CSS书写规范
1、空格规范:
a)选择器与{之间必须包含空格
b)属性名与之后的 : 之间不允许包含空格, : 与属性值之间必须包含空格
2、选择器规范:
a)当一个rule包含多个selector时,每个选择器声明必须独占一行
b)嵌套层级应不大于 3 级
3、属性规范:
a)属性定义后必须以分号结尾
b)属性定义必须另起一行
4、a标签去下划线:text-decoration:none
5、li标签去点:list-style:none
6、快速搭建页面:ul>li*5
table>tr*5>td*6
div.box
div#box
块状元素
1、元素《==》标签
2、标签的显示模式:块状元素、行内元素(内联元素)、行内块元素
3、块状元素:
4、div/h1-h6/p/ul/li/ol/dl/dd/dt/table/tr/td/caption/thead/tbody/form/textera/
块状元素的特点:
1、有默认的宽高,宽是父元素的100%,高度是内容所称起来的高度
2、宽高是可以设置的
3、独占一行
4、可以容纳其他的块状元素、行内元素、行内块元素
5、可以设置外边距、内边距、边框
注意:h标签、p标签尽量的不要去容纳块状元素!
行内元素
1、行内元素:span b strong i em u ins s del a
2、行内元素的特点: 1、有默认宽高,都是内容所撑起来的
2、宽高设置无效
3、与相邻的行内元素或者行内块元素同一行上显示
4、可以去包含行内元素,但是不能包含块状元素及行内块元素
5、水平方向上的外边距和内边距是可以设置的,垂直方向无效,边框也是可以设置的
注意:a标签可以去包含块状元素以及行内元素 ,链接里面不能再放链接
行内块元素
1、行内块元素:img/input/
2、行内块元素的特点:1、 有默认的宽高,就是自带的宽高
2、可以设置宽高
3、可以与相邻的行内元素和行内块元素在同一水平线下显示
4、外边距、内边距、边框都是可以设置的
外边距
1、回顾盒子模型包含:内容、内边距、边框、外边距
2、定义:盒子的边框与其他元素或者浏览器边缘之间的距离
3、使用:
① 上外边距 margin-top: 100px;
② 左外边距 margin-left: 80px;
③ 下外边距 margin-bottom: 50px;
④ 右外边距 margin-right: 200px;
4、综合设置
(1) 四个属性值:上 右 下 左 margin: 90px 70px 50px 20px;
(2) 三个值:上、左右、下margin: 90px 70px 20px;
(3) 两个值:上下、左右margin: 90px 50px;
(4) 一个值:上下左右 margin: 50px;
5、总结:
(1)div盒子默认有8px的外边距(只值距离浏览器的
(2)盒子的外边距不会影响盒子的尺寸
6、水平居中
(1)text-align:center:内容水平居中,可以让行内元素和行内块元素水平居中,不可以让块状元素居中
(2)margin:auto:块状元素水平居中,必须设置宽度
外边距合并
1、相邻块元素垂直外边距的合并
①定义:当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,
则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者 ,这种现象被称为相邻块元素垂直外边距的合并
(也称外边距塌陷)
②演示:

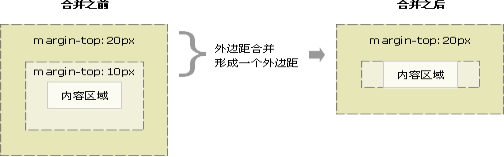
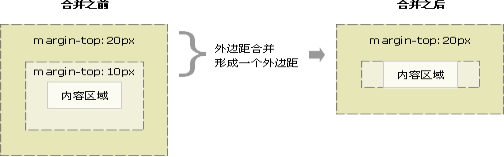
2、嵌套关系的块元素的外边距合并
①定义:对于两个嵌套关系的块元素,如果父元素没有上内边距及边框, 则父元素的上外边距会与子元素的上外边距发生合并, 合并后的外边距为两者中的较大者
②演示:

3、避免嵌套关系外边距合并的方法
①给父元素添加边框
②给父元素添加内边距
③给父元素添加overflow属性