想用一个红外遥控器,控制多个电器,怎么利用机智云自助开发平台来实现呢?数据点怎么配置?APP怎么处理?
今天,我们来谈谈,用机智云云端提供api接口(openapi),应用端(PC)利用工具(postman)发送HTTP请求实现用户登陆,设备绑定,设备远程控制等功能。
准备工作
设备:开发者中心-个人项目-虚拟设备
软件:postman
其他:机智云开发者账号
参考文档:openapi指南
辅助工具:Unix时间戳、MD5加密
第一步:创建新产品
第一步:在机智云自助开发平台,创建新产品
第二步:创建云端数据点
第二步:创建云端数据点(产品功能点)
以及创建应用配置(即APP代码自动生成功能的前奏)

第三步:Postman安装和导入
1)去官网下载最新的postman客户端:postman官网:https://www.getpostman.com
2)下载完注册后是注册进入之后是collections是只有postman自带的echo。需要点击左上角import导入,或者按照文档中心的openapi文档。根据请求类型,来填url,header,body的key和value。

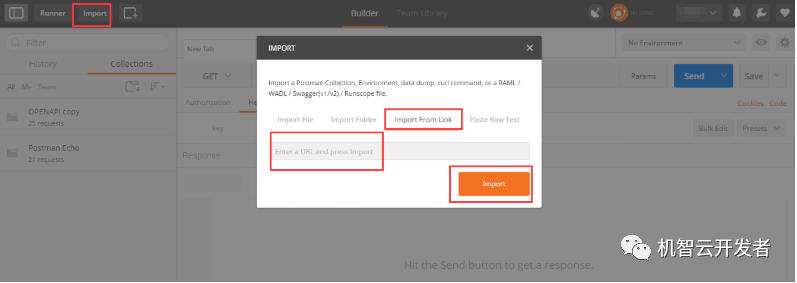
3)下面我们选择导入已经收集好的请求,如下图:

Import From Link填入:
https://www.getpostman.com/collections/d6c5981977683526877f
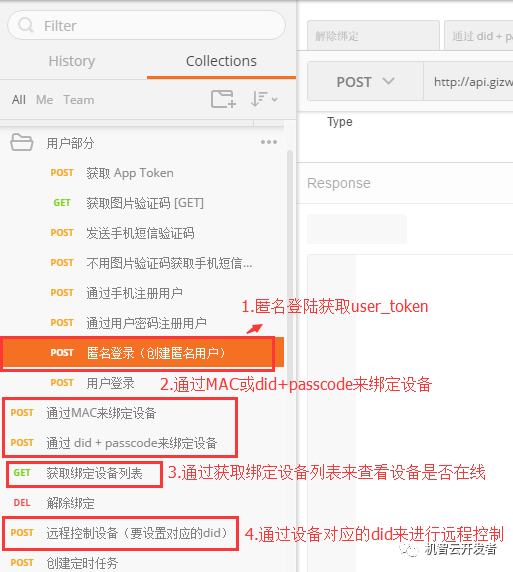
然后点击import,就会出现如下图所示的文件夹

第四步:使用Postman进行HTTP请求
步骤流程:

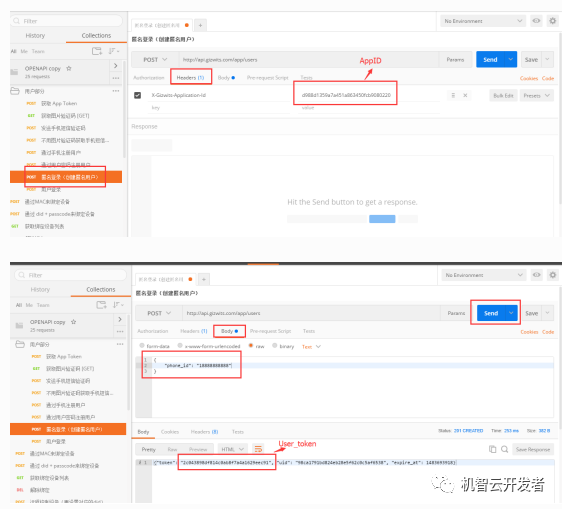
4.1 通过匿名登陆POST请求获取User_token
首先我们使用匿名登陆的POST请求获得Token,Appid在3.2)步骤新建的应用配置可以获取到,在Headers的页面上填入Appid,在Body页面填入phone_id之后点击send发送请求,下面会弹出一个返回框,在body一栏,获取到User_token,则说明请求成功,如下图

4.2 打开虚拟设备获取did和passcode
之后我们回到个人项目-虚拟设备,点击启动虚拟设备,获取该虚拟设备的did和passcode如下图

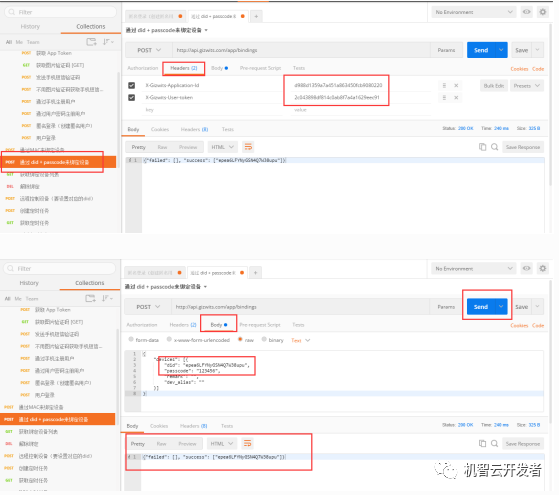
4.3 通过did+passcode的POST请求绑定设备
我们这里选择用did+passcode的绑定方式的POST请求来绑定设备,在Headers填入之前获取的Appid和User_token,在Body填入从虚拟设备上获取的did和passcode,然后返回success则表示绑定成功,如下图

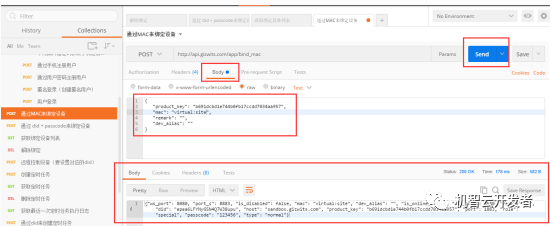
4.4 通过MAC的POST请求绑定设备(注:第3步成功后,这步骤可跳过)
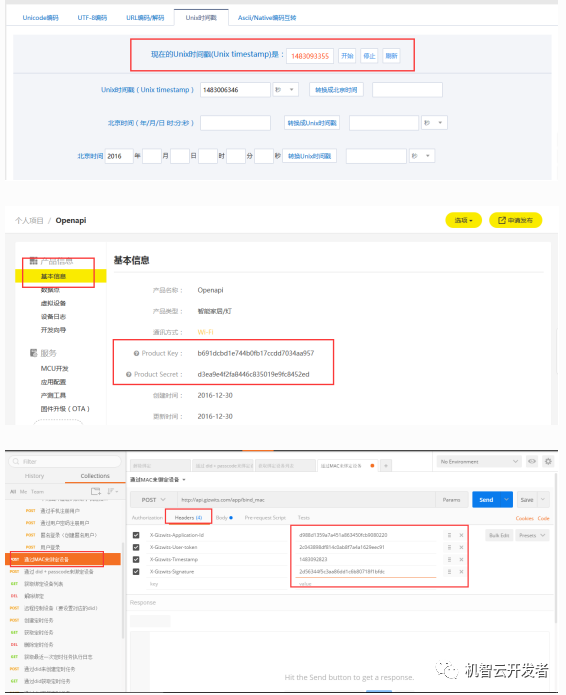
我们这里选择用MAC的绑定方式的POST请求来绑定设备,在Headers填入之前获取的Appid和User_token,Timestamp为Unix时间戳(有效时间为五分钟),Signature的算法利用MD5加密的方法{MD5(product_secret+X-Gizwits-Timestamp).lower},Body填入product_key和设备的mac,点击send,发现设备在线则成功,如下图
注:Timestamp和Signature获取的链接为:
Unix时间戳
MD5加密


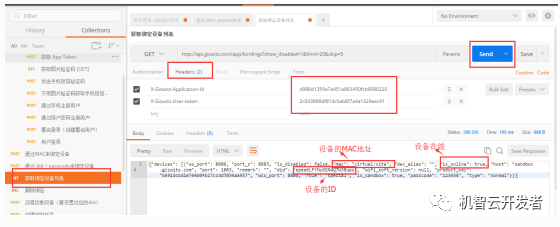
4.5 通过获取绑定设备列表GET请求来查看设备是否在在线
点击获取绑定设备列表的GET请求,在Headers一栏填入Appid和User_token,点击send,然后返回一串JSON格式的信息,“is_online”的值是true表示设备在线,如下图

4.6 通过远程控制设备的POST请求来控制设备
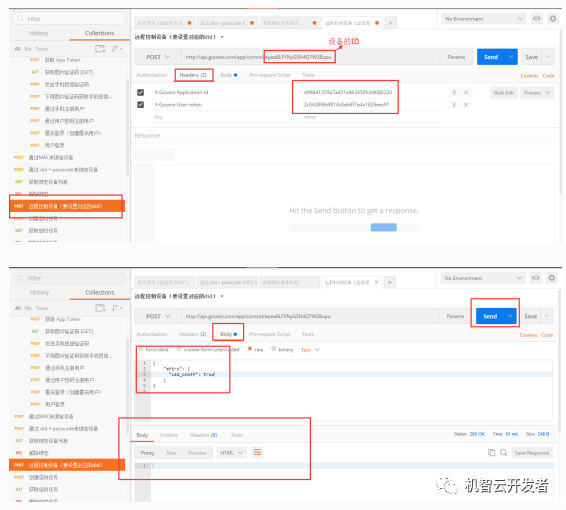
点击远程控制设备的POST请求,先在Headers填入AppID和User_token,在Url后填入自己的设备ID(did),在body根据自己的数据点的标识名和要发送的数据的值按照JSON格式填入并点击send发送,返回为空则表示成功,如下图

4.7 验证设备是否已被控制
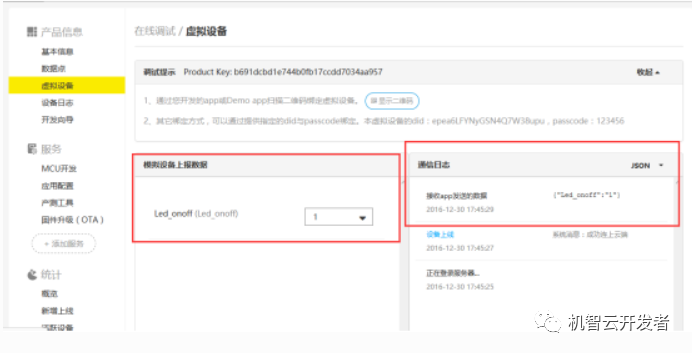
回到个人项目中,发现虚拟设备的值已改变,根据通讯日志,我们将标识名为Led_onoff的布尔型数据点修改成了true,如下图

扫码查看更多
以上是使用机智云OpenAPI实现设备绑定的方法之一,还有创建网关方案、使用企业API进行设备关联、在机智云自助开发平台绑定设备等方法可以实现设备绑定,或者说是一个设备控制多个物体