JavaScript操作BOM
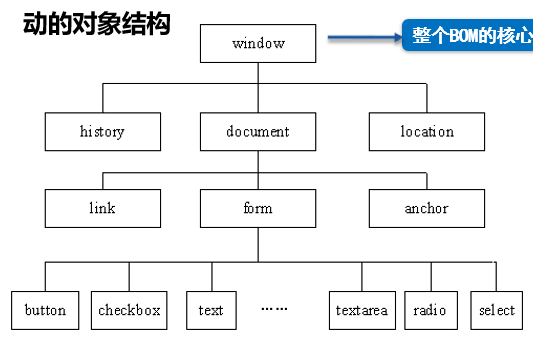
一、window对象:

二、window对象的属性和方法
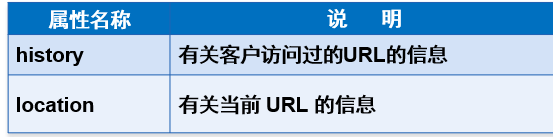
1、windows对象的常用属性:

语法:window.属性名="属性值"
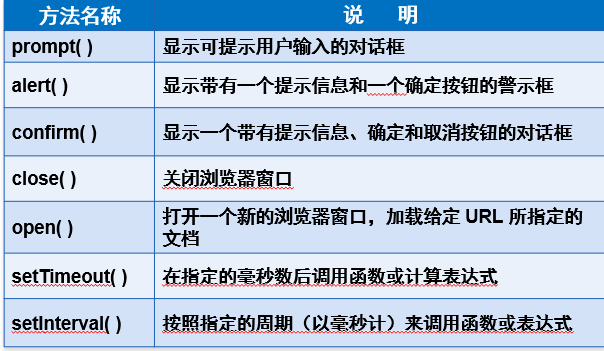
2、windows对象的常用方法:

语法:windows.方法名()
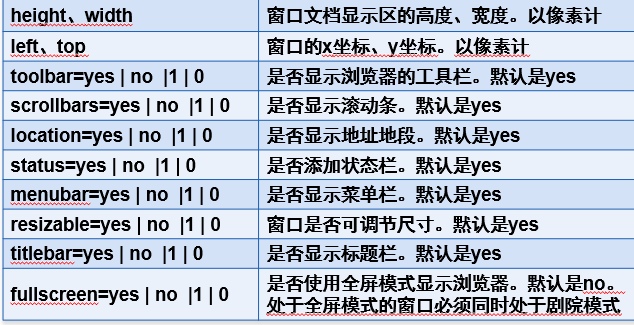
3、口的特征属性:

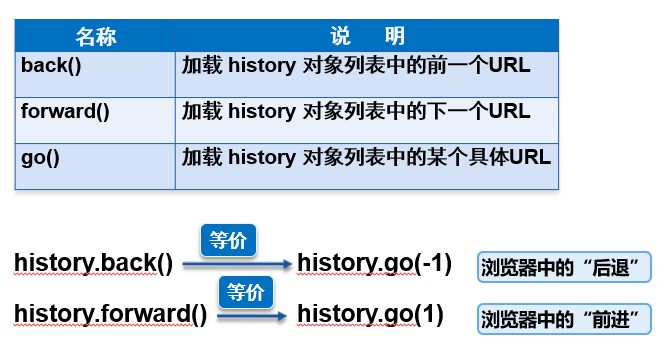
4、history对象的方法:

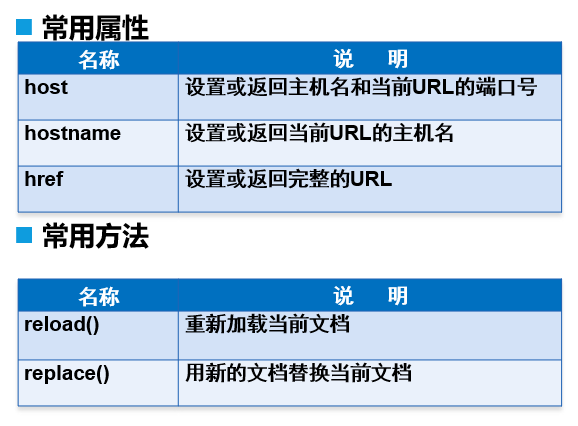
5、location对象和属性:
三、document对象
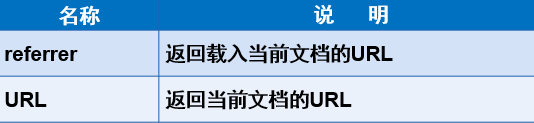
document对象的常用属性:
referrer的语法:document.referrer
URL 的语法: document.URL
document常用的方法:
window对象的方法:
prompt( ) 显示可提示用户输入的对话框
alert( ) 显示带有一个提示信息和一个确定按钮的警示框
confirm( ) 显示一个带有提示信息、确定和取消按钮的对话框
close( ) 关闭浏览器窗口
open( ) 打开一个新的浏览器窗口,加载给定 URL 所指定的文档
setTimeout( ) 在指定的毫秒数后调用函数或计算表达式
setInterval( ) 按照指定的周期(以毫秒计)来调用函数或表达式
四、JavaScript内置对象
Date:用于操作日期和时间;
Array:用于在单位的变量名中存储一系列的值;
String:用于支持对字符串的处理;
Math:使我们有能力执行常用的数学任务,它包含了若干个数字常量和函数;
1、Date对象的常用方法

语法:var 日期实例 = new Date(参数);
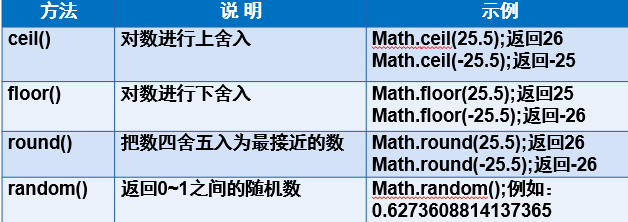
2、Math对象的常用方法

五、定时器:
setTimeout:
//多少ms之后触发
setTimeout(function(){
/* alert('王洪涛'); */
}, 3000);
setInterval:
//代表每ms触发
var interval=setInterval(function(){
//创建出Date对象
var datetime = new Date();
//01.getElementById()获取具有id属性值的元素
var span = document.getElementById('span01');
span.innerHTML = datetime;
}, 1000);
案例:
<script type="text/javascript">
var time=10;
var interval;
//点击开始按钮时触发
function start(){
//每一次-1秒
interval=setInterval(function(){
time--;
//给span赋值
document.getElementById('time').innerHTML=time;
if(time<=0){
//停止定时器
clearInterval(interval);
}
}, 1000);
};
function stop() {
clearInterval(interval);
};
</script>