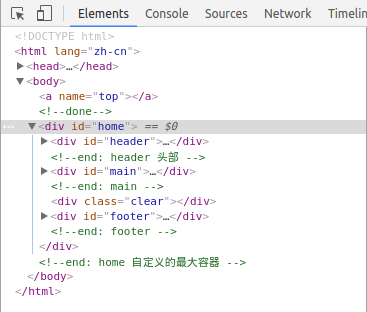
展开body中的home

又分为头(header),主体(main)和脚(footer)
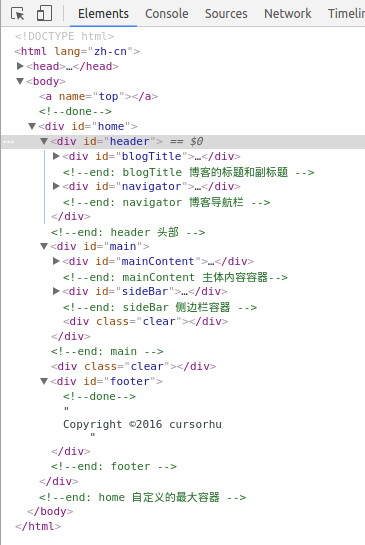
再分别展开如下

找到了导航栏,主体内容,侧边栏,基本就改这么几项
2.1更改总体宽度

原始博客的显示太窄,更改右侧navigator函数(?)的width为1550,看函数名应该是全局的宽度,全局宽度大概=博客内容栏宽度+侧边栏宽度
效果如下

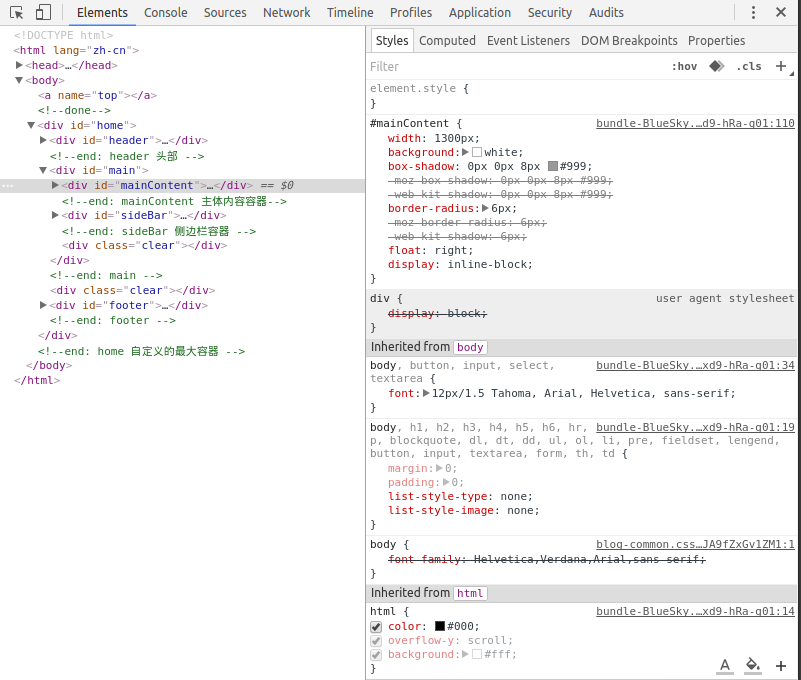
2.2更改内容栏宽度
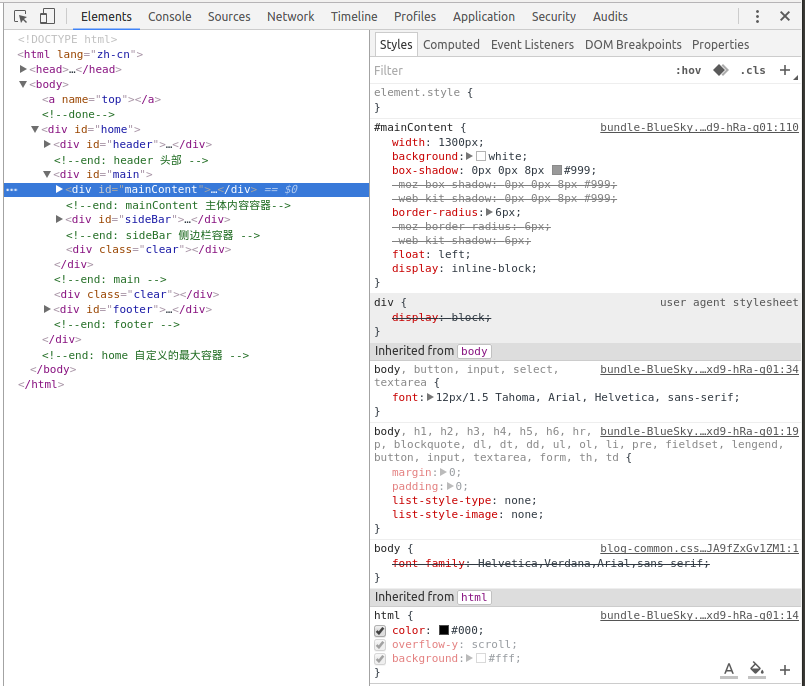
然后把内容栏加宽,修改maincontent函数宽度为1300

效果如下

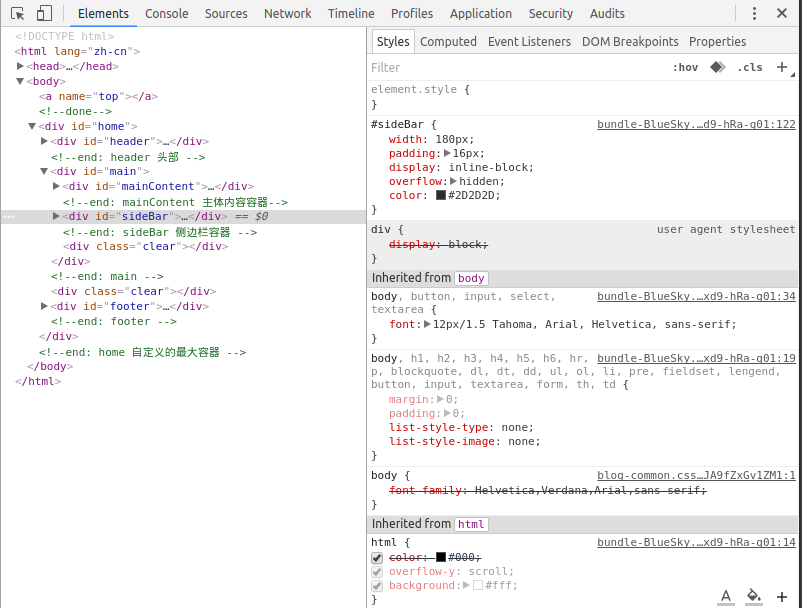
2.3更改侧边栏宽度及位置
更改sidebar宽度为180,修改侧边栏位置实际是修改内容栏位置,在maincontent修改位置为right


效果如下

这样已经达到了预想效果,下面改上方导航栏字体
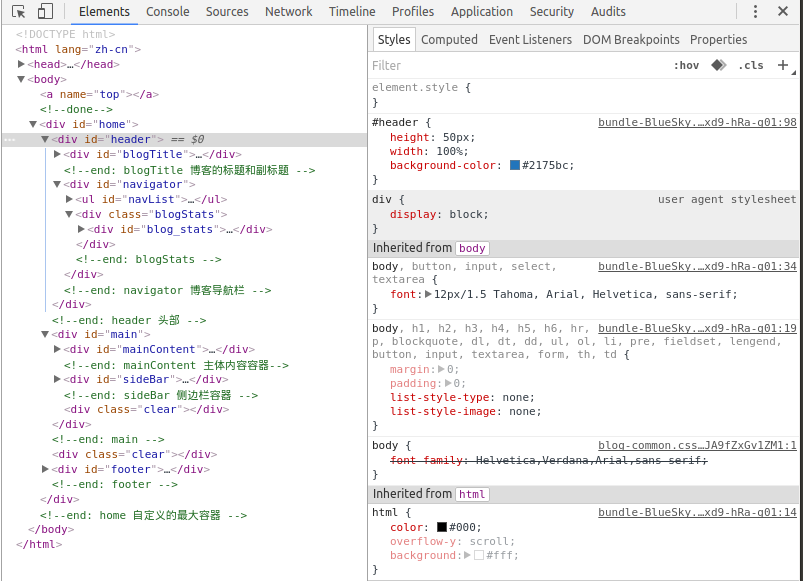
2.4更改导航栏宽度及字体
选中前文说的神器 ,选中整个导航栏,修改header的height为50.
,选中整个导航栏,修改header的height为50.

选中导航栏的字体,修改#navList li a的font-size为22.

效果如下

2.5更改图片显示宽度
以本文的显示效果为例,为改动图片如下显示

F12运用箭头神器选中图片,更改cnblogs_post_body img中的max-width为1200(<内容宽度1300)

效果如下

2.6更改博客标题正文字体
方法同上,用神器选中标题,正文,代码,修改字体.我的设置是标题24px,正文16px,代码14px
2.7更改博客目录紧凑度
如下图,修改padding为20px

3最终代码
注意:用F12修改只能查看效果,要形成模板建议将有改动的函数copy到记事本中,最后一起放到页面定制里

最终代码如下
/*总体宽度1550px*/ #navigator, #blogTitle, #main, #footer { width: 1550px; position: relative; margin: 0 auto; } /*最上方导航栏字体22*/ #navList li a { font-size: 22px; text-decoration: none; color: #FFF; padding: 10px; background-color: #2175bc; } /*最上方导航栏高度50px*/ #header { height: 50px; width: 100%; background-color: #2175bc; } /*侧边栏宽度180px*/ #sideBar { width: 180px; padding: 16px; display: inline-block; overflow: hidden; color: #2D2D2D; } /*主内容栏宽度1300*/ #mainContent { width: 1300px; background: white; box-shadow: 0px 0px 8px #999; -moz-box-shadow: 0px 0px 8px #999; -web-kit-shadow: 0px 0px 8px #999; border-radius: 6px; -moz-border-radius: 6px; -web-kit-shadow: 6px; float: right; display: inline-block; } /*博客标题字体24px*/ .postTitle, .postTitl2, .entrylistPosttitle { font-size: 24px; padding-right: 64px; padding-left: 10px; border-left-width: 3px; border-left-style: solid; border-left-color: #2175bc; } /*文章正文字体16px*/ element.style { font-size: 16px; } /*文章代码字体14px*/ .cnblogs_code span { font-family: Courier New!important; font-size: 14px!important; line-height: 1.5!important; } /*图片宽度1200px*/ #cnblogs_post_body img { max-width: 1200px; } /*修改博客列表高度*/ .day { background: white; padding: 20px; }