简单form表单样式
01) 输入框 input
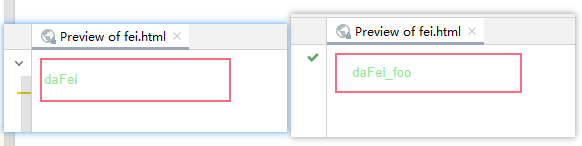
<style type="text/css"> .input-wrapper{ width: 20%; border: 2px solid #ff6b81; } input{ outline: none; color: #90ee90; border: 0; width: 100%; height: 40px; line-height: 40px; background-color: transparent; } </style> <div> <div class="input-wrapper"> <input type="text" value="daFei" /> </div> </div>

<style type="text/css"> .input-wrapper{ width: 20%; } input{ outline: none; box-shadow: none; display: inline-block; border: 2px solid #ff6b81; background-color: transparent; width: 100%; height: 40px; line-height: 40px; padding: 0 15px; color: #90ee90; } </style> <div> <div class="input-wrapper"> <input type="text" value="daFei_foo" /> </div> </div>