photoshop的使用
基本操作的快捷键
Ctrl + n:新建文件
Ctrl + z:撤销一步
Ctrl + Alt + z:撤销多步
吸管工具:没有快捷键
Alt+Delete:填充为前景色
Ctrl+Delete:填充为背景色
Shift + x:切换前景色和背景色
Ctrl +R:显示标尺
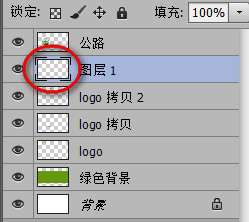
生成图层的外边框选区
对图层创建选区:按住 Ctrl 键,用鼠标点击 图层控制面板中 图层的图标,会在图层外框生成选区。(可用于生成图片整体的描边)

缩放图像快捷键
1. Z 切换到放大模式,同时按住Alt切换到缩小模式
2. 按住 Alt 键,使用鼠标滚轮上下滚动,实现缩放
选区工具
套索工具 L
在屏幕上拖拽鼠标左键,释放后生成选区
多边形套索工具 L
连续单击绘制多边形选区
闭合方法:1、单击起始点 2、双击任意位置
DELETE删除当前点
磁性套索工具 L (适用于颜色对比明显的地方)
磁性套索工具 L 单击颜色交界后,沿交界线拖拽鼠标,可生成选区。
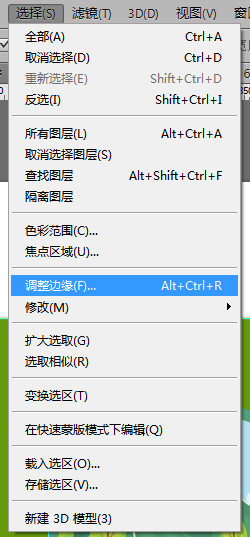
选区的编辑技巧
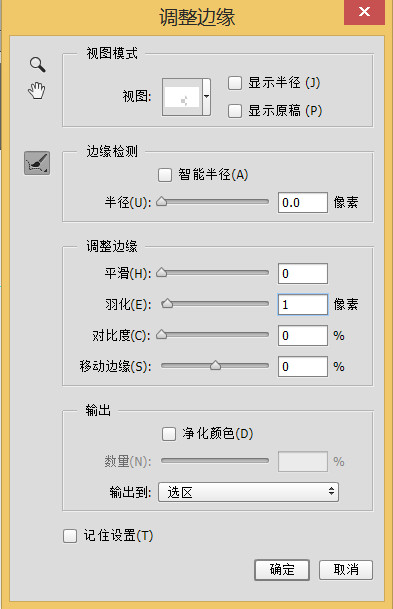
1. 调整边缘:创建选区后,设置调整边缘


从选区减去:相减(按住ALT再绘制选区)
与选区交叉:重合部分保留。(按住ALT+SHIFT再绘制选区)
擦出与修复工具
1. 污点修复工具:

抓手工具:长按space键,可以直接切换为抓手工具,放开复原为原来的工具
双击抓手工具:图像填满ps的图像显示窗口
双击缩放工具:图像以真实大小显示,不缩放
图层选择: 使用移动工具V
1、图层缩览图判断
2、按住CTRL,在目标图像上单击
3、将光标放置在目标图像上右键,选择图层名称
图层面板中加选图层:
1、按SHIFT,单击另一目标图层 中间所有图层被选中
2、按CTRL,单击另一目标图层 只选中目标图层
复制图层:选中目标图层后(移动工具状态下)
1、按ALT拖拽图像
2、CTRL+J (重合)
3、拖拽目标至创建新图层按钮
合并图层:
Ctrl + e:选择几个图层之后,使用快捷键,合并图层
图层透明度:
100%完全不透明,真实可见
填充:与不透明度效果类似

图层编组操作
取消编组:CTRL+SHIFT+G
双击图层名称可重新命名
双击组名称,可命名组
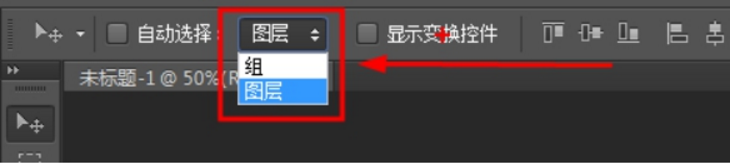
移动工具V选择组或图层时,需设置选项栏

快捷命令
1. Ctrl + T: 图层的自由变换(按住shift键,能够实现等比例放缩)
2. Ctrl + D:取消选择
3. Shift + Ctrl + I:反选
5. Ctrl +鼠标左键:选择图层