


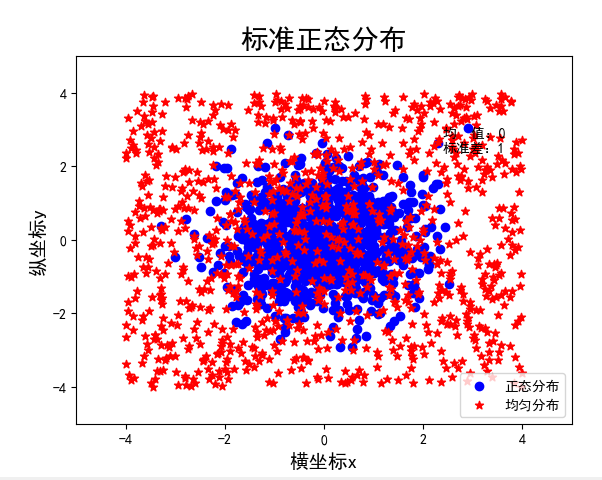
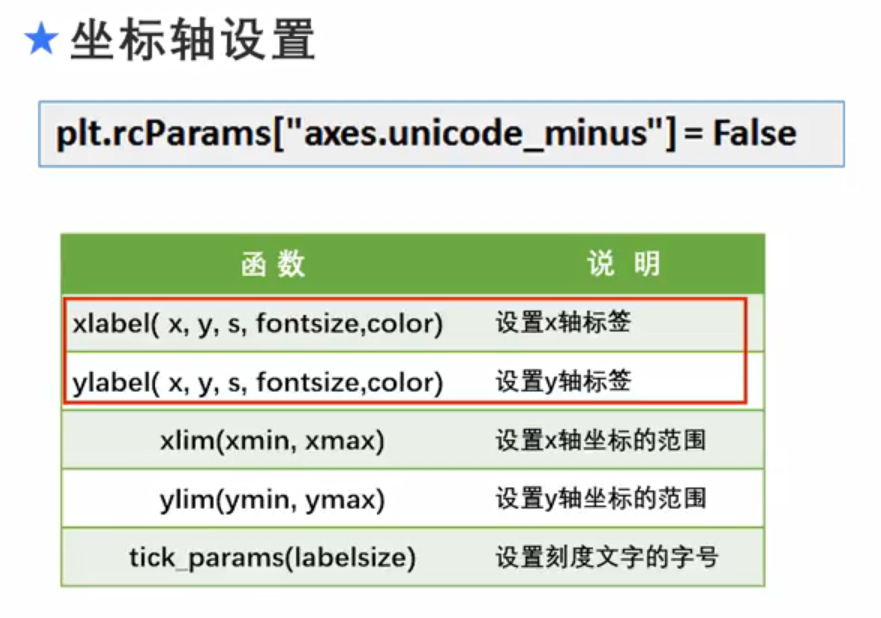
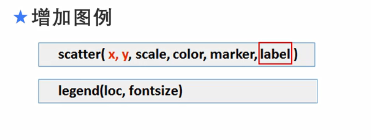
import matplotlib.pyplot as plt import numpy as np plt.rcParams["font.family"] = 'SimHei' # 将字体改为中文 ##########################生成模拟散点坐标############################### n = 1024 #散点个数 #正态坐标 x1 = np.random.normal(0,1,n) #随机生成正态分布的数据 y1 = np.random.normal(0,1,n) #均值为0标准差为1 #均匀坐标 x2 = np.random.uniform(-4,4,(1,n)) #随机生成均匀分布的数据 y2 = np.random.uniform(-4,4,(1,n)) #值为-4到4,shape为(1,n) plt.scatter(x1,y1,color = 'b',marker="o",label = '正态分布') # 导入坐标数据绘制散点图 plt.scatter(x2,y2,color = 'r',marker="*",label = '均匀分布') plt.legend() #显示图例 plt.title('标准正态分布', fontsize=20) # 设置图的标题 plt.rcParams['axes.unicode_minus'] = False # 设置了中文字体默认后,坐标的"-"号无法显示,设置这个参数就可以避免 plt.text(2.4, 2.4, '均 值:0 标准差:1') #设置文本 ##########################设置坐标轴范围########################## plt.xlim(-5,5) plt.ylim(-5,5) ###########################设置坐标轴标签########################## plt.xlabel('横坐标x',fontsize = 14) plt.ylabel('纵坐标y',fontsize = 14) ##########################画图########################## plt.show()