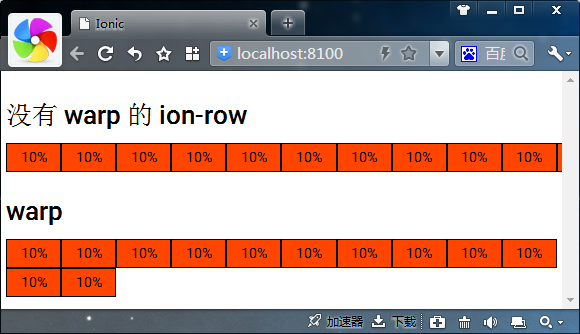
/* --- html ----*/ <ion-content class="tabs"> <ion-grid> <h1>没有 warp 的 ion-row</h1> <ion-row > <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> </ion-row> <h1> warp </h1> <ion-row wrap > <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> <ion-col width-10>10%</ion-col> </ion-row> </ion-grid> </ion-content> /* --- html ----*/
带有 warp 的 ion-row 超出界限( 100)时自动换到下一行。。而没有 warp 的 ion-row 是在同一行。。。

接下来看一下所有属性。
首先 可以去 theme/app.core.scss中导入 你的 scss
/* --- tabs.scss ----*/ .tabs { ion-col{ background:#000000; text-align: center; border: 1px solid #ffffff; color: #ffffff; font-weight: 800; } ion-row{ margin-bottom: 5px; } } /* --- tabs.scss ----*/
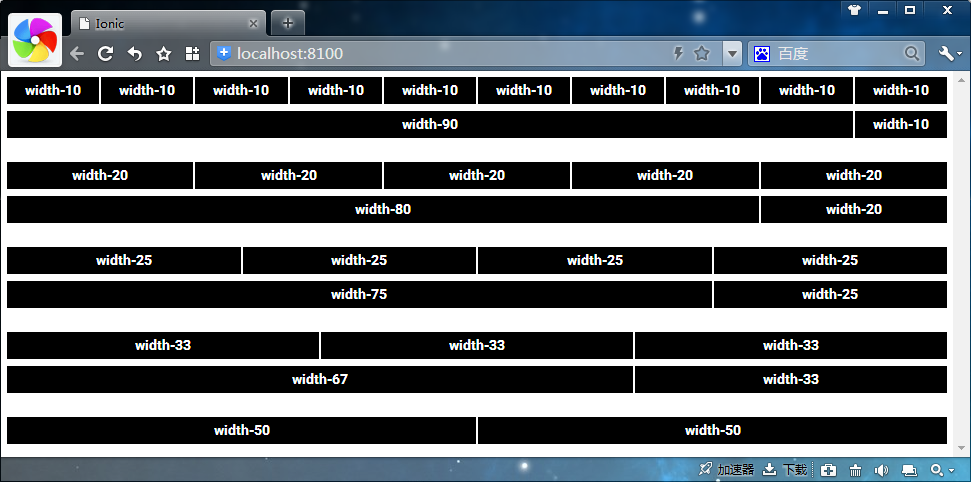
/* --- tabs.html ----*/ <ion-content class="tabs"> <ion-grid> <ion-row> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> <ion-col width-10 >width-10</ion-col> </ion-row> <ion-row> <ion-col width-90 >width-90</ion-col> <ion-col width-10 >width-10</ion-col> </ion-row> <br /> <ion-row> <ion-col width-20 >width-20</ion-col> <ion-col width-20 >width-20</ion-col> <ion-col width-20 >width-20</ion-col> <ion-col width-20 >width-20</ion-col> <ion-col width-20 >width-20</ion-col> </ion-row> <ion-row> <ion-col width-80 >width-80</ion-col> <ion-col width-20 >width-20</ion-col> </ion-row> <br /> <ion-row> <ion-col width-25 >width-25</ion-col> <ion-col width-25 >width-25</ion-col> <ion-col width-25 >width-25</ion-col> <ion-col width-25 >width-25</ion-col> </ion-row> <ion-row> <ion-col width-75 >width-75</ion-col> <ion-col width-25 >width-25</ion-col> </ion-row> <br /> <ion-row> <ion-col width-33 >width-33</ion-col> <ion-col width-33 >width-33</ion-col> <ion-col width-33 >width-33</ion-col> </ion-row> <ion-row> <ion-col width-67 >width-67</ion-col> <ion-col width-33 >width-33</ion-col> </ion-row> <br /> <ion-row> <ion-col width-50 >width-50</ion-col> <ion-col width-50 >width-50</ion-col> </ion-row> </ion-grid> </ion-content> /* --- tabs.html ----*/
显式列百分比属性
| width-10 | 10% |
|---|---|
| width-20 | 20% |
| width-25 | 25% |
| width-33 | 33.3333% |
| width-50 | 50% |
| width-67 | 66.6666% |
| width-75 | 75% |
| width-80 | 80% |
| width-90 | 90% |

当然 还有 offset 偏移。。例如把上面的代码修改一下。 <ion-coloffset-33 width-67 >width-67</ion-col> 可以得出: