后端拜拜,用不到你了,前端开发数据模拟神器nodejs
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/nodejs
一、引入express和mysql模块组件,并初始化express组件
const express = require("express");
const mysql = require("mysql");
//初始化express模块组件
const app = express();
二、配置mysql的数据库连接
//mysql初始化db配置
const db = mysql.createConnection({
host:"localhost",
user:"root",
password:"123456",
database:"db_test"
})
//连接mysql
db.connect((err)=>{
if(err) throw err;
console.log("连接成功")
})
三、调用sql语句,并将结果组装成json串
//app.get方法,第一个参数为url路径,
app.get("/getUsers",(req,res)=>{
//创建sql语句
let sql = "select id,username,name from sys_user";
//调用db的查询方法
db.query(sql,(err,result)=>{
if(err){
console.log(err);
}else{
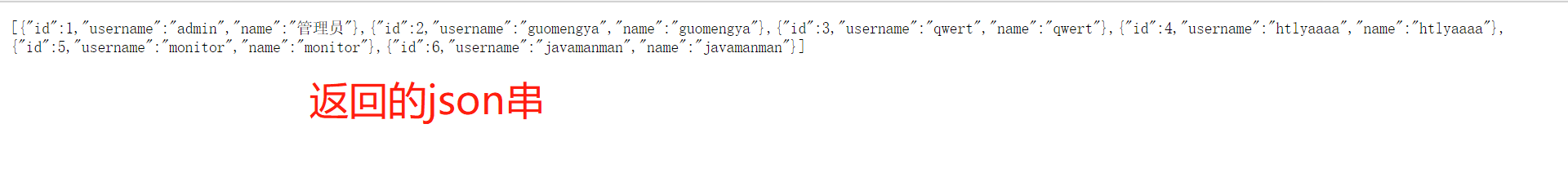
//返回json
res.json(result);
}
})
})
四、启动app,监听3000端口
app.listen(3000,()=>{
console.log("服务器在3000端口运行")
})
五、启动nodejs,服务器启动成功

六、浏览器输入地址:localhost:3000/getUsers