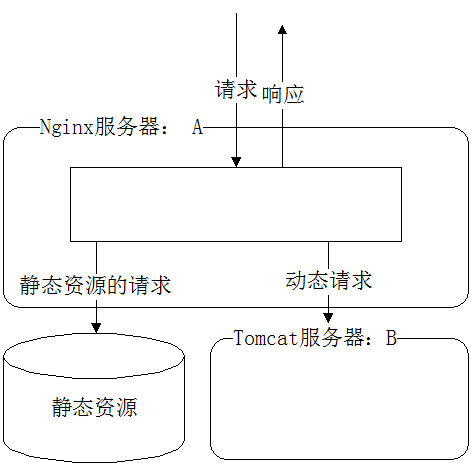
本文设计的动静分离结构

在本文中,我们将静态资源放在 A 主机的一个目录上,将动态程序放在 B 主机上,同时在 A 上安装 Nginx 并且在 B 上安装 Tomcat。配置 Nginx,当请求的是 html、jpg 等静态资源时,就访问 A 主机上的静态资源目录;当用户提出动态资源的请求时,则将请求转发到后端的 B 服务器上,交由 Tomcat 处理,再由 Nginx 将结果返回给请求端。
提到这,可能有您会有疑问,动态请求要先访问 A,A 转发访问 B,再由 B 返回结果给 A,A 最后又将结果返回给客户端,这是不是有点多余。初看的确多余,但是这样做至少有 2 点好处。第一,为负载均衡做准备,因为随着系统的发展壮大,只用一台 B 来处理动态请求显然是是不够的,要有 B1,B2 等等才行。那么基于图 2 的结构,就可以直接扩展 B1,B2,再修改 Nginx 的配置就可以实现 B1 和 B2 的负载均衡。第二,对于程序开发而言,这种结构的程序撰写和单台主机没有区别。我们假设只用一台 Tomcat 作为服务器,那么凡是静态资源,如图片、CSS 代码,就需要编写类似这样的访问代码:<img src=”{address of A}/a.jpg”>,当静态资源过多,需要扩展出其他的服务器来安放静态资源时,访问这些资源就可能要编写这样的代码:<img src=”{address of C}/a.jpg”>、<img src=”{address of D}/a.jpg”>。可以看到,当服务器进行变更或扩展时,代码也要随之做出修改,对于程序开发和维护来说非常困难。而基于上面的结构,程序都只 要 <img src=”a.jpg”>,无需关心具体放置资源的服务器地址,因为具体的地址 Nginx 为帮您绑定和选择。
动静分离的 Nginx 配置
# 转发的服务器,upstream 为负载均衡做准备
upstream tomcat_server{
server 192.168.8.23:8099;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 静态资源存放目录
root /im;
location / {
root html;
index ak47.html index.html index.htm;
}
# 动态请求的转发
location ~ .*.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header Host $host;
}
# 静态请求直接读取
location ~ .*.(gif|jpg|jpeg|png|bmp|swf|css)$ {
expires 30d;
}

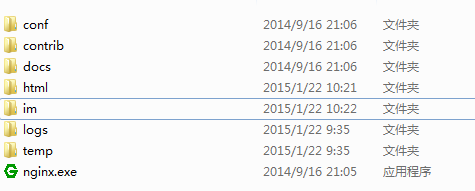
新建了一个im文件夹用来存放静态图片资源

其目的和我们预期的一样,动态的请求(以 .jsp 结尾)发到 B(192.168.8.23:8099,即 tomcat_server)上,而静态的请求(gif|jpg 等)则直接访问定义的im目录
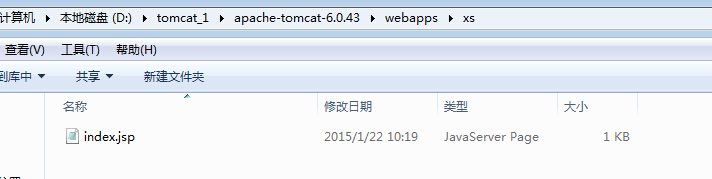
接下来在 Tomcat 中新建 Web 项目,很简单,我们只为其添加一个 test.jsp 文件,目录结构如图

注意目录,很简单,在webapps下新建了一个简单的jsp,代码如下,
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/
html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>动静分离的测试</title>
</head>
<body>
<div>result</div><br><img src="up3.png">
</body>
</html>
测试一下,启动tomcat,确定是可以访问到的 http://localhost:8099/xs/index.jsp
一个非常简单的 JSP 页面,主要是使用 img 标签来访问 up3.png,我们知道 index.jsp 在 B 服务器上,而 up3.png 在 A 服务器上。用于访问 up3.png 的代码里不需要指定 A 的地址,而是直接使用相对路径即可,就好像该图片也在 B 上一样,这就是本结构的一个优点了。我们在 A 上访问 index.jsp 文件。(这里假设一下,我的测试环境其实是在一台电脑上,服务器分开效果也是一样的)

非常顺利,完全按照我们的想法实现了动静分离!
我们将 Tomcat 的端口设置为 8099,Nginx 的端口依然是 80。现在访问 http://localhost:80/xs/index.jsp(未使用动静分离)和访问 http://localhost:8099/xs/index.jsp(使用了动静分离)的效果是一样的了。只是 8099端口的静态资源由 Tomcat 处理,而 80 则是由 Nginx 处理。下图未使用动静分离:

这里只是测试环境在win下,实际生产环境下,应该部署在Linux下,部署方式相差不多。