简单查询的分页
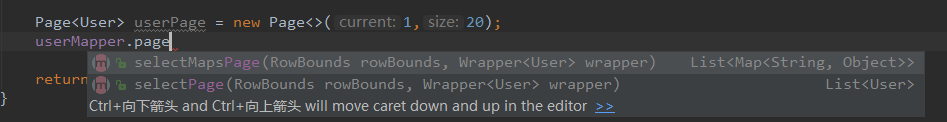
如果查询结果为单表查询,例如查询用户列表,则可以调用mybatis plus的自动生成的mapper中的selectPage()或者selectMapsPage()方法,
Page类的构造函数中第一个参数为当前查询第几页,第二个参数为每页的记录数。

复杂查询的分页
若查询结果是关联多个表的操作,则需要用到自定义的mapper,此时的分页操作也很简单,只需要给mapper的第一个参数设置为Page对象即可,
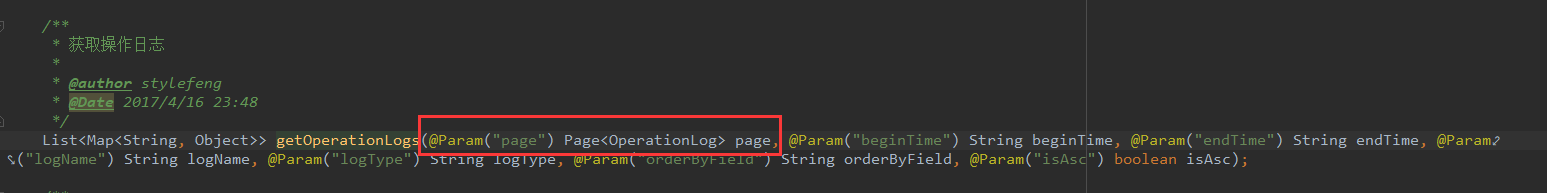
例如Guns中LogController中的查询操作日志列表,用的就是复杂查询的分页,我们可以看到在mybatis接口的第一个参数中,传递了Page对象,
当mybatis执行此方法的时候,会被mybatis-plus的分页插件自动拦截到,并且把分页查询的结果返回到这个Page对象中!
如下:

获取前端表格插件传值
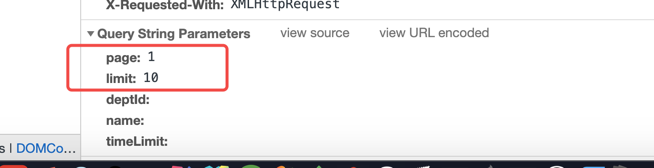
前端表格用的Layui Table插件(https://www.layui.com/doc/modules/table.html),在前端执行查询时,插件会自动往后台传递分页参数,并且默认的格式如下,

Layui Table会传递page(第几页),limit(每页条数)这两个参数,与之对应,后台封装了一个通用的接受分页参数的类LayuiPageFactory,
从而不用每次都来request.getParameter()这样接收参数,如下所示,
public class LayuiPageFactory {
public static Page defaultPage() {
HttpServletRequest request = HttpContext.getRequest();
//每页多少条数据
int limit = Integer.valueOf(request.getParameter("limit"));
//第几页
int page = Integer.valueOf(request.getParameter("page"));
return new Page(page, limit);
}
public static LayuiPageInfo createPageInfo(IPage page) {
LayuiPageInfo result = new LayuiPageInfo();
result.setCount(page.getTotal());
result.setData(page.getRecords());
return result;
}
}
在后台代码中如需接收参数,构建分页Page对象的时候,只需如下这样一调用即可构建分页对象
Page page = LayuiPageFactory.defaultPage();