竖向瀑布流
- html页面结构
<div class="masonry"> <div class="item"> <img src="" alt=""> </div> <div class="item"> <img src="" alt=""> </div> <div class="item"> <img src="" alt=""> </div> ... </div> - css样式
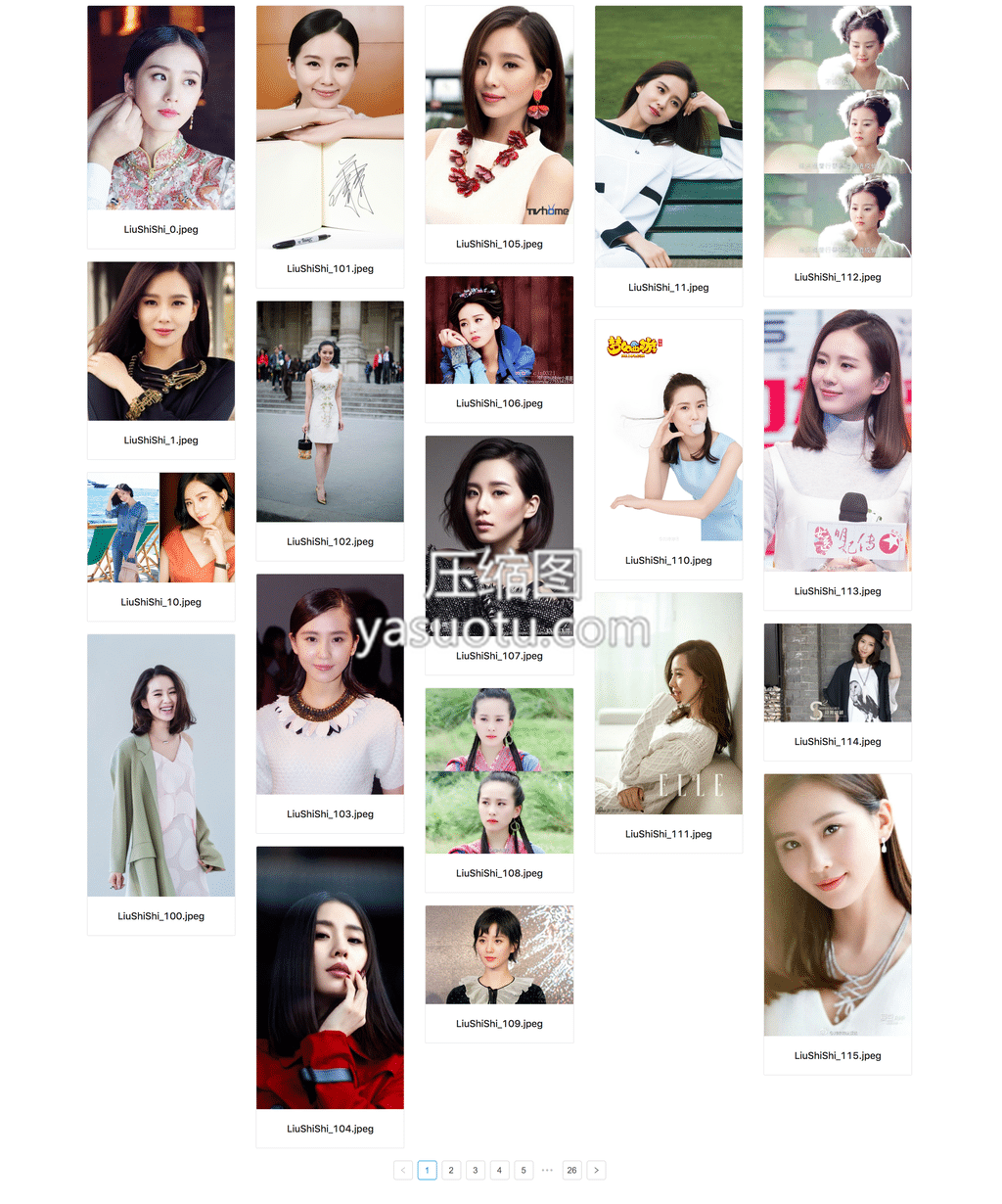
.masonry { column-count: 3; } .item { break-inside: avoid; box-sizing: border-box; padding: 10px; } @media (min- 400px) { .masonry { column-count: 3; } } @media (min- 1200px) { .masonry { column-count: 4; } } - 页面效果

横向瀑布流
- html页面结构
<div class="masonry"> <div class="item"> <img src="" alt=""> </div> <div class="item"> <img src="" alt=""> </div> <div class="item"> <img src="" alt=""> </div> ... </div> - css样式
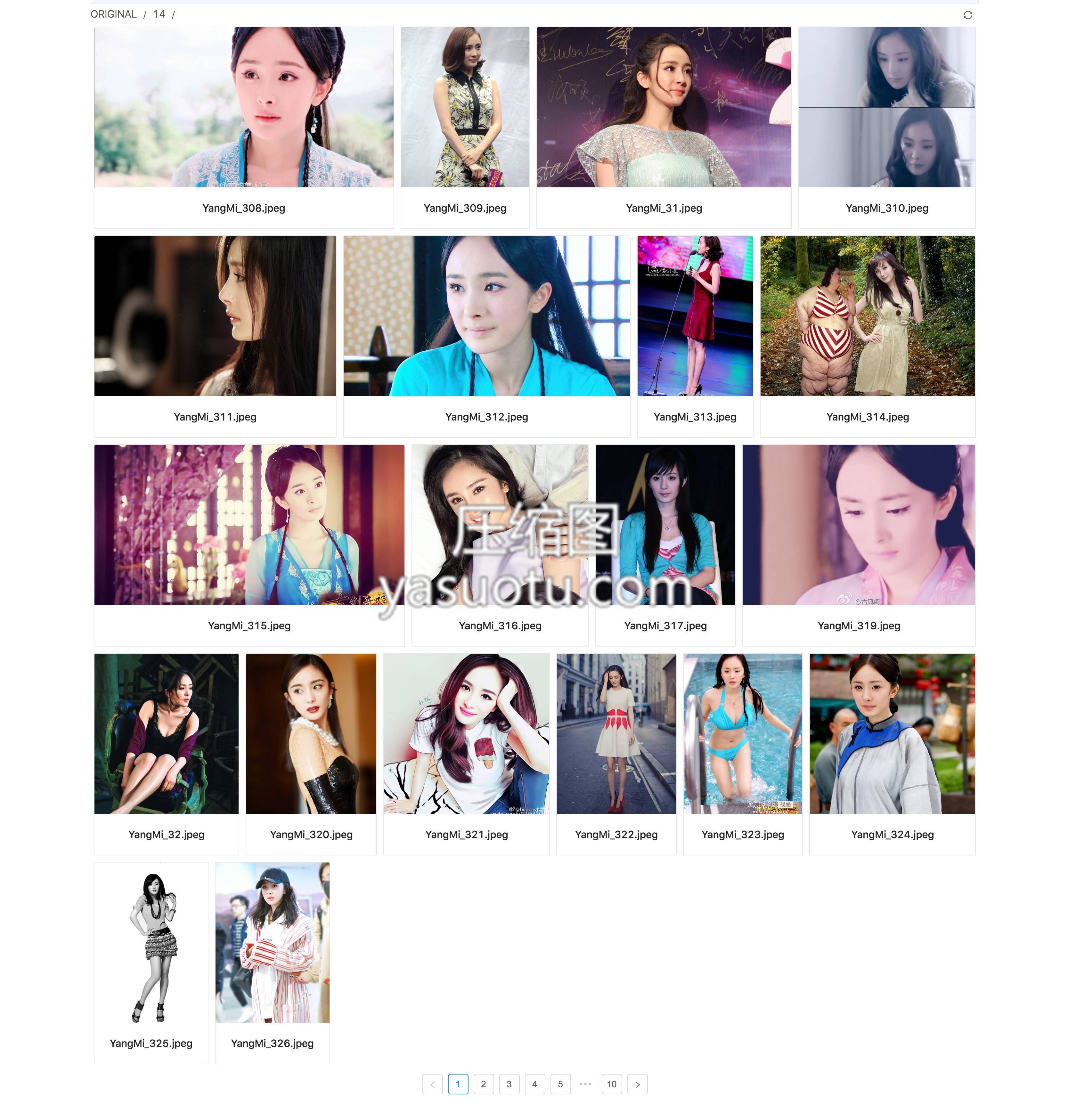
.masonry { display: flex; flex-wrap: wrap; } .masonry::after { content: ''; flex-grow: 99999; } .item { flex-grow: 1; margin: 5px; position: relative; overflow: hidden; } - 页面效果

注意:这种方法没用到js的计算,所以有一个缺点 就是有一些图片他其实是有缺失的,
参考网站:
https://www.w3cplus.com/css/pure-css-create-masonry-layout.html
https://blog.csdn.net/cuiji4724/article/details/83860052