对于现代浏览器(支持html5)来说,在客户端统计上传文件的大小,可以通过$(selector)[0].files[0].size来实现。但在老版本的IE浏览器中,比如IE7,IE8或IE9,却不支持这种做法,但可以借助ActiveXObject对象来实现。
<input type="file" name="f" id="f" value="上传文件"/>
<input type="button" value="获取上传图片的大小" id="g"/>
@section scripts
{
<script type="text/javascript">
$(function() {
$('#g').on("click", function() {
getFileSize("f");
});
});
function getFileSize(eleId) {
try {
var size = 0;
if ($.browser.msie) {//ie旧版浏览器
var fileMgr = new ActiveXObject("Scripting.FileSystemObject");
var filePath = $('#' + eleId)[0].value;
var fileObj = fileMgr.getFile(filePath);
size = fileObj.size; //byte
size = size / 1024;//kb
//size = size / 1024;//mb
} else {//其它浏览器
size = $('#' + eleId)[0].files[0].size;//byte
size = size / 1024;//kb
//size = size / 1024;//mb
}
alert('上传文件大小为' + size + 'kb');
} catch (e) {
alert("错误:" + e);
}
}
</script>
}
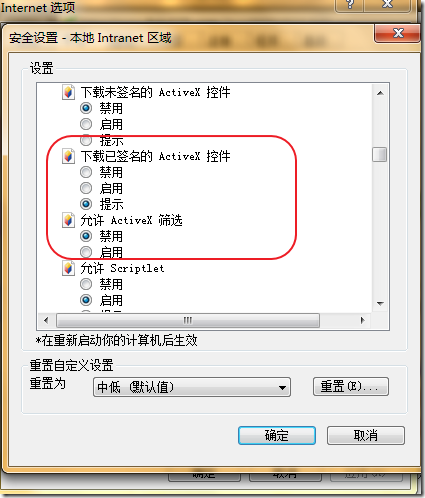
另外,在IE中启用ActiveXObject按如下做法:
→工具
→Internet选项
→安全
→自定义级别,启用ActiveXObject