proxy,暂时理解还不是很清晰,可以暂时理解为生命周期的钩子函数,在触发某种操作的时候预先执行
声明Proxy
new Proxy({},{});//里面带有两个参数,第一个是执行的方法体,第二个是Proxy处理的区域,也就是我们去写钩子函数的地方
下面的例子的变量应该是proxy啊,尴尬!!!不过不影响最后的结果 !!!
基本demo:
let promise = new Proxy(
{name:'cyany'},
{
get:(target,key)=>{
if(key in target){
console.log('do get method normal');
return target[key]
}else{
console.log('not the property');
}
}
}
);
promise.name
promise.height

分析上面结构:
Proxy的里面有一个get属性,该属性是一个匿名方法,可以接受两个属性,第一个是target,第二个是key,相当于是对象的属性
in,可以判断该属性是否存在于该目标中,返回Boolean
get:(target,key)=>{
if(key in target){
console.log('do get method normal');
return target[key]
}else{
console.log('not the property');
}
还有一个set,属性,也是一个匿名函数,接受四个参数,target目标值,key属性,value值,oldValue之前的值
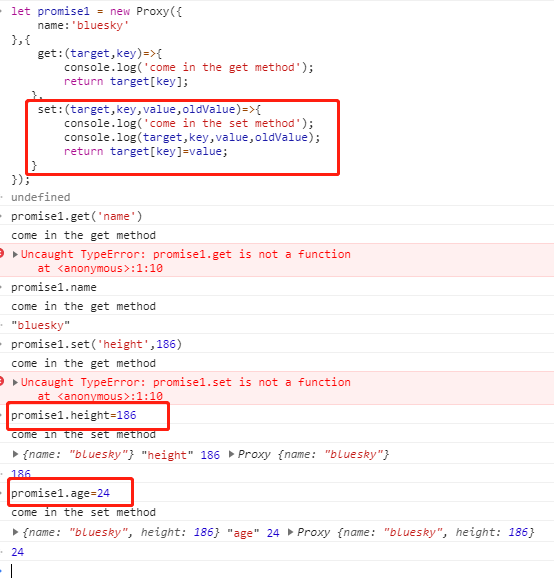
let promise1 = new Proxy({
name:'bluesky'
},{
get:(target,key)=>{
console.log('come in the get method');
return target[key];
},
set:(target,key,value,oldValue)=>{
console.log('come in the set method');
console.log(target,key,value,oldValue);
return target[key]=value;
}
});
promise1.set('height',186)