
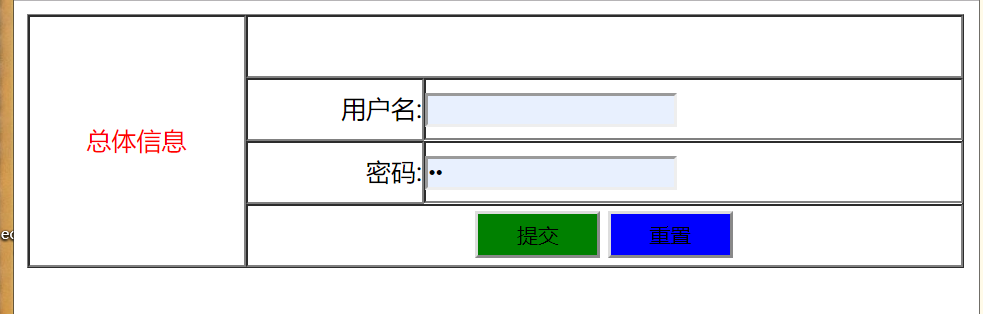
网页效果

总结
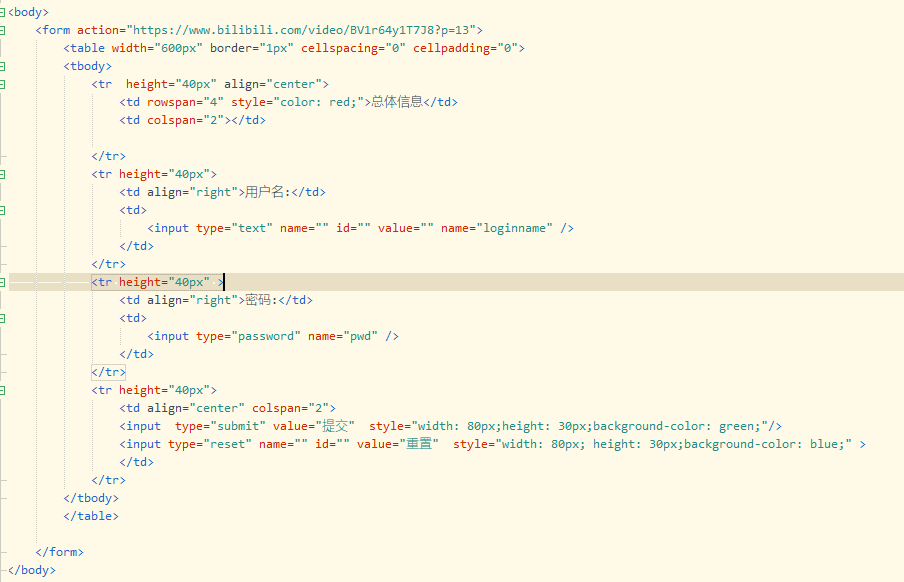
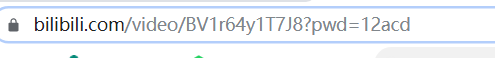
1、<form action="https://www.bilibili.com/video/BV1r64y1T7J8?p=13">:必须要有action属性,action中的地址是表单提交信息的地址。注意:表单提交请求可分为post请求和get请求,get请求会把提交的信息显示在网页的地址栏,如:pwd=12acd就是我在密码栏输入的值,而post请求提交的信息就比较隐蔽,要通过按f12查看。当提交给服务器的信息很大时,如视频,文档,图片,就用post请求。
2、
<input type="submit" value="提交" style=" 80px;height: 30px;background-color: green;"/>
<input type="reset" name="" id="" value="重置" style=" 80px; height: 30px;background-color: blue;" >:style=" "为样式表(css),用来装饰提交和重置按钮,
所有input必须要有name属性。
input按钮上的文字要使用value这个属性来赋值。
input必须放在form标签内才能提交。

3、