一、找到PIWIK跟踪代码
a>使用超级管理员登陆piwik后台
b>点击 ->设置(setting)按钮进入管理界面
c>点击 ->websites 按钮 得到你用piwik跟踪的网站
d>点击->View Tracking Code 获取到您要跟踪的网站的跟踪代码
e> 将获取的跟踪js代码复制到您想要跟踪的网站的页面,js代码放在</body>标签前面
piwik代码如下方式:
<!-- Piwik --> <script type="text/javascript">
var _paq = _paq || [];
(function(){ var u=(("https:" == document.location.protocol) ? "https://{$PIWIK_URL}/" : "http://{$PIWIK_URL}/");
_paq.push(['setSiteId', {$IDSITE}]);
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0]; g.type='text/javascript'; g.defer=true; g.async=true; g.src=u+'piwik.js';
s.parentNode.insertBefore(g,s); })();
</script>
<!-- End Piwik Code -->
【代码说明】:
{$PIWIK_URL}替换成您piwik安装的域名,http://localhost/
{$IDSITE} 替换成您跟踪的网站,在piwik中生成的id
这段代码和我们熟悉的js代码比起来有点繁琐,原因是他是异步的,也就是说,我们打开页面的时候,不用等piwikjs代码全部加载完成,才继续执行我们的其他代码,而延误了展示我们自己页面。为了实现异步方式跟踪我们的页面,将一些信息配置信息和跟踪代码被放入一个名叫_paq的全局数组中,来异步加载piwik.js代码,格式如下:
_paq.push([ 'API_method_name', parameter_list ]);
我们同样可以将一个函数放入到_paq这个全局数组中,来执行这个函数,例如
var visitor_id;
_paq.push([ function() { visitor_id = this.getVisitorId(); }]);
或者,我们也可以获取自定义的变量(name,value),使用异步的代码
_paq.push(['setCustomVariable','1','VisitorType','Member']);
_paq.push([ function() { var customVariable = this.getCustomVariable(1); }]);
甚至可以在加载完piwik.js之后,像_paq中加入我们想要加入的参数
如果,生成的js代码,和上边的代码有些出入,那么强烈建议更新piwik的版本
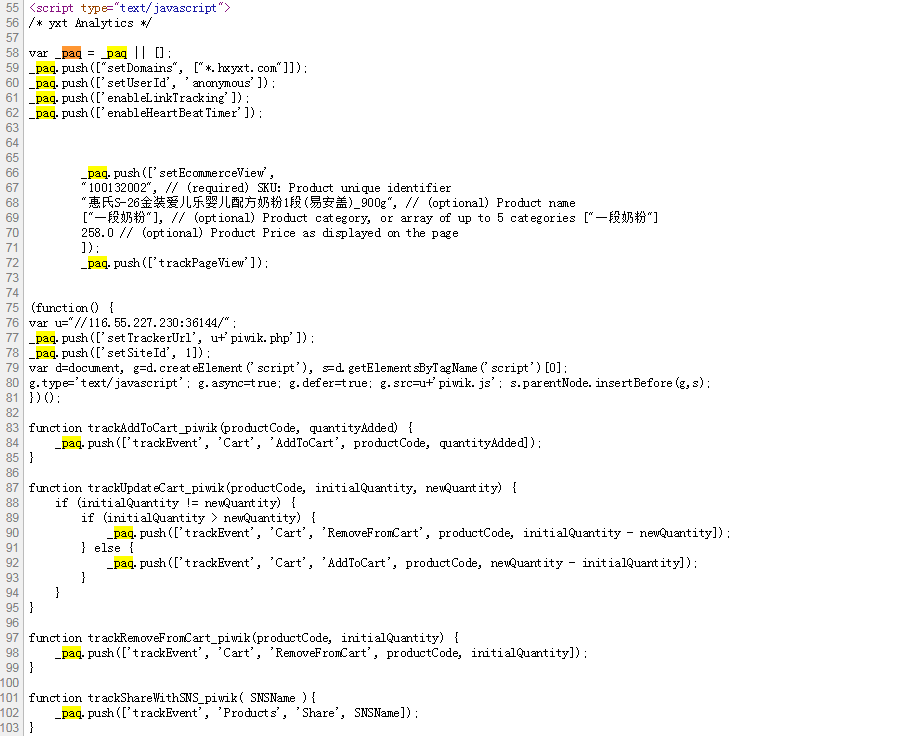
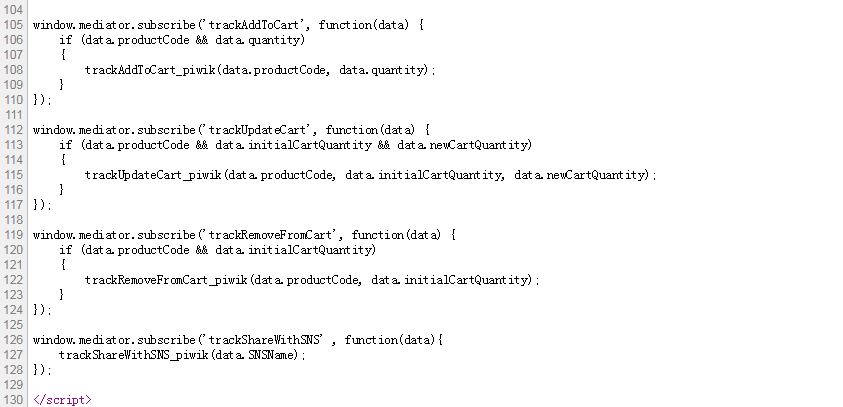
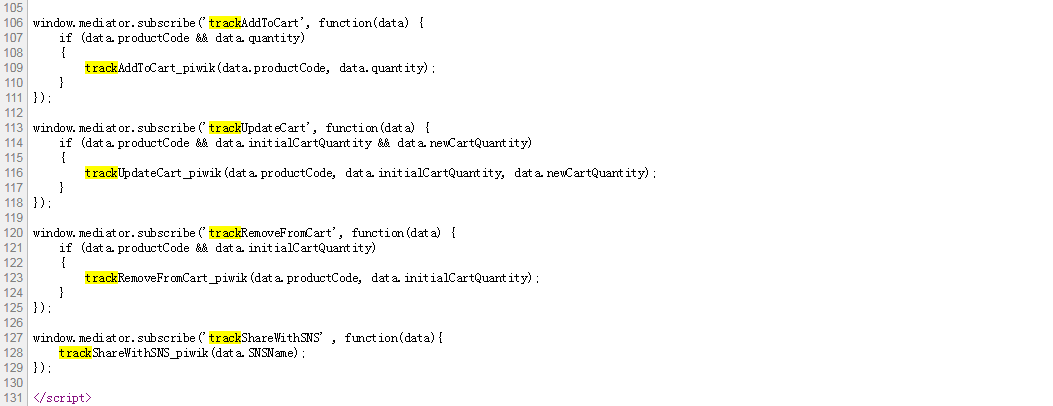
以hxyxt的跟踪代码嵌入为例:


二、使用js跟踪代码的特性
1、在piwik中定制页面的名字
默认情况下,piwik接口会使用页面的url作为当前页面的名字,如果我们的url很复杂,如果我们想要自己定制页面的名称,那么我们可以在js代码中指定我们自己想要的名字。
最常用的做法是设置HTML Title,我们可以简单的利用js设定,像下面展示的代码
[...] _paq.push(['setDocumentTitle', document.domain + "/" + document.title]); _paq.push(['trackPageView']);
[...]
如果您跟踪的网站有多个子域名,我们也可以用如下js代码,来制定多个字域名的名称。
[...] _paq.push(['setDocumentTitle', document.domain + "/" + document.title]); _paq.push(['trackPageView']);
[...]
我们,同样可以动态的生成页面的名称
[...] _paq.push(['setDocumentTitle', "<?php echo $myPageTitle ?>"]); _paq.push(['trackPageView']);
[...]
2、手动的触发piwik的跟踪页面,通过页面的点击或者js的其他点击事件
默认情况下,当加载并执行完页面代码后,piwik就会跟踪我们要跟踪的页面,但是,我们比较新的网站或者一些web应用程序,用户在网站的交互并不需要牵扯到加载一个新的页面,例如,用户点击一个js的链接,或者点击一个标签(触发js事件的标签),或者使用一个元素来触发用户的接口,我们仍然可以跟踪到这些交互,
为了跟踪到每个动作,我们可以使用js的函数trackPageView(),比如想要跟踪被点击的按钮
[...]
<a href="#" onclick="javascript:_paq.push(['trackPageView', 'Menu/Freedom']);">
Freedom page
</a>
3、手动触发一个目标转化
默认情况下,在piwik中目标被定义成“matching(匹配)”url的一部分(开始,包含的内容,或者正则),我们也可以跟踪一个目标,比如,给定的页面,下载,或者一个外链
某些情况下,我们可能会触发一个转化通过其他动作类型,比如
1,当一个用户点击submit(提交)表单的时候
2,当一个用户停留在一个页面(超过我们给定的时间)
3,当以用户和flash应用程序交互过指定次数的时候
4,当一个用户添加了购物车,并完成付款的时候。
我们可以利用下面相似的代码
[...] _paq.push(['trackGoal', 1]); // logs a conversion for goal 1 [...]
我们甚至可以为某个收入定制一个目标转化,例如:我们可以调用trackGoal,动态设置交易的收入
[...] // logs a conversion for goal 1 with the custom revenue set _paq.push(['trackGoal', 1, <?php echo $cart->getCartValue(); ?>]); [...]
可以在http://piwik.org/docs/tracking-goals-web-analytics/中获取更多的关于目标跟踪的信息。
跟踪电子商务订单,购物车的更新和商品/分类页piwik提供了高级,并有效的电子商务跟踪,查看http://piwik.org/docs/ecommerce-analytics/页面获取更多关于电子商务报告和如何设置电子商务跟踪。
4、跟踪内部搜索的关键词,类别和没有搜索到结果的关键词
piwik提供了高级特性Site Search Analytics来跟踪我们网站上用户的搜索习惯,默认情况下,piwik读取url中的参数来获取搜索的关键字,但是我们也可以通过函数trackSiteSearch(…)来手动记录搜索的关键字
我们可以通过函数piwikTracker.trackPageView().在搜索结果页面Tracker.trackSiteSearch(keyword, category, searchCount)函数来记录内部搜索的请求,'keyword'参数是必须的,category和searchCount是可选的。
_paq.push(['trackSiteSearch',
"Banana", // Search keyword searched for
"Organic Food", // Search category selected in your search engine. If you do not need this, set to false
0 // Number of results on the Search results page. Zero indicates a 'No Result Search Keyword'. Set to false if you don't know
]); // We recommend not to call trackPageView() on the Site Search Result page
// _paq.push(['trackPageView']);
[...]
以hxyxt搜索嵌入代码为例:


5、自定义变量
自定义变量是piwik非常有用的特性,它可以使你跟踪页面上任何一个自定义变量,我们可以通过Tracking custom variables 来获取更多的信息
我们可以设定5个自定义变量,(name and value)为访问我们网站的每个用户。如果我们为某个用户设定了自定义变量,那么当他一个小时或一天在回来我们网站的时候,那么这个用户将被当成一个新的用户,他原来相关的数据都会清空。
有两个"scopes"可以让我们设定我们自定义的变量,这个“scope“是setCustomVariable的第四个参数。
1,scope = “visit”的时候,自定义变量的名字和值会存储在数据库中,
2,scope = “page”得时候,自定义变量将会存储在页面中而被跟踪,
我们可以在Visitors > custom variables下面看到关于自定义变量的相关数据。在这个报告中,将”visit“ 和”page“整合在一起显示。
为访客设置自定义的变量
setCustomVariable (index, name, value, scope = "visit")
这个函数的功能用来创建,或者更新自定义变量名字或值的函数,假设,我们想将每个用户的性别存储起来,我们将会用name="gender",value="male" 或者value="female" 来存储用户的名字,性别等信息
提示:
自定义变量的名字必须存储为相同的索引,比如,如果我们想要选择存储这个自定义变量name = “Gender”用的索引值 index=1,如果我们想要存储另外一个变量在index=1,那么gender这个变量将会别删除并且会被新的自定义变量替换。
[...] _paq.push(['setCustomVariable', 1, // Index, the number from 1 to 5 where this custom variable name is stored "Gender", // Name, the name of the variable, for example: Gender, VisitorType "Male", // Value, for example: "Male", "Female" or "new", "engaged", "customer" "visit" // Scope of the custom variable, "visit" means the custom variable applies to the current visit ]); _paq.push(['trackPageView']);
[...]
我们仅仅使用scope "visit"设置自定义变量一次,然后这个变量将会应用户所有的用户。
为Page view 设置一个自定义变量
setCustomVariable (index, name, value, scope = "page")
就像我们为“vistors”设置的自定变量一样,对每个分开的页面设置自定义变量是非常有用的。例如:一个新的新闻网站或者博客,一篇文章可能被划分到多个分类中去,在这种情况下,我们可以设置一个或者多个自定义变量,例如:一篇文章如果被分在Sports,Europe 这个分类中,那么我们可以做如下的操作: name=”category”,value=”Sports”,value=”Europe”。这个自定变量将会告诉我们当访客进入我们网站的时候,访客的访问次数以及访问了那些分类。这些信息使用标准的piwik报告来显示是很苦难的,因为 “Best Page URLs”, “Best Page Titles”可能不会包含有这些分类信息。
[...] // Track 2 custom variables with the same name, but in different slots. // You will then access the statistics about your articles' categories in the 'Visitors > custom variables' report _paq.push(['setCustomVariable', 1, 'Category', 'Sports', 'page']); _paq.push(['setCustomVariable', 2, 'Category', 'Europe', 'page']); // Track the same name but in a different Index // Here you could track other custom variables with scope "page" in Index 3, 4 or 5 // The order is important: first setCustomVariable is called and then trackPageView records the request _paq.push(['trackPageView']);
[...]
提示:
我们使用自定义变量片段设定“visit”使用“index”1是合理的,并且存储不同的自定义变量存储page 使用索引值为1是合理的。
[...] _paq.push(['setCustomVariable', 1, // Index, the number from 1 to 5 where this custom variable name is stored for the current page view "category", // Name, the name of the variable, for example: Category, Sub-category, UserType "Sports", // Value, for example: "Sports", "News", "World", "Business", etc. "page" // Scope of the custom variable, "page" means the custom variable applies to the current page view ]); _paq.push(['trackPageView']);
[...]
删除一个自定义变量:
deleteCustomVariable (index, scope )
如果我们创建了一个自定义变量,然后我们想要将它从用户,或者页面删除,我们们可以使用函数:deleteCustomVariable来删除它
在删除某个自定变量的时候,为了使服务器也能生效,我们必须在调用 trackPageView()之前,做如下操作:
[...] _paq.push(['deleteCustomVariable', 1, "visit"]); // Delete the variable in index 1 stored for the current visit
_paq.push(['trackPageView']);
[...]
获取自定义变得名字和值:
getCustomVariable (index, scope )
这个函数经常使用的时"scope" = "visits"的时候
在这种情况下,自定义变量将会被记录在cookie的第一部分(保存30分钟内最后一个访问的用户),我们也可以通过piwikTracker.getCustomVariable函数来获取到自定义变量。如果在index页面中没有自定义变量,那么它的返回值为false
[...] _paq.push([ function() {
var customVariable = this.getCustomVariable( 1, "visit" ); // Returns the custom variable: [ "gender", "male" ]
// do something with customVariable...
}]);
_paq.push(['trackPageView']);
[...]
为域名和子域名设置cookie
piwik使用first-party来保存一些信息(访客数量,原始的链接,和唯一的访客id)。
piwik为每个域名和子域名创建了一组cookie。如果我们想跟踪子域名并且分享相同的cookie来使我们的数据更加准确,我们就需要定制piwik的代码。
如果我们用一个网站来跟踪一个域名或者子域名
这个是piwik标准的用法, piwik跟踪访客使用一个域名而没有子域名
[...] // Default Tracking code
_paq.push(['setSiteId', 1]);
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['trackPageView']);
[...]
如果我们使用一个网站来更总一个域名和多个子域名
如果我们想把子域名的用户向主域名一样记录访客,我们同时也想将cookie在多个域名之间共享,我们可以在所有的子域名使用函数
setCookieDomain()
[...]
_paq.push(['setSiteId', 1]);
_paq.push(['setTrackerUrl', u+'piwik.php']);
// Same cookie as: example.com, www.example.com, subdomain.example.com, ...
_paq.push(['setCookieDomain', '*.example.com']);
_paq.push(['setDomains', '*.example.com']); // Download & Click tracking alias domains
_paq.push(['trackPageView']);
[...]
如果我们想要在不同的piwik网站跟踪域名下的子文件或者页面
默认情况下,piwik通常使用一个cookie为一个域名,以及域名下的所有目录和页面
当时有种情况是,如果一个访客访问了一个域名下的多个子目录,那么我们可以将网站下的某个子目录和网站分开来统计
[...]
// idSite = X for the Homepage
_paq.push(['setSiteId', X]);
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['trackPageView']);
[...]
在/user/myusername 页面我们将加上如下代码:
[...]
// The idSite Y will be different from other user pages
_paq.push(['setSiteId', Y]);
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['setCookiePath', '/user/MyUsername']);
_paq.push(['trackPageView']);
[...]